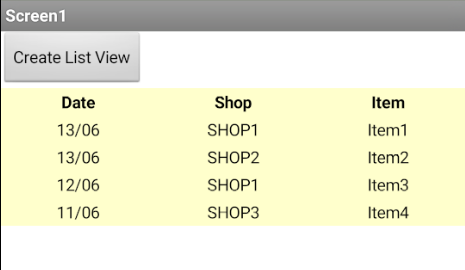
I would like to make Listview like in this example by using CompCreator
**
Here is my block
**
Here is my screen
File deleted. Chris Ward
I would like to make Listview like in this example by using CompCreator
**
Here is my block
**
Here is my screen
File deleted. Chris Ward
inside the parent,you should create 3 labels, not listview
Hi
Well, your Blocks are a bit of a mess with errors everywhere. Did the developer of CompCreator not offer an example project for you to learn from?
I have deleted the .aia file from your post as it contains the extension - that is not allowed.
To create a 3-column List, use one of the Table View extensions.
Tableview issue with width,
I prefer use CompCreator as it has many futures.
So I need CompCreator with Listview
In this example I did with Lables its not clickable, what's why I need with Listview as it's clickable.
could someone correct my block by using CompCreator with Listview display
Which extension was that?
as I remember I used before this TableView Extension Version 3 by @Ken extention.
Please help me with CompCreator becaue in furure I'll add icon on each colume that's why I need CompCreator with Listview. Thank in advance!
As @Kevinkun said earlier, you do not use listview with CompCreator, you create a "list view" using dynamic components. Once you understand that concept, the construction of your "list view" should become more obvious. Note what @dora_paz advised about using a click extension on the horizontal arrangements (row) to get row returned.
I will provide a simple example for you in a short while... but you can look HERE for other "list view" examples using CompCreator
Horizontal arrangements created dynamically, each one contains 3 labels. Using ClickZ I can get row and change for example bgcolor
after selected can I get row values for Date, shop, item?
could you please share aia, thanks in advance!
See my example here
ListViewCompCreatorExample.aia (40.8 KB)

I include the header row, so subtract 1 from the row number so that the data selected starts at 1. The header row returns 0. You can stop that from selecting using an if statement.
If you want the label values after selecting, then use the row number returned (add 1) and select the items from the original data list.
If you want to filter the list to a particular date/shop/item, then filter the original list, and apply the filtered list to the dynamic list view (e.g. shopData).
Post a link to the page of the developers extension not the aix itself. Removed the post.
Old habits die hard...I keep forgetting about this ![]()
With these blocks I can get clicked row, but how can I get the col or better the clicked label ?