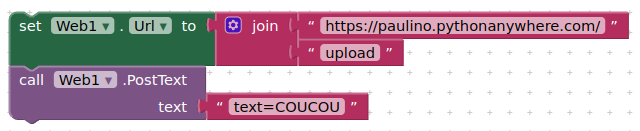
You need to provide the parameter in your PostText:

You need to provide the parameter in your PostText:

OMG thank you so much i've been struggling for so much time and it was just that.
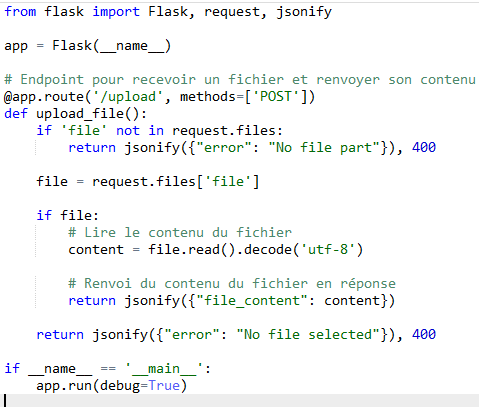
Ok sorry but now I have another question.At first I was thinking about replacing the text by all the html of a page wich will be read by the python program. But because the python program itself read a file and not a text, I tried to ask chatgpt to do it but apparently it make the server crash.
So my question is: How can I instand of a Text send a File? Because the thing is that when I tried (during so much time) i can't send the file in the web request because of a weird file path.
Hoppefully you will understand me ![]()
Thanks.
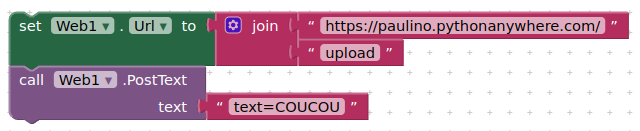
Something like this?
assumes your url endpoint can accept a file.
In the above I have an example html file in my media folder (assets), and use the File component to get the correct path (works for companion app and compiled app). We remove the file:// prefix to create the absolute path required by the PostFile block.
So I tried to do what you tell but like i don't know why it just doesn't work. I tried everything I could but no. It was not the main subject of this conversation so if you don't want to help anymore I can understand ![]()

Well, you moved the goalposts by using the FilePicker, which returns a contenturi instead of a file path.
A quick fix is to use this extension:
which should convert your contenturi to a file path.
@Joejsanz - could you have a look at what your extension actually does? Seems it does not handle the more obtuse contenturis, only the ones that actually contain a file path of sorts.
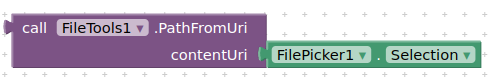
If you put the GetAbsolutePath FromUri function directly and discard the MakeFullPath function, does it also give an error?
I did these tests, the other methods will give you uri, you have to put the GetAbsolutePathFromUri extension directly to give you the path.
You might try the Filetools extension which has a contenturi convertor:

Although the download link is currently dead ? @vknow360
or there is this extension which should solve everything...
That's right, something is wrong, after compiling the APK I get the error. I will review that code in the next few days.
Thanks....fixed ![]()
Another solution: use the SAF extension (credits @vknow360), copy the picked file to a folder in your ASD, then get the filepath for that and POST it to your server.
(You can set the filetypes and initial directory to your liking)
You could also delete the file from your ASD folder, after uploading, if no longer needed.
The document is an html page which is located in my download folder
I just saw your last message i m gonna try
So I recreate exactly what you did but when I choose the file nothing happed at all. Like the first bloc is working perfectly for choosing the file but then nothing.
html/* should be text/html
What do you see in Label2 ?
Is a file created in PickedFiles ?
Set another label to capture the uriString
Wait I didn't saw that message at first I'm trying right now and it's seems to work but the server don't respond let me checked