firebase
Screen Add data to firebase of user .
(upload://c70JlKJGdER1aJ2wM2iG4KyQ7Qt.jpeg)
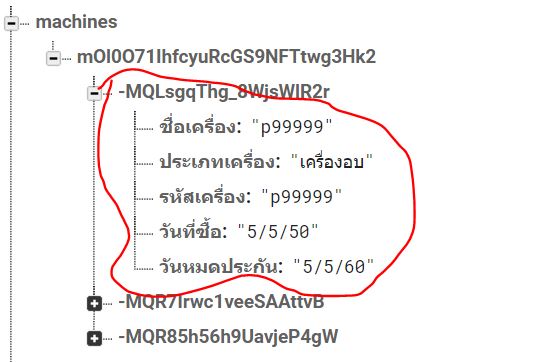
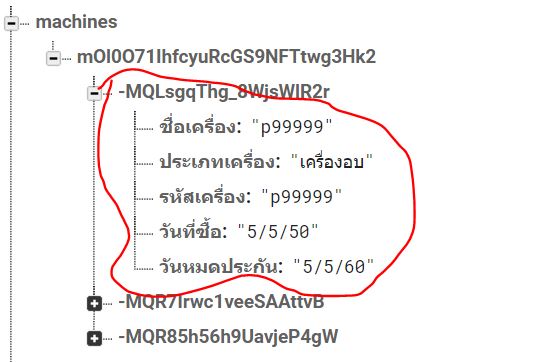
![4|495x500]Screen listviews show data from firebase table machines/.
(upload://wHzbGoIBHexySb9iZVBPoFgBgtb.jpeg)
i need data show on listview.

firebase
Screen Add data to firebase of user .
(upload://c70JlKJGdER1aJ2wM2iG4KyQ7Qt.jpeg)
![4|495x500]
What are your firebase rules? Read all, write to own?
Are you happy with those rules....
https://firebase.google.com/docs/rules/insecure-rules#access_for_any_authenticated_user
and what does your "responseContent" look like ? (put it into a label)
Please show your responseContent...

please....
what is component ?, i don't understand.
OK you are close, but probably easier to use dictionaries to access the data within your JSON
here is an example:
data (just two records)
{
"-MQLTtpgaskdluiortkj":{"Email":"b@net.com","next3":"askfjlfk","next4":"sdfsofk"},
"-MRMFtpgaskdljaalskj":{"Email":"a@net.com","next1":"askfjlfk","next2":"sdfsofk"}
}
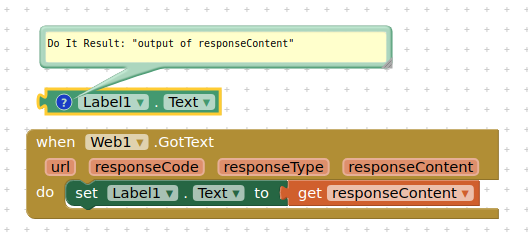
blocks
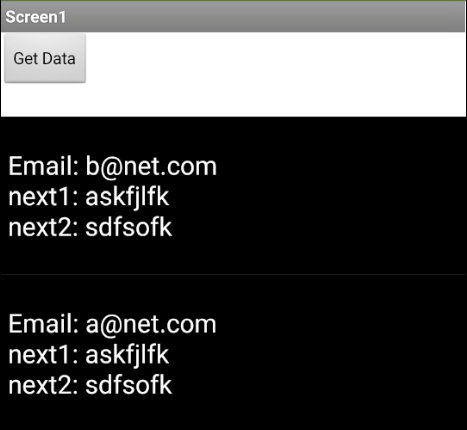
screen

Try setting up your Web1.Text event block as above, with your data and see how it goes
Thank you for your help . 
