Hello
I try to create my first app.
I have a problem that i can solve. I read some help and forums without success.
i try to use plugin tailfun tools for display image (using webviewer/tailfun tools)
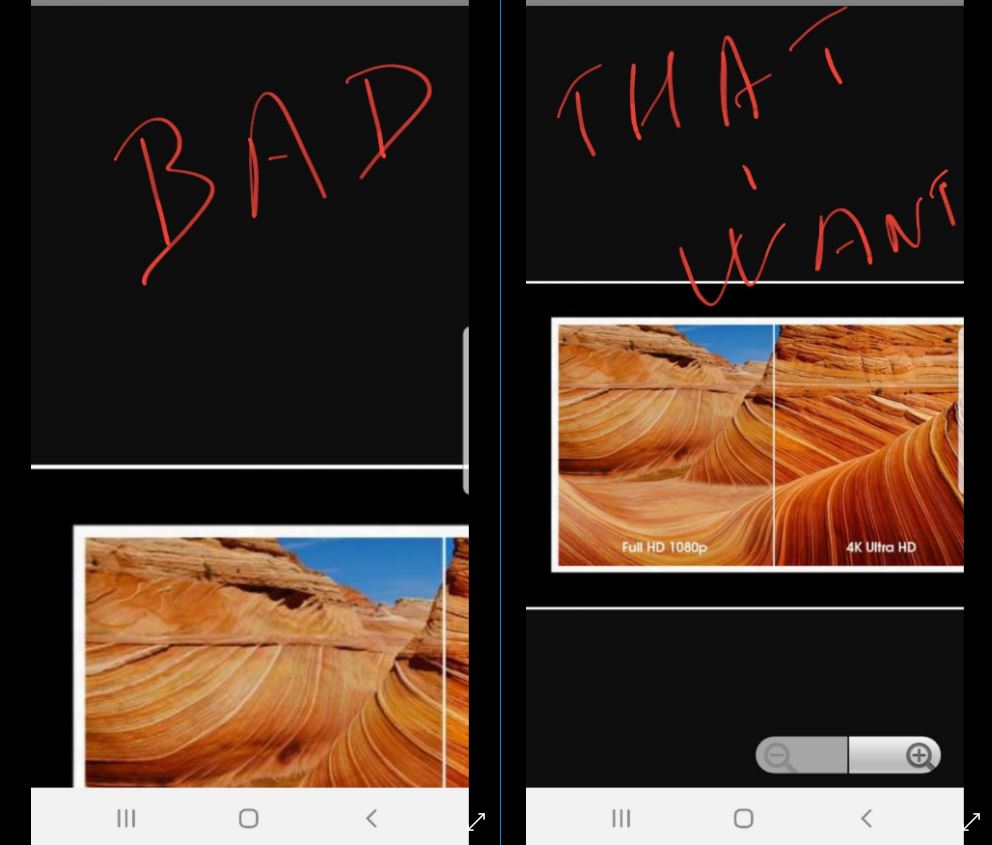
Works BUT image is oversize when opening.
I my projet , i will use pictures with differents size.
How i can do for when screen is call , image is center and good size in the app and after use finger to move/zoom.
really thank you for help.
Anke
February 5, 2020, 11:35am
2
Try to set Screen1 to “Responsive” (instead of Fixed)
1 Like
TIMAI2
February 5, 2020, 11:38am
3
You are going to need some html to control the size of the initial image:
<!DOCTYPE html>
<html style="background-color: black;">
<head>
<title>ImageView</title>
<meta name=“viewport” content=“width=device-width, initial-scale=0.86 minimum-scale=0.25”>
</head>
<body>
<img style="width: 100%; height: 96vh;object-fit: contain; object-position: ;" src="myImage.png"/>
<body>
</html>
If you have a file: myImage.png in your assets
Create an html file with the above, call it myImage.html and upload it to your assets
The image will fit the screen and you can zoom
2 Likes
infortunetaly i had try before post. Not Work
TIMAI2
February 5, 2020, 11:51am
5
Sorry, I left the companion path to the image in my html. Have removed it now. (See above)
The html file and the image file must both be in the Media/assets.
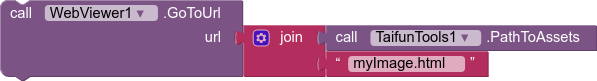
Blocks like this:
TIMAI2
February 5, 2020, 11:56am
6
Here is a working example
showImage.aia (536.3 KB)
Yes !!! i was ok, with your help and confirm with your example.
Really Thank you for your help.
In my app, i will have maybe 20 pictures.
You know the limit (megabytes) for assets i can use?
Thank you
TIMAI2
February 5, 2020, 12:19pm
8
No, don’t make 20 html files!
You will need to learn how to use the webviewstring to pass the file name to the html, and also learn how to use lists and listpickers/listviews to select the images
Webviewstring
Lists
Resources
Really thank you. I will read your weblink
S_A
May 25, 2020, 9:59pm
10
Здравствуйте, у меня 80 фотографии которые я загружаю по URl на webviewer (webviewer тоже 80), фотографии загружаются не по центру и размеру, можете привести конкретный пример для использование myimage.htm для 80 фотографии и 80 webviewer, я не очень понимаю язык Html, спасибо!
TIMAI2
May 25, 2020, 10:52pm
11
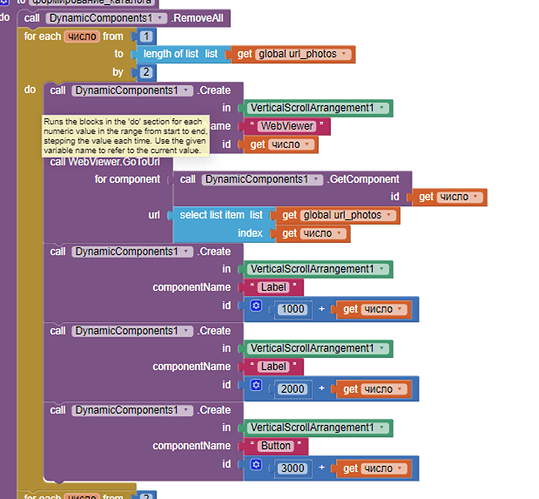
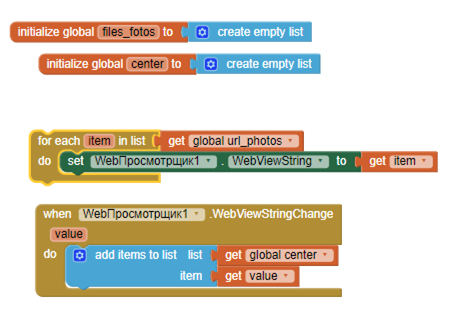
You only need 1 webviewer with the same html
You would need to make a list of all your image urls
You need to iterate over your image list, setting the webviewstring with the url, one at a time (do this by clicking a button)
You replace the src in the html with webviewstring
<!DOCTYPE html>
<html style="background-color: black;">
<head>
<title>ImageView</title>
<meta name=“viewport” content=“width=device-width, initial-scale=0.86 minimum-scale=0.25”>
</head>
<body>
<img id = "myimg" style="width: 100%; height: 96vh;object-fit: contain; object-position: ;" src=""/>
<script>
var img = window.AppInventor.getWebViewString();
document.getElementById("myimg").src = img;
</script>
<body>
</html>
S_A
May 26, 2020, 7:32pm
13
в App Inventor это работает?
TIMAI2
May 26, 2020, 9:08pm
14
I provide you here with a demo aia project.
Click on the image (top one) to rotate through the images
demoImageurls.aia (3.7 KB)
1 Like
TIMAI2
May 26, 2020, 10:00pm
16
Be aware I used the companion/development path in the demo project, this will need changing to the production path when compiling to an apk.
Also, the html file is set to be not scalable by the user (so the user cannot zoom). You will need to change the meta line at the top of the html.
S_A
May 26, 2020, 10:44pm
17
Спасибо здорово помогли, дай Бог вам здоровья!
S_A
May 26, 2020, 10:46pm
18
я изменил.
то что надо, я хотел еще спросит об отмене масштабирование Вы уже ответили, Спасибо!
 I am new user of this powerful app.
I am new user of this powerful app.