

You can check this link , It will probably help you
Tutorial : MIT App Inventor + Firebase – Romin Irani’s Blog
use ‘/’
Again, I will stress the importance of secure rules on your firebase, if you are going to store personal details, as indicated in your post above, your duty of care to your users is enshrined in law in most countries of the world.
This is where you should start.
@TIMAI2 how do you suggest doing that.
I'm looking for a similar solution by using ex. users google account and in that way store data in a common firebase database.
Is there a way for an app user to login using google and then only gain access to his data?
Solutions like: https://ai2.metricrat.co.uk/guides/how-to-have-secure-rules-on-firebase-and-allow-auth-users-to-readwrite seem to store data in firebase under same db-security role.
I'm seeking a solution, where I can give 3.party developers access to a firebase but only get access to data belonging to a specific user secured under a google account.
Does this give any meaning?
Br Teddy
Hi Teddy
If I remember correctly (it has been a while since I played with firebase), following that guide, once you set the secure rules:
{
"rules": {
".read": "auth != null",
".write": "auth != null"
}
}
which are listed near the end of the page, each logged in user should only have access to their own data.
I only used the standard email/password sign in method, I have not attempted the google sign in method.
Also, worth looking at this guide as well:
https://ai2.metricrat.co.uk/guides/firebase-authentication-with-web-component-and-html
Thanks @TIMAI2, Try to get it working 
It seems that it will create a secure area in the database for interaction.
Br Teddy
Hi @TIMAI2, I found that this Rule setup in Firebase realtime works:
{
"rules": {
"users": {
"$uid": {
".read": true,
".write": true
}
}
}
}
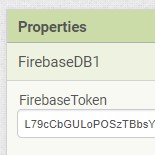
Then I just write to firebase using:
But to get it to work in the real world I need to be able to change the "FirebaseToken" at runtime. And that is not an option in App Inventor. I can only change that in the designer.
Tried to find an extension for that task, but no luck...
Any ideas?
Br Teddy
Do you mean to switch to a different firebase project, or to select a different user token?
Select a different user token:

As far as I know (and happy to be proved wrong by others  ) there is no method with extension or blocks to do this. You will have to approach this fully through the REST api using the webviewer and web component, and not use any AI2 firebase component or extension, as per my guide:
) there is no method with extension or blocks to do this. You will have to approach this fully through the REST api using the webviewer and web component, and not use any AI2 firebase component or extension, as per my guide:
https://ai2.metricrat.co.uk/guides/firebase-authentication-with-web-component-and-html
If you haven't noticed from the firebase documentation, there are some quotas on the number of REST calls that can be made to Firebase. As always with Google, not very specific, but if your app is going to be used by 100's or 1000's this may present an issue. However if each user will have a different project, this may help...
Well... I have read your guide (and thanks!) and will turn to that solution if necessary.
But wouldn't it be easy for @evan and his crew to make it possible to change that property (FirebaseToken) in the near future? or am I missing some fundamental thing here?
You would have thought so ;). I put in a similar request for a cloudDB ProjectID block in June, but heard nothing back....
There is always a reason for these things, MIT have their priorities and their restrictions....
Hi @TIMAI2, Thanks for your support!
I have it all up and running - thanks to your support and description.
Br Teddy

This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.