I prefer to open a dialog.
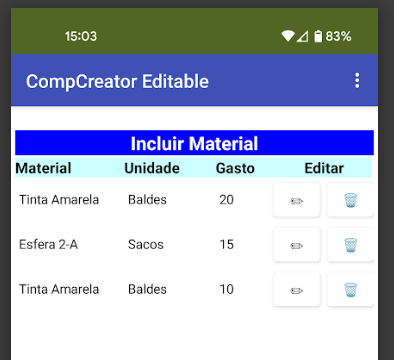
Here you are with an aia project example of using CompCreator (credits @Kevinkun !) to generate a displayed table that allows editing of a record or the deletion of a record
ccEditable.aia (40.5 KB)
NOTES:
- The table is set in a vertical scrolling arrangement, so should scroll when more records than the height of the screen are added. On my phone the table fits well horizontally.
- The blocks look complicated at first, but once you get the hang of how to create components, and then more components inside components, and then format components either individually or collectively, then it starts to make sense
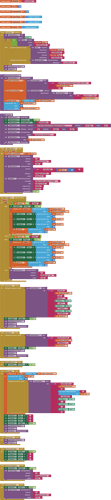
- I create the vertical scrolling arrangement "outer", then add a horizontal arrangement, for the header, then for each record. Inside these I set three textboxes (only four labels for the header) and two buttons. For the buttons I also generate a list of the edit buttons and the delete buttons. The indexes of these two lists are used to run actions (edit/update or delete) on the tableData list, after which the table is redrawn with the new data. The record ID from the sourceData table is also captured.
Perfect @TIMAI2 !!! Thank you very much!! Now I have too much material to study and apply in my App.
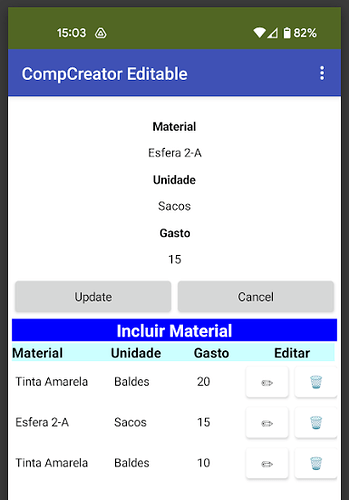
Just to round things off, a third example that provides for "in place" editing of a Tableviewer!
tvEditableContent.aia (33.3 KB)
NOTES
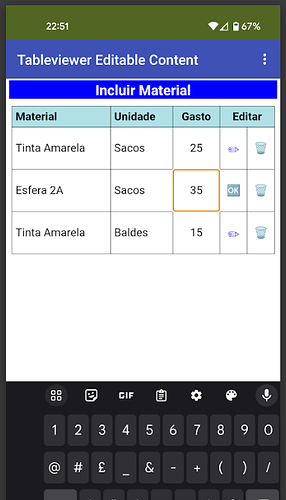
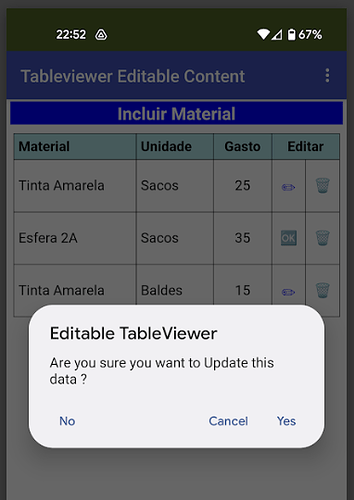
- With this example, when you press on an Edit icon (pencil), it makes the three items in that row editable, just like you see with AI2 textboxes. The pencil icon is changed to an "OK" symbol. To make changes, or cancel out, the "OK" symbol must be pressed, to offer the user options of either updating or canceling.
- This example uses javascript to make the table cells editable (or not), and to return the edited values.
- The record ID (rowID) is returned in a variable, as in the other examples.
- More work can be done to rationalise the blocks, I did much of it "longhand" which may make it easier to see what is going on.
- You can only edit one row at a time, the blocks programming prevents editing multiple rows at once (by accident, not by design !).
Fantastic. Just a question: how to proceed to insert a new line?
OK , if you want full CRUD on an sqlite table using Tableviewer, then a different/better approach required. Watch this space
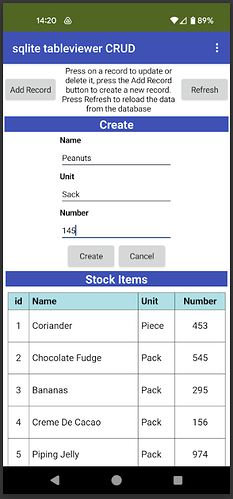
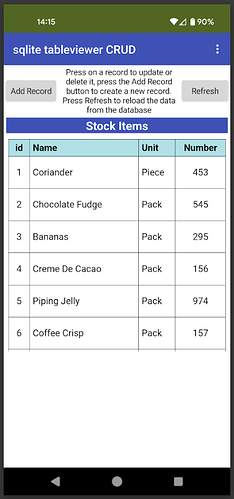
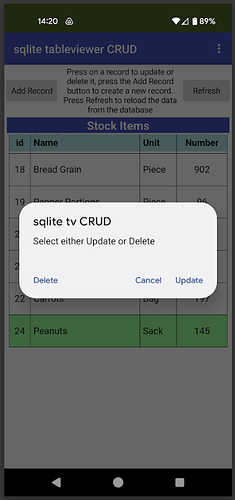
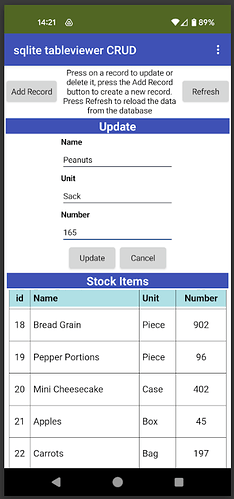
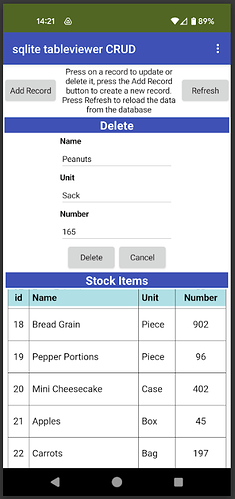
See now an aia project example of SQLite with Tableviewer full CRUD (Create,Read,Update,Delete)
sqliteCRUDwithTableviewer.aia (57.0 KB)
Notes
- This comes with a sample db in the assets, which is copied to the ASD on first run, and set as the default database. (Backup up your database if you already have one in companion app, as this will be overwritten)
Before you ask for filtering of list, or other features, most of these can be done with sqlite queries on the underlying data.
Hi @TIMAI2
Thank you very much for your help and time to create a solution. In fact I was trying to do myself a way to insert a record on the table, based on your previous posts about TableViewer. But now I'm going to apply those ideas to my app. It's not necessary filter or other things like this.
Once again, thank you!!!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.