Since I'm new in app inventor, is it possible to make your blocks neat. Like having a separate folder so that I can easily find the codes in each scenario. Like creating a folder for step1, then create a new folder for step2 part and show its blocks. Instead of using multiple screens since it will be more complicated since you have to manually import the data again to the next screen
you have the backpack to move/copy blocks between screens. And, of course, you can also use virtual screens so, all your blocks will be in the same screen.
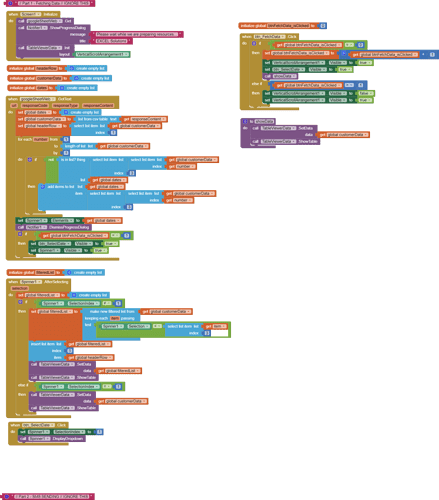
What I mean is for the first part of the scenario is like fetching data from the google sheet. I want it to only show the blocks in there while in the part scenario which is sending sms using the part 1 data, i want the have the blocks separated on an another blocks viewer so that it wont mix or show the part 1 blocks. is it possible or not? if it is not possible, then should i just use multiple screens instead so that the blocks wont be shown from another scenario or part ?
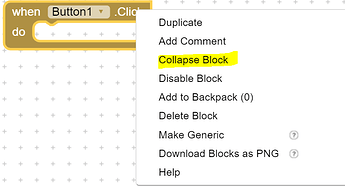
You can collapse the blocks...I think, it is a very useful and common practice, especially if you have many blocks, so that you can see those that are not in use at a given moment.
You can also place the blocks separated by functions/features so you can focus only in the blocks you are working on.
But cannot make some blocks disappear completely.
But, anyway, you don't need separated screens to place blocks implementing different functions....to use different screens is something related to your app design and needs.
Like in my case here, in the part 1. I want to make it hidden/collapsible together will all its blocks and only show the blocks of the part 2. Because I want it to make it more neat and also easier for me to identify/find the blocks
I usually group the blocks vertically, where each column is a different "part" or "function" of the app. In this sway I can zoom and focus in the column I want to work and I can identify them faster...other users use other techniques. And as I told you, check the collapse function, it can help you
When you are defining what sounds like a large Project, what you can do is start by making a Project for each main task. So one of those mini projects would be the Google Sheets. The interface would not need to be anything other than practical, however the components can be copy-pasted from one project to another and the Blocks also (but best via the BackPack, to include Blocks not directly related to a screen component).
It is indeed very handy.
I get the point of collapsing blocks, but after collapsing the blocks and stick it all together, the problem is when explanding those blocks, the other blocks will be hidden due to the expansion of the block which is why if theres any way to collapse it all or expand it all. Anyways, if theres no other way then I guess I'll do collapsing method in horizontal method. Thanks anyways
I usually go for a vertical setup, all expanded, in the same order as the Table of Contents of the doc I write explaining the internals of the app.
I also use the AI2Helper browser extension from
to help with navigation through the blocks.
When developing, I also rely on one vertical column of blocks. Once done, I may create several columns of associated blocks to make it easier for others to follow.
..on the right-mouse pop-up menu.