How to: A SpeechRecognizer powered Chat app built with the MIT CloudDB component
This tutorial shows one way to build an chat app using the MIT CloudDB database component and the default Redis server at MIT with a SpeechRecognizer interface that 'simulates' a conversation. SR Chat lets developers connect several users in a live chat without the users having to type their messages. A user can talk to the chat group and he/she can hear their responses using TextToSpeech depending on the options selected. Users can also monitor the chat dialog on a ListView. The SpeechRecognizer and TextToSpeech components accomplish the magic.
The Project will also work using the FirebaseDB components if you replace the CloudDB components with the similar FirebaseDB components.
SR Chat allows you and your family or friends to have a live chat provided all members of your circle have a copy of this app on their phone/tablets.
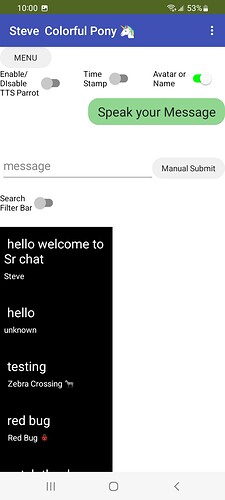
SR Chat
The SR Chat app uses Responsive Sizing. It is designed on a Tablet but displays well on smaller cell phones. The app is similar to Family Chat described at How to: A Family Chat app built with the MIT CloudDB component
Test this app on your Android device using Companion. CloudDB apps presently will not run in the stock emulator that comes with App Inventor 2. You need a second device with the app's apk loaded to demonstrate to yourself how the chat app works. A developer requires an Intermediate to advanced level of coding skills to modify the app to make it work exactly how you would like it to work. MIT component documentation is at CloudDB Storage
How does SR Chat work?
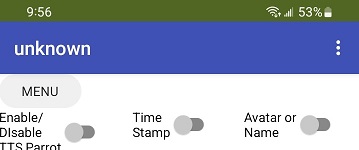
Two or more users engage the app on their cell phone or tablet. Each picks a name to use in the chat messaging to identify their posts. A random Avatar is attached. If you prefer not to use the avatar feature; disable the code in Button3 'pick random...'. The first time you use the app, engage the Set User Name; this feature sets your name in memory (it loads it to a TinyDB) so the app remembers that user name for subsequent chat sessions when he or she uses the current device. When you run the app for the first time the app defaults the user to "unknown".

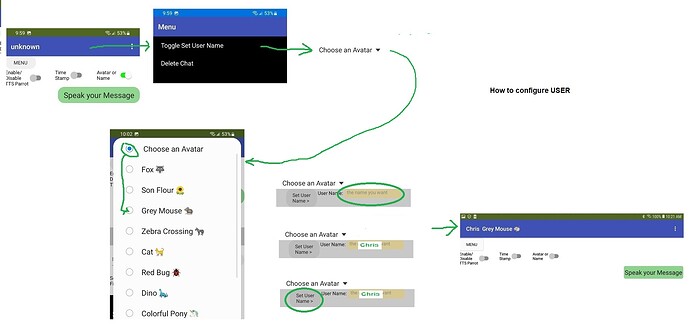
Set your name and avatar option to configure SR Chat like this:
- Select Toggle Set User Name from the MENU.
- Choose an Avatar using the Spinner Choose an Avatar. (example choice selected is Grey Mouse
 )
) - Fill in the User Name in the TextBox (the name you want to be your screen name) (example uses Chris)
- Set the configuration using the Set User Name Button.
- Name and avatar of the user will display in Title Bar. (Different for each user and device)
- You determine whether the Avatar or your screen name will display in the chat by using the Avatar or Name switch.
Once configured for a user on a device, that configuration is saved in a TinyDB. The user information will be remembered when the app is next used.
After your ID is saved, press the green Speak your message button and say a few words. Wait three seconds while the message posts on your and the other Android's screen. Soon all those participating in the chat will see your message displayed. If the Parrot switch is set to on, the TextToSpeech component recites the messages after they are posted on any individual device.
Users can also send a message manually. Type the message; press the Manual Submit button.
Parrot
A TextToSpeech control enunciates only arriving messages when the feature is turned on with a switch. This behavior can be coded to speak during both originating and incoming messages. The app defaults to no vocal announcement of a new chat post.
MENU
A ListPicker is used as a simple menu. As you add additional features to your version of the app, add more options here.
DELETE
Delete an existing chat. Use the Delete Chat selection from the MENU; and decide whether you really want to delete or do something else. The code clears the entire chat from the CloudDB chat Tag.
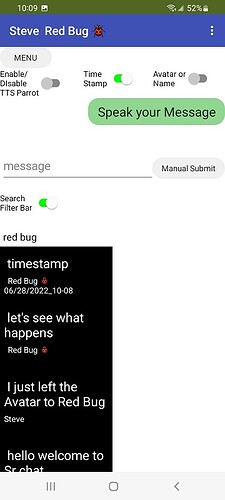
Time Stamp
A time stamp posts following a user's Avatar or Name. If you don't want the time stamp,
- delete or disable the global presentTime variable from the captureText Procedure
- alternatively use the Time Stamp Switch to turn on/off the feature.
The timestamp provides the date and minutes_seconds (not minutes:seconds). The colon ( : ) is used as a List delimiter in the app so the : is replaced with a _)

Searching (Filtering the chat log)
You can filter or search the chat using a key word or words. Enable the Filter Bar with the switch. Type in the words to cue on (in this example "red bug"). The filtered chat displays. To dismiss the filter, turn off the Filter Bar with the switch or use the Dismiss Keyboard button to repost the complete chat display.
To filter a new search manually erase the search text and type something else (the ListView does not reset the search criteria text automatically  ).
).
Display Avatar or Name
You have a choice. Display your avatar or your name using Switch2 (Avatar or Name). There are some rules:
- the user name must be simple; no compound names. Jane is OK, Jane Doe is not but Jane_Doe is also OK. The user name needs to be entered with no space breaks.
Saving ID and Avatar. (See above guide)
- select an avatar first
- then type user name (with no spaces)
- then save the ID and Avatar choice using the Button3, Set User's Name.
Things you might want to do to modify SR Chat behavior.
- The app allows selecting an avatar choice; write code to allow the user to be assigned a random avatar.
- the app does not check for duplicate used names or avatars. Write code to prevent duplicates. Of course, for a small group, this may not be necessary.
- provide code to require a password to use the tool. If you are among friends, why bother? If you are not sure, use passwords.
- at present, anyone can delete the entire chat. Perhaps the ability to delete an entire chat should be password protected?
- Use the TextToSpeech control to 'read' the chat list aloud.
- recreate the app using the FirebaseDB controls.
- create an option to use multiple chat Tags and create separate chat rooms.
- write code to allow individual users to remove their posts from the chat.
- write code to 'remember' the option features by saving the Switch status to the TinyDB and recalling the selected options using the Screen1.Initialize event handler. The TextToSpeech delfault to read back the chat post is set to OFF. The app uses the Avatar to identify you unless you set the switch for using a screen name ON . T provide a time stamp is set the appropriate switch to OFF.
Testing
The SR Chat app was tested on an Android 4.2, Android 8.1 and Android 11. The app only partially works on the 4.2 (of some of the components to run on that OS are incompatible).
The app probably requires Android 5+. The Android code works and was tested on Android. Similar code probably will not work on ios.emphasized text
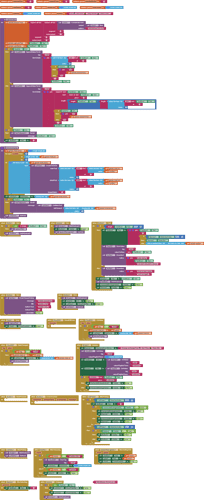
The Blocks
The chat is saved to the Tag called "chat".
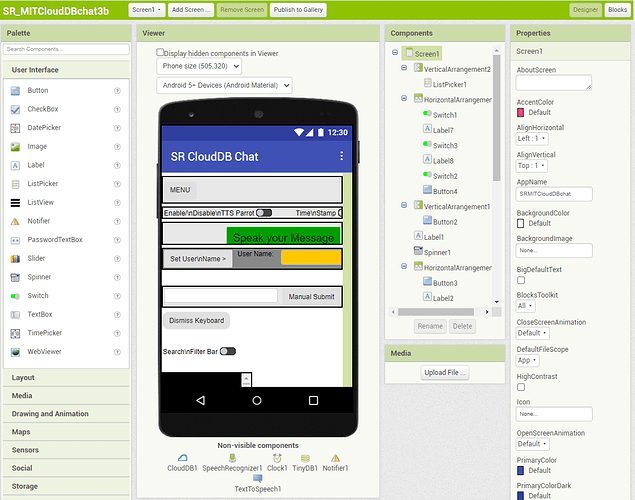
The Designer Screen
SRChat App
SR_MITCloudDBchat3b.aia (11.6 KB)
Best regards,
Steve