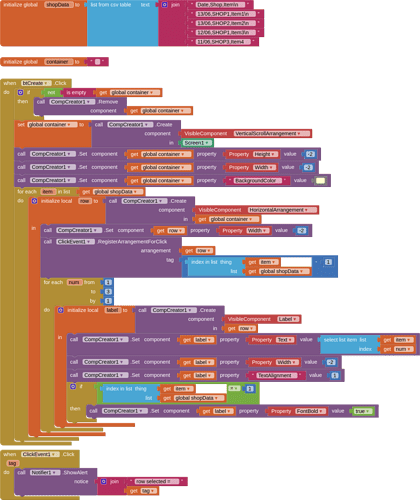
Horizontal arrangements created dynamically, each one contains 3 labels. Using ClickZ I can get row and change for example bgcolor
after selected can I get row values for Date, shop, item?
could you please share aia, thanks in advance!
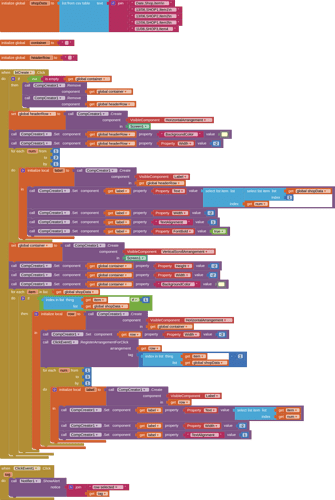
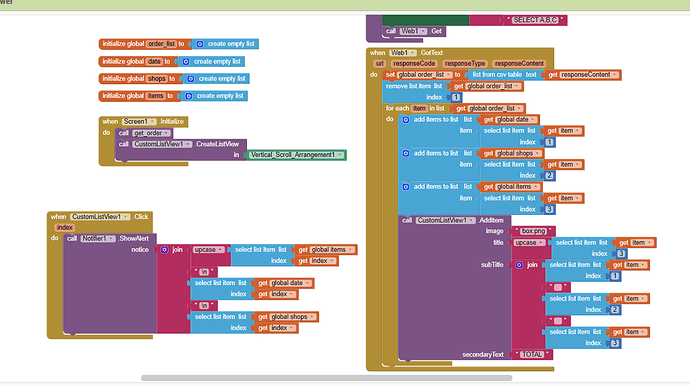
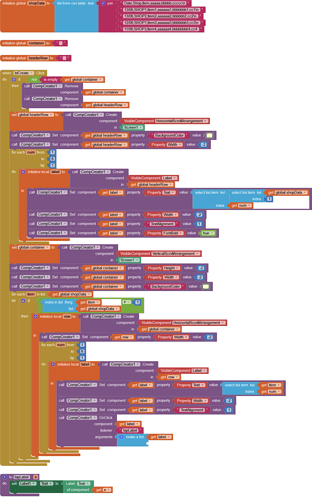
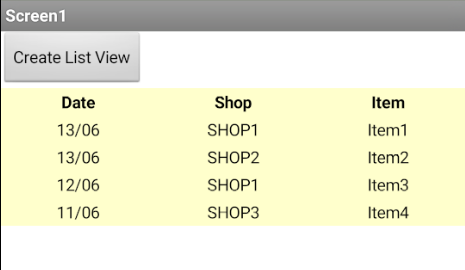
See my example here
ListViewCompCreatorExample.aia (40.8 KB)

I include the header row, so subtract 1 from the row number so that the data selected starts at 1. The header row returns 0. You can stop that from selecting using an if statement.
If you want the label values after selecting, then use the row number returned (add 1) and select the items from the original data list.
If you want to filter the list to a particular date/shop/item, then filter the original list, and apply the filtered list to the dynamic list view (e.g. shopData).
Post a link to the page of the developers extension not the aix itself. Removed the post.
Old habits die hard...I keep forgetting about this ![]()
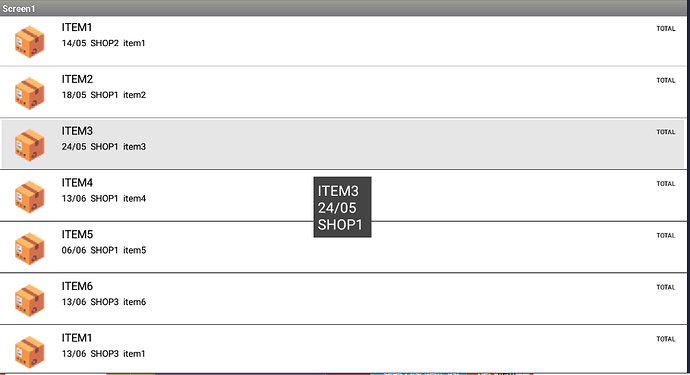
With these blocks I can get clicked row, but how can I get the col or better the clicked label ?
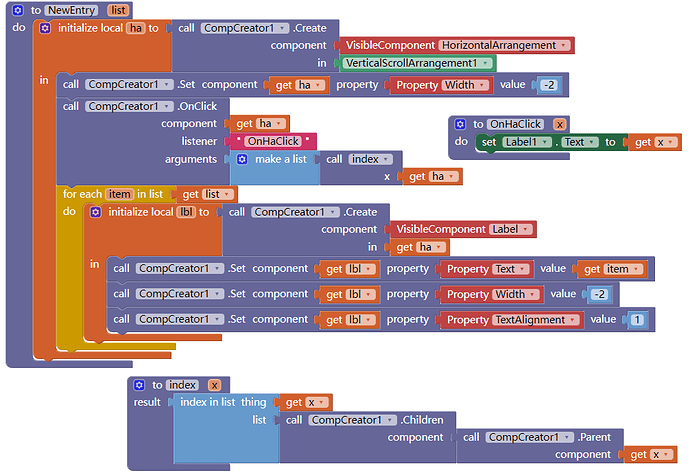
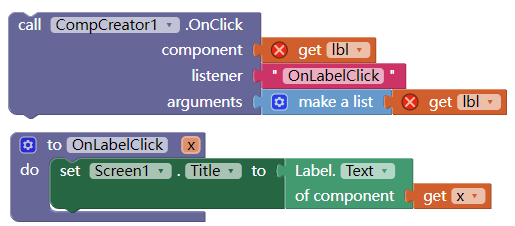
you can bind the click event on label, and take the label as parameter of the procedure, like this:

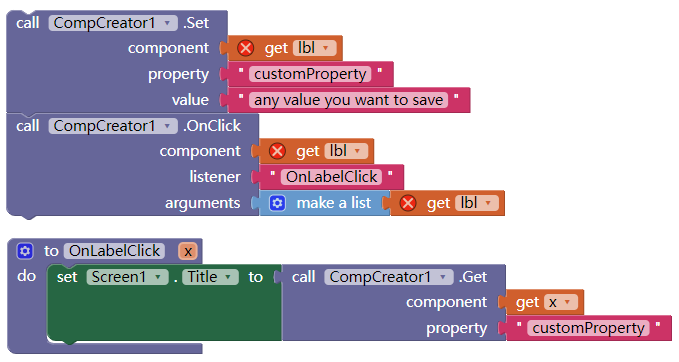
or you can use a custom property:

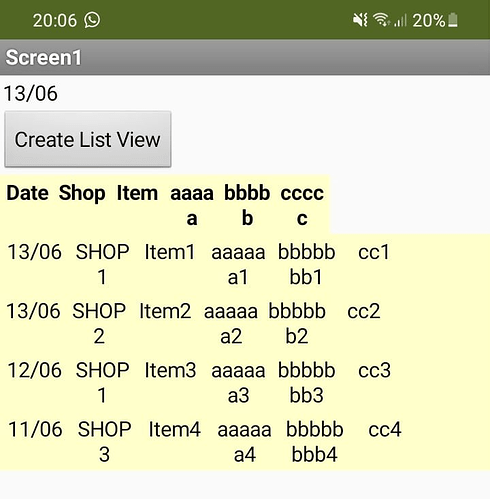
Thank you Kevin, it runs very well, how can I have scrolling with many columns ?
Set your "rows" (horizontal arrangements) in a vertical scrolling arrangement
(post deleted)...
Try setting all the horizontal arrangements to fill parent (-2) - including the header row
Then set all the labels (including header row) to fill parent
You are using horizontal scroll arrangements. Just use horizontal arrangements
How can I have horizontal scroll (many columns) ?
You will need to put the main container inside a horizontal scroll arrangement.
Go back and look at the blocks provided for my dynamic table example, this shows how to do it.