I am making an app in which there will be many circles which will be unfilled, i have to fill a circle with color when user touches it,
i have read this topic : Fill any shape with a color? but not found helpful for me
Kindly help and share any solution.
what about this thead:
Flood Fill Extension. Fill area of an image with a color - Extensions - MIT App Inventor Community
and this one:
[FREE] Extended Canvas Flood Fill Extension - Extensions - MIT App Inventor Community
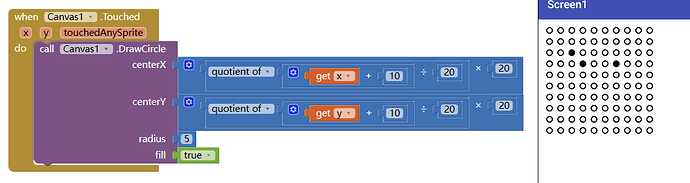
Code : https://snipboard.io/Pygmsi.jpg
results : https://snipboard.io/isH7C6.jpg
all screen filled, if player clicked out of circle, i dont want this functionality, can u help
how this circle come? are they regular circle? you draw it by using 'DrawCircle' block? are these circles overlap ?
You did not answer my questions. do you have only one circle on the canvas?
No, multiple, they are generated through loops in X and Y axis
you need to find out which circle center is the most closest to the point of your touch.then redraw this circle with fill=true.
No need that 2 extensions I mentioned.
How do i find that? any approximation formula or way?
When a new circle is created in your loop, save the circle centre coordinates to a list.
But what need to store the coordinates are:
20, 20 201, 20 202, 20.......
like this, all this are multiples of 20 @TIMAI2
center.x = mod (touch.x-10, 20) +10
center.y = mod (touch.y-10, 20) +10
not tested myself
Not working
code : https://snipboard.io/649loD.jpg
image : https://snipboard.io/UvfQlp.jpg
See the top left of screen, all circles are going there
The term for this is
Snap To Grid.
You can't do this without one or more of the math blocks that cut off fractional parts of a number, like
mod
floor
ceil
quotient (thanks @Kevinkun )
@ABG ohh okk , actually i'm new in mit inventor, i was using thunkable from past 4-5 years but shifted to mit because of its features
@Kevinkun thnkss  its working now
its working now
@Kevinkun one more thing, can u pls explain the formula, i dont want to exact copy paste, i want to learn from my mistakes
Set the radius to 10 then run the code, that will help to understand.