Changelog for 2022/3/20
-
updated some formatting issues.
-
added some new content for HTML.
 Introduction
Introduction
DIFFICULTY: 

 (3/10)
(3/10)
In this tutorial, you will learn how to play YouTube videos without any extensions in App Inventor. We will use a WebViewer, like the Google Maps tutorial, to display YouTube videos. So far, you can do the following.
-
loop a video (play a video infinite times or only once).
-
enable/disable autoplay.
-
mute the video.
-
display player controls in the video player.
-
more!
-
(more features coming out soon)
Note that this is not a complete replacement. With this guide, you still will not be able to pause the video, raise the volume, or similar.
We will generate a URL, and tell the WebViewer to go to that URL to play the video.
 Required: Setting Up Our Blocks.
Required: Setting Up Our Blocks.
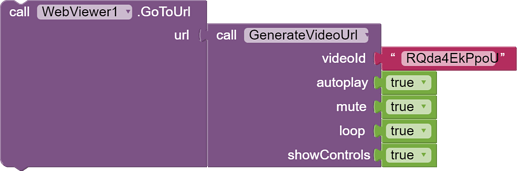
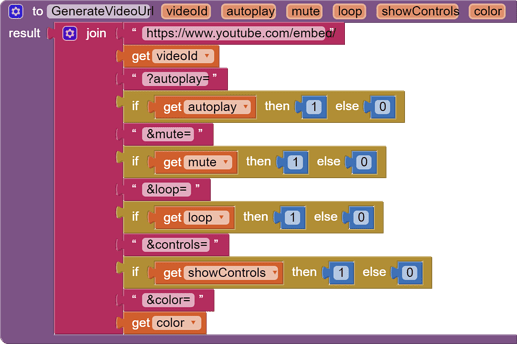
By the end of this tutorial, you will be able to do something like this.
videoId is the video ID of your YouTube video. For example, if your video URL is https://www.youtube.com/watch?v=DRUx61plsz4, your YouTube ID is DRUx61plsz4.
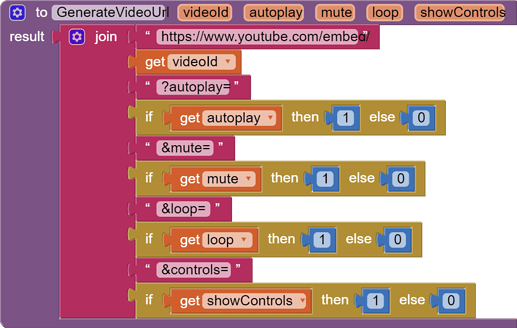
The procedure is actually very simple.
-
Autoplay decides whether the player should immediately choose another video after the video is over.
-
Mute decides whether the player should be muted. Note that the user can still unmute the video when the video is played if
showControlsis on. -
Loop decides whether the player should play the video infinite times until the user gets bored.
-
Show controls decides whether the video should show video controls, e.g. subtitle options.
Basically, 1 = yes and 0 = no. YouTube embeds the video inside the WebViewer.
? and & are operators in links that join parameters. The first parameter should start with ?, and the remaining ones should have started with &.
 Option 1. Other Functions.
Option 1. Other Functions.
Now that you have understood this, you can go to the YouTube documentation for more parameters.
Try these activities:
-
enabling the function for your progress bar to be either
redorwhite. -
setting the time to pause the video.
After activity number 1, you should have something like this. Unfortunately, YouTube only supports 2 colors - red and white.
 Option 2. HTML code!
Option 2. HTML code!
This isn't required, but have you tried embedding HTML code into your WebViewer? If you do, you probably have more options, e.g. setting the width and the height (if you are using the normal method, the extra parts will be covered in black). For example:
<iframe id="ytplayer" type="text/html" width="640" height="360"
src="https://www.youtube.com/embed/M7lc1UVf-VE?autoplay=1&origin=http://example.com"
frameborder="0"></iframe>
Read more about it in the YouTube documentation.
To embed HTML code inside a WebViewer:
-
if you do not like files, OK, you can use an extension to run HTML code, e.g. [F/OS] 📁 HtmlLoader - Load HTML Content Without Uploading HTML Files!.
-
if you like files, watch this video: How to use HTML in MIT App Inventor 2 [ Convert HTML to App ] - YouTube.
https://www.google.com/search?q=youtube+video+in+html
 Tests
Tests
Tested successfully on the AI Companion on Xiaomi 5G 11 NE Lite.
 Rate my tutorial!
Rate my tutorial! 
- Good tutorial!
- Bad tutorial.
0 voters
Kindly  PM me if you have any questions! Also, if you like my tutorial, please
PM me if you have any questions! Also, if you like my tutorial, please  like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my tutorial. If you read this tutorial, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add to this tutorial, PM me or directly reply here.
Gordon Lu



 Message
Message Website
Website E-mail
E-mail