function doPost(e) {
var ss = SpreadsheetApp.openById('1O8zf1SB5c7zJPCFM37yttMVdpNmImDPBQRdzMrDLt-M');
var sh = ss.getSheetByName('TIMAI2_demo');
var tag1 = e.parameter.tag1;
var tag2 = e.parameter.tag2;
var name = e.parameter.name;
var mimetype = e.parameter.mimetype;
var data = e.parameter.data;
var filename = name + "_" + Utilities.formatDate(new Date(), "GMT+4", "dd-MM-yyyy-HH-mm");
var data = Utilities.base64Decode(data);
var blob = Utilities.newBlob(data, mimetype, filename);
var fileID = DriveApp.getFolderById('1KcFjtRmyYG8yb82L8BKI1g8dysOJ8lxA').createFile(blob).getId();
var file = DriveApp.getFileById(fileID);
file.setSharing(DriveApp.Access.ANYONE_WITH_LINK, DriveApp.Permission.VIEW);
var fileUrl = "https://drive.google.com/uc?export=view&id=" + fileID;
sh.appendRow([tag1,tag2,filename,fileUrl])
return ContentService.createTextOutput("Data uploaded");
}
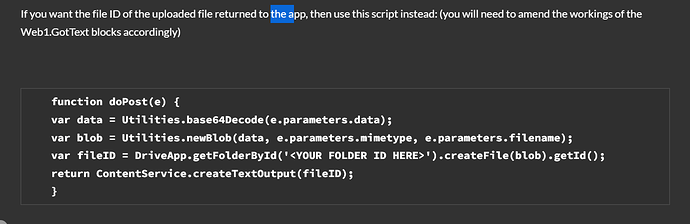
It is with this code, isn't it? only that it is specified in the blog that: "(you will need to amend the workings of the Web1.GotText blocks accordingly)"
Done some work for you, created a simple inventory app that take a photo from within the app, then uploads to google drive and sets data to spreadsheet. I used my remix of the procam extension to handle the taking of a photo and converting to base64. All data is saved to google, no data is saved to the device.
SCRIPT
function doPost(e) {
var ss = SpreadsheetApp.openById('<YOUR SPREADSHEET ID HERE>');
var sh = ss.getSheetByName('Sheet1');
var data = Utilities.base64Decode(e.parameters.data);
var blob = Utilities.newBlob(data, e.parameters.mimetype, e.parameters.filename);
var fileId = DriveApp.getFolderById(e.parameters.folderId).createFile(blob).getId();
var rowData = [];
rowData.push(e.parameters.itemName[0]);
rowData.push(e.parameters.itemDescription[0]);
rowData.push(e.parameters.itemValue[0]);
rowData.push(e.parameters.filename[0]);
rowData.push(fileId);
rowData.push('https://drive.google.com/file/d/' + fileId);
sh.appendRow(rowData);
return ContentService.createTextOutput('Image: ' + e.parameters.filename + ' with ID: ' + fileId + ' successfully uploaded to Google Drive' );
}
AIA
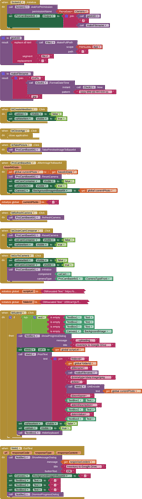
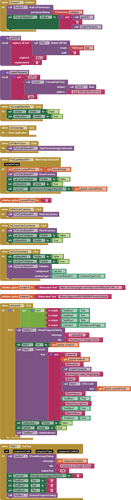
You will need to add your scriptUrl and your folderId to the blocks
PhotoToGoogleDriveAndSheet.aia (38.0 KB)
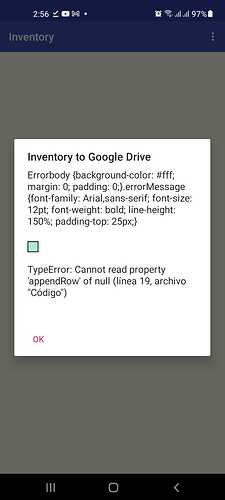
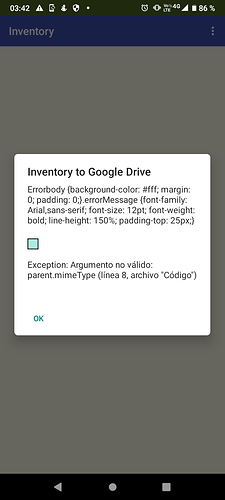
Hi, you are just phenomenal, thank you very much, the camera works quite well, just not uploading the information to the spreadsheet, the ID of the spreadsheet has 44 characters right? and in the app I get this error:
It is a Samsung A21s
I used the code like this and gave it Drive API permissions.
function doPost(e) {
var ss = SpreadsheetApp.openById('1c-l5A-aSeBcsQsDz4YUc6K8XitkTfYyCLmxE4phvGq0');
var sh = ss.getSheetByName('Sheet1');
var data = Utilities.base64Decode(e.parameters.data);
var blob = Utilities.newBlob(data, e.parameters.mimetype, e.parameters.filename);
var fileId = DriveApp.getFolderById(e.parameters.folderId).createFile(blob).getId();
var rowData = [];
rowData.push(e.parameters.itemName[0]);
rowData.push(e.parameters.itemDescription[0]);
rowData.push(e.parameters.itemValue[0]);
rowData.push(e.parameters.filename[0]);
rowData.push(fileId);
rowData.push('https://drive.google.com/file/d/' + fileId);
sh.appendRow(rowData);
return ContentService.createTextOutput('Image: ' + e.parameters.filename + ' with ID: ' + fileId + ' successfully uploaded to Google Drive' );
}```On your spreadsheet the first sheet is named:

The script is looking for Sheet1
Either:
Change the name of the sheet from Hoja 1 to Sheet1 << easiest....
.
or
.
Change this line in the script:
var sh = ss.getSheetByName('Sheet1');
to
var sh = ss.getSheetByName('Hoja 1');
or to use the first sheet on the left
var sh = ss.getSheets()[0];
Republish the script to a new version, and try again.
Friend, it's working very well, thank you very much. I wanted to ask you how can I create new blocks? so I can call getASD and makeFilename, or how does it work? the same for 'to getASD' and to 'makeFilename'
It has something to do with?: HOWTO: Get Application Specific Directory -ASD (where one exists)
Thank you very much.
You need a File component, then drag out the procedure block and build the procedure. The action block for your procedure will be created in the procedure palette.
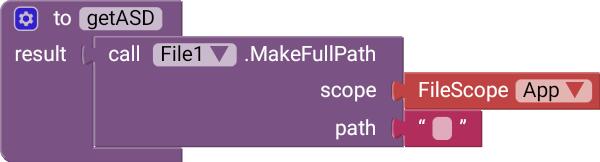
If you want to get Path to ASD, then you can use this block :

Something wrong with your google apps script. Post it here, and/or show the full error message that is being returned.
How to create a File Loader Google Web App to Google Drive on Google Sheets:
https://codewithcurt.com/create-file-loader-google-web-app-to-google-drive/
WebViewExtra - Upload/Download Files with webviewer
https://community.appinventor.mit.edu/t/webviewextra-upload-download-files-with-webviewer/76346
Thank you
Hi @TIMAI2
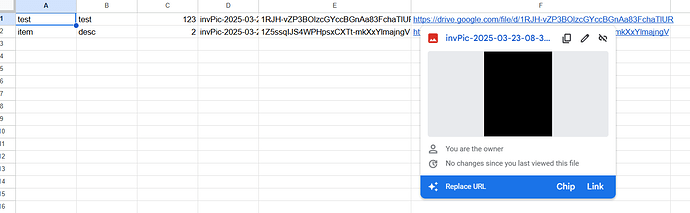
I tried this, but all pictures comes out black
I didn't change anything except sheet and ID
function doPost(e) {
var ss = SpreadsheetApp.openById('1jwAmuKhZOyYGTxsixkXj4QWjd4XS0maek7PnDo6cDWc');
var sh = ss.getSheetByName('Sheet2');
var data = Utilities.base64Decode(e.parameters.data);
var blob = Utilities.newBlob(data, e.parameters.mimetype, e.parameters.filename);
var fileId = DriveApp.getFolderById(e.parameters.folderId).createFile(blob).getId();
var rowData = [];
rowData.push(e.parameters.itemName[0]);
rowData.push(e.parameters.itemDescription[0]);
rowData.push(e.parameters.itemValue[0]);
rowData.push(e.parameters.filename[0]);
rowData.push(fileId);
rowData.push('https://drive.google.com/file/d/' + fileId);
sh.appendRow(rowData);
return ContentService.createTextOutput('Image: ' + e.parameters.filename + ' with ID: ' + fileId + ' successfully uploaded to Google Drive' );
}
Any solution for this? Thanks in advance
I also tried installing the .apk but still black
my device Infinix Hot 9 Play, Android 10
Make sure it is picking the image, black colour says empty pocture adding into gdrive. Did you test it in that id? Gdrive?
It's not picking the taken image. It's just black picture in canvas. Yes, the folder link is correct.
From what you say the issue is in the app, in that after you take a picture to base64, this then shows as a black image in the canvas ?
Yes it shows the black picture in the canvas and the same picture uploaded to gdrive after clicking upload button
Have just run a test with companion app, not having any problems returning base64 to an image in the canvas, with front or rear camera. Check your value in global current photo.