Thanks, sorry was busy with work for a while.
I cannot get the Canvas to adjust to the aspect ratio of the Image Picker. I have used both Taifun Image and Taifun Metadata extensions.

Any help or ideas perhaps?
Thanks, sorry was busy with work for a while.
I cannot get the Canvas to adjust to the aspect ratio of the Image Picker. I have used both Taifun Image and Taifun Metadata extensions.

Any help or ideas perhaps?
Try adding a timer between getting the values for height and width for the image and setting the dimensions of the canvas. Probably only need 100 -500 millisecs.
Something like this:
You will need to do more work if you want to reduce the height of any portrait images.....
[credits @Taifun for the image extension]
Thanks for the help. This works great on a set of preloaded images. The goal of this app is for the user to take a picture and load it into the canvas Or, take a picture out of the app, and load it with the ImagePicker into the canvas. The image picker might be a better option, so any image can be used, even if it is sent via social media.
I can get the Imagepicker to load an image to the canvas, but not set the size accordingly.
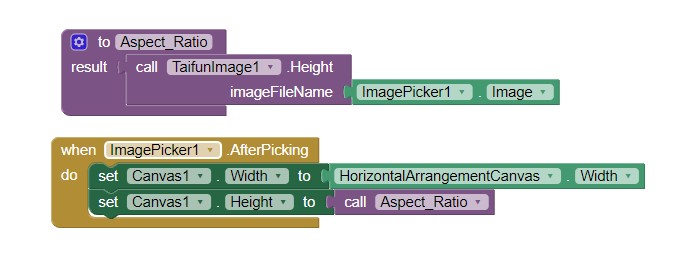
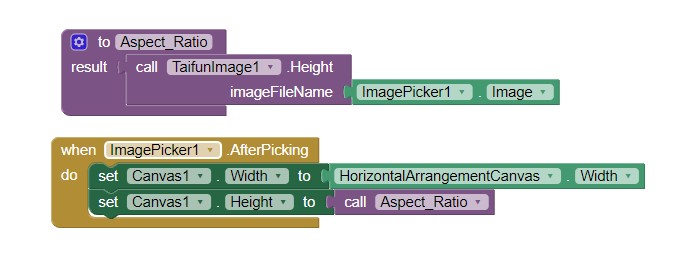
This should work for your imagePicker:
If not, you may need to work on the file path returned in imagePicker1.Selection
Right click on those blocks you find in the Maths palette, once you drag them out, and select external inputs
Use imagePicker1.Selection