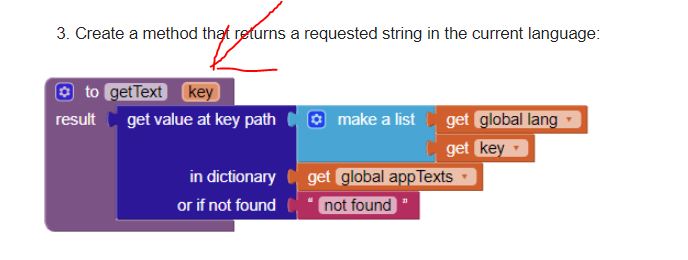
Where is the key variable defined that is used in the getText procedure?

see also MIT App Inventor Procedure Blocks
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
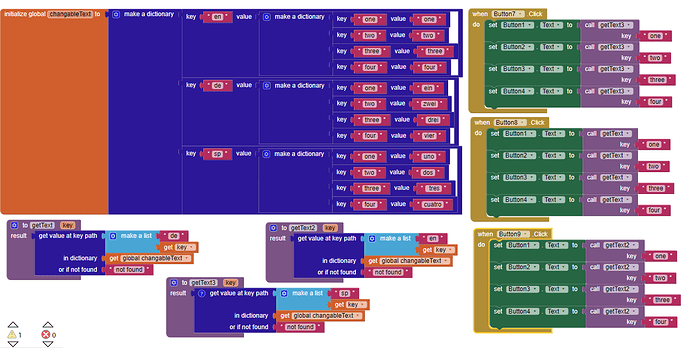
Here's something i've done for my project, see if this is helpful!
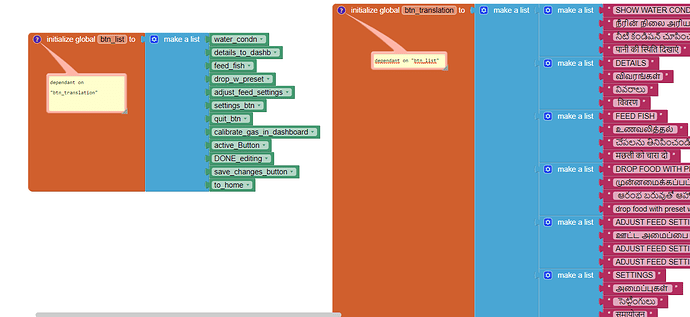
1st create a list of buttons you have (here btn list)
2nd create a list of lists with their translations
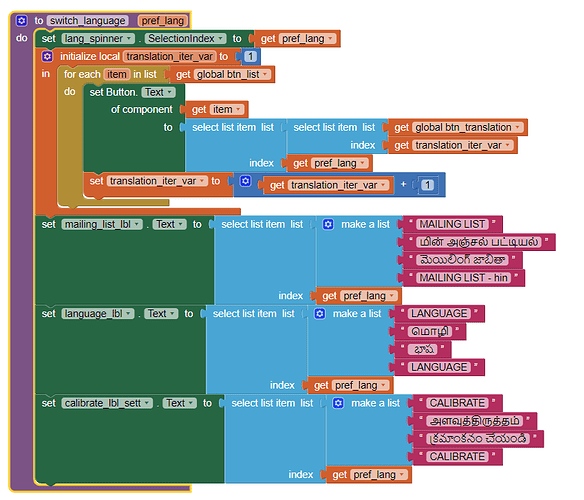
Below is a function that handles the language change.
blocks between the local var changes all the buttons to preferred language!
As for labels, it becomes a little tricky(at least for me!) because i use same labels for different purposes at different times, like for eg. label1 will be used for "hello" , "bye" and so on.
So i've handled them like shown in the blocks below the local variable , i.e. as when it is required !
(Having everything in one screen w/ multiple virtual screens does help a lot ! )
(adding comments to both lists will help in reminding u to make necessary changes as you add more!)
I created variables and the dictionary but it still does not seem to be creating the screen in a different language.
Am I missing something here?
Can you explain more about the structure of your app? From what i see, your 1st screen is only for setting the language and then you have subsequent pages with some info.
If this is the cases, you may want to consider using just one screen. If you still want to use a separate screen for setting up language alone, you should use open another screen with start value in the 1st screen and get start value in the 2nd screen (both of them are found under control in Blocks) . The 'start value' should be the language selected. You should also use TinyDB to store your choice, so that the choice is remembered for later use as well. Your getText function is wrong, the 1st element in the list should be either 'es' or 'fr' or 'en' . use the variable that has this info.
Also take a look at the if block in french.click and see if the logic checks out!
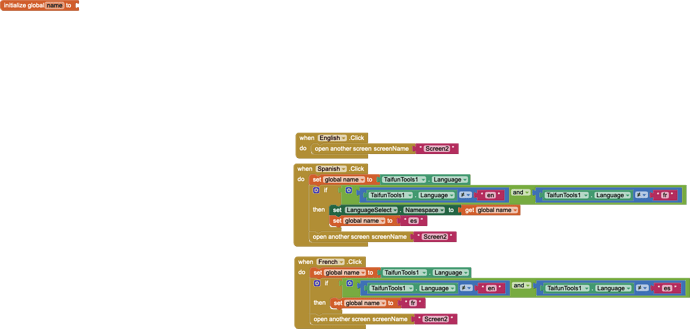
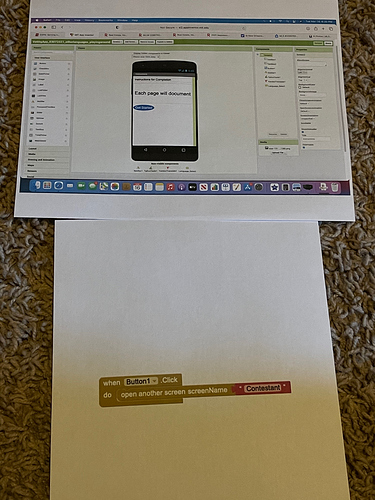
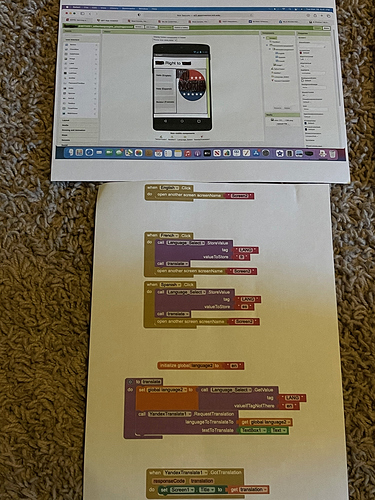
I am attaching pictures of the design for my first two screens of the app. I am trying to get the first screen to store the selection of the language on it and translate the content of the second screen to that language. I seem to be missing something.
your blocks are unreadable
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
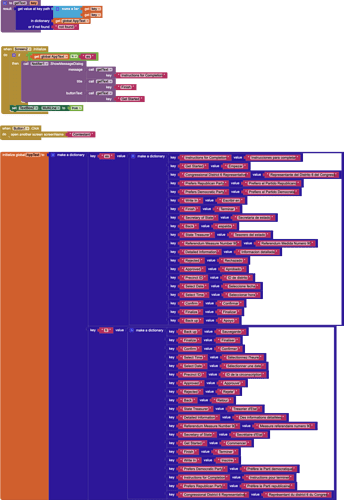
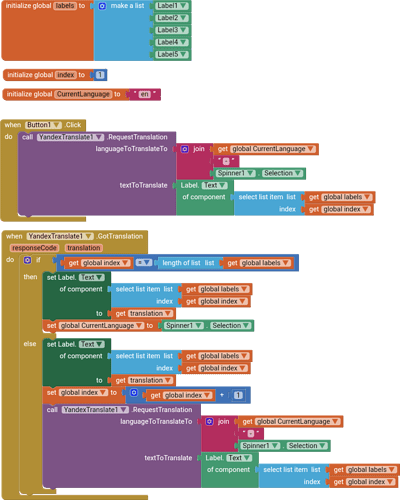
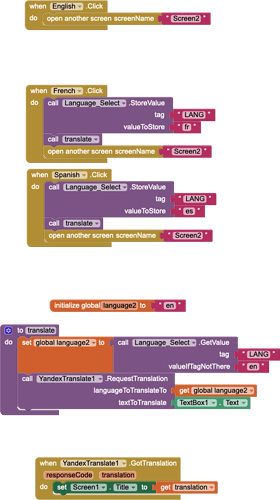
Or this using Yandex translate
Requires internet connection
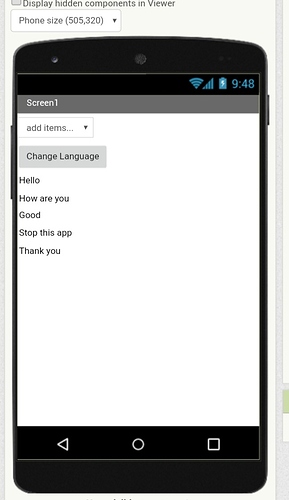
Designer-
It is not compulsory that it should give the correct translation.
Here are the blocks and build design.
This is what I am using for the first screen. I am trying to understand how I get my second screen to be converted as well as the remaining screens in the app.
Hi!
I hope someone can help me with a "technical" doubt concerning this topic.
I'm developing an app in which the user can select different languages in a settings section.
For now, I started using the method that MauMau explained here to specify the text for each language:
But I also found on other post the idea of previosly making a file which already has the text for each language in lists pretty similar to the method with dictionaries.
So, my doubt is, in terms of app and memory optimization which of the two methods could be better?
Thanks
Dictionaries are easy to use but take up a lot of memory in terms of RAM. I think it's better to have a file. It will takes some ROM but it will reduce memory issues, crashes and stuff like that.
Thanks Mayank,
I'll make a file for it then.
Ho sbagliato forum scusate.
Can you translate all of the texts and labels on a screen?
Could I do it with more than 2 languages?
Yes. You need a List of words for each language your app will know if you follow the example using lists. You can do something similar using Dictionaries (see How do I create multiple language app? - #14 by MauMau ).
or
for English, German, Spanish. Add these Blocks to the List example plus three Buttons (7,8,9) to use a Dictionary as part of the same example.I created a nice guide for translating the application in an efficient and dynamic way, here it is: How to effectively translate your app - Guides - Kodular Community
Do you want the same code to be used for all the screens?
Once the language is selected, the desire is for the remaining screens to then be translated to the selected language.