Normally we would use the web component to POST data/files to a web server, but there may be occasions where your workflow is through the webviewer, or you have to use a GUI browser interface to login to a particular site or resource before you can work with it.
I found a method on stackoverflow (link below) that uses a javascript to run POST, by creating a form with all the parameters within it. In my tests with uploading images to google drive, I hit a size barrier of @ 1.2mb - don't know if this is the webviewer or Google...... In the blocks I used four parameters, adjust as you see fit.
Written out code:
javascript:(function(){document.body.innerHTML='<form method="POST"\
action="http://www.myfirstsite.com/myapp"><input name="n1" value="v1"/>\
<input name="n2" value="v2"/></form>';document.forms[0].submit()})();
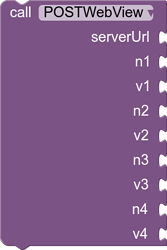
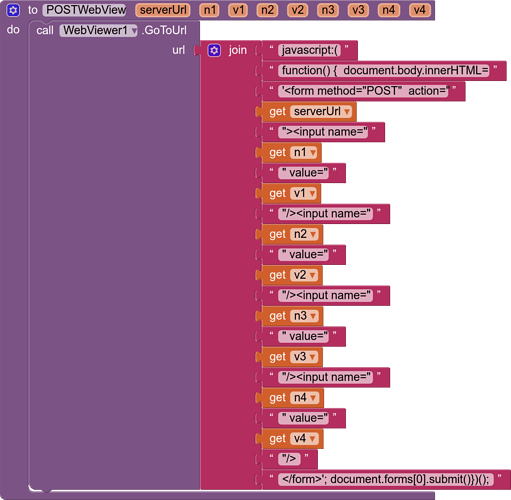
Draggable blocks
Original Code (credits)