SOME NOTES BEFORE I START THIS TUTORIAL
I'm not shouting by using Caps, it's just that I'm trying to emphasize stuff.
This tutorial has been built up from many solutions here and there. Each old tutorial bits was taken to construct this, and some help from moderators have also been used!
You need an extension to create a basic keyboard if you are using a textBox
Design the keyboard however you want
Set your TextBox to MultiLine for the custom keyboard's Enter / Return key to work.
MultiLine ![]()
You might want to use these symbols on your keyboard
| Key Name | Symbol |
|---|---|
| Backspace | ⌫ |
| Enter / Return | ↵ |
Big thanks to @gordonlu310 and @TIMAI2 and @ChrisWard!!
Hello! This tutorial will teach you how to create a custom keyboard from scratch in MIT App Inventor 2.
So let's begin!
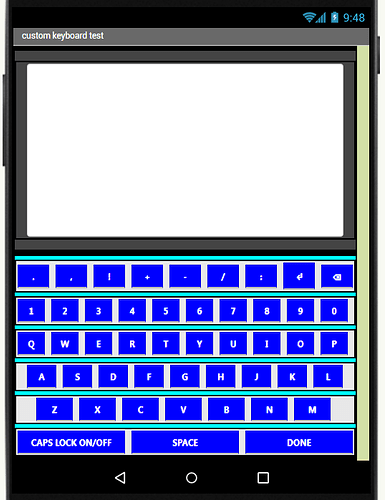
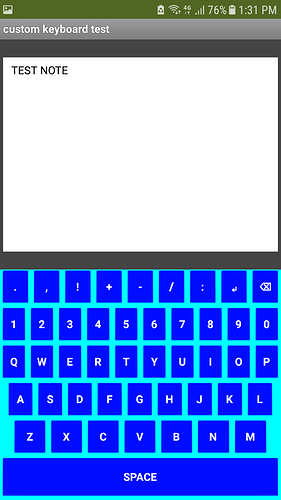
First, design the keyboard. I designed it like this
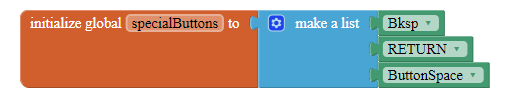
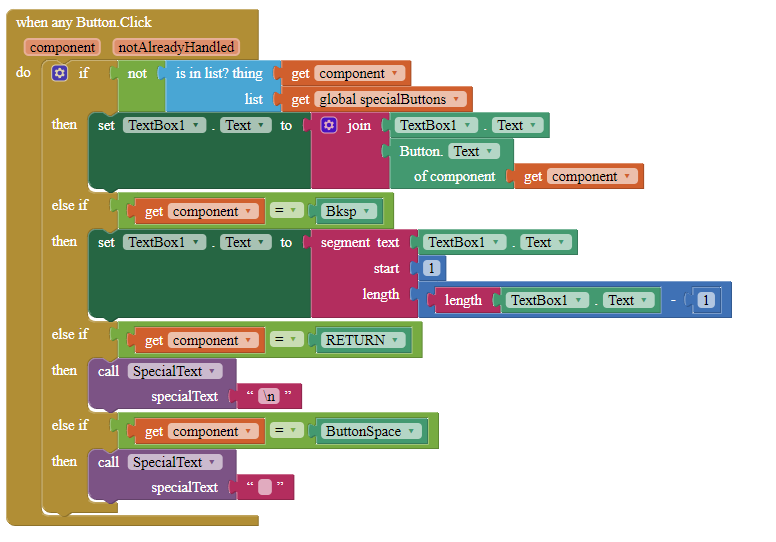
After you finish your design, name your buttons properly, and let's move on to the blocks!
Big thanks to @gordonlu310 for helping me reduce the keyboard code!
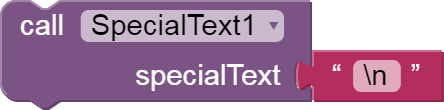
The '\n' will leave a new line. You can see that in

This is how the Enter / Return key works!
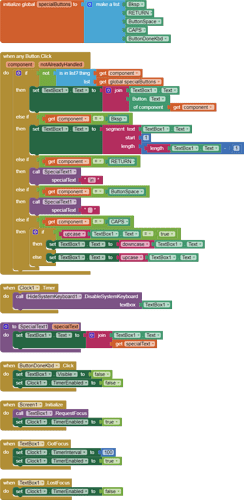
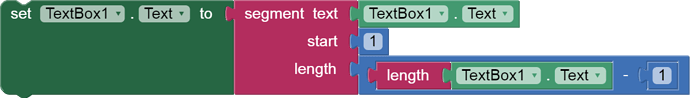
How does the Backspace key work? Let's see!
It first, segments the text, then the text pointer or cursor moves to the end! (It's not visible when you set the TextBox to ReadOnly mode, BUT DO NOT UNCHECK IT THOUGH!) and then finally, it removes the last character with the 'Length' block.
The rest of the keys just add a character to the end of the TextBox text ![]() !
!
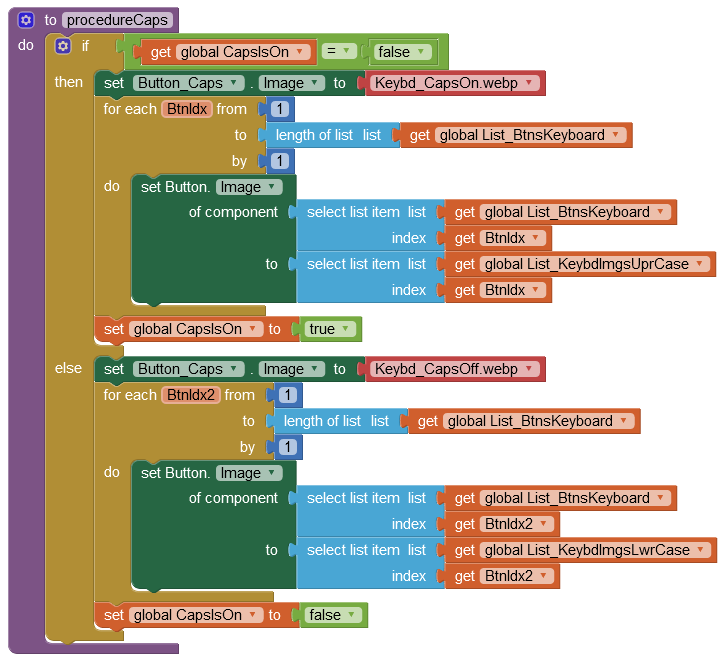
So the credit for caps lock key goes to @ChrisWard :
Post #8
I am not a great expert at explaining things ![]() !
!
Test it on your phone and you get the output as...
Thanks! Please do not hesitate to reply and help me to improve this tutorial!
Oh, I almost forgot to put the AIA download link ![]() ! Here it is:
! Here it is:
CustomKeyboardTest.aia (9.7 KB)








 !
!