Hi,
This looks good.
is there a reason why you separated it in Labels, buttons, etc?
Couldn't we have one list with all components, and one list with all text translations?
Thanks
There mostly two options I can think of :-
-
Do the translations yourself and then add them to a List of Tables(List of Lists of Lists) and use the extension as other say to get the default language of the user. There are two downsides, first that you will have to do the translations yourself and second that large lists will cause some lag while using your app.
-
Use Yandex Translate or any other translator along with the same extension to get the language and automatically translate to the language of the user without having to do much work. The only downside is that the translations might not be 100% correct.
Does the extension allow for a screen to be translated when a language is selected? I have 5 screens that I would like to display after a language is selected on the first screen.
Using "lists of lists of lists" is no viable option. I tried this with my app (which needs 40 different language strings) and it turned out to be pure horror 
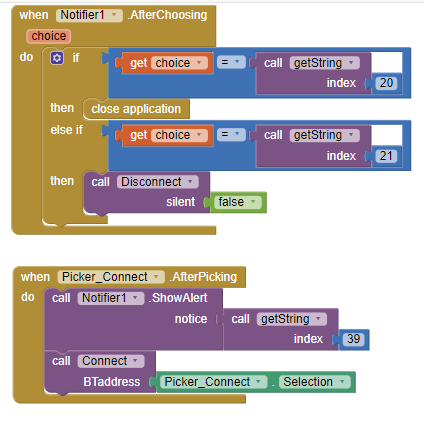
Your entire code will look like this (method "getString" checks for current language and returns a text from the corresponding language text list):

So you'll have a hard time to look up what texts are actually displayed. Code gets absolutely cryptic and difficult to read. Additionally, lists are not visually numbered in the editor so to find out the index number of any text string requires you to manually count all items in the list over and over and remember the index number of the string you need to use. No way!
There must be a better solution for this.
Using dictionaries would be more comfortable but it seems that you can't create nested dictioniaries in MIT which would be required for a viable solution: 
What we need would be an easy look-up method like this (pseudo code):
dictionary appTexts =
{
en =
{
YES = "Yes",
NO = "No",
CANCEL = "Cancel",
},
de =
{
YES = "Ja",
NO = "Nein",
CANCEL = "Abbrechen",
},
}
Button1.text = appTexts[detectedLanguage][CANCEL]
I suggest you to try dictionaries, they are similar to lists but you select items using text string called key. It makes everything a bit easier to handle.
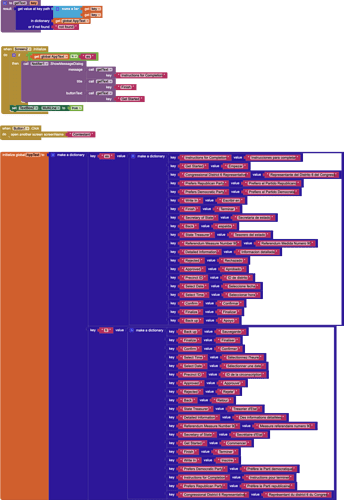
Yes, I switched to dictionaries now (didn't know that you can also create nested dictionaries in Inventor).
This is more convenient than using lists:
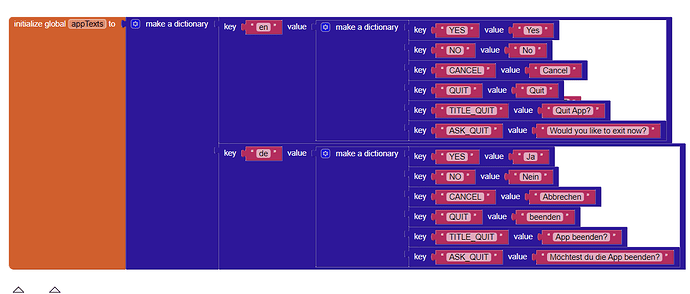
- Create dictionaries that hold all app texts in all languages supported by the app:
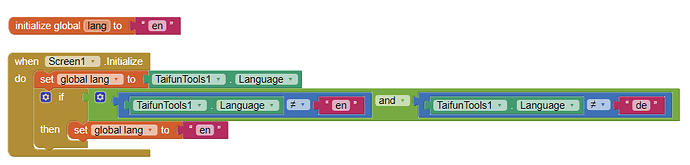
- Use Taifun Tools extensions to detect the user country code ("en", "de" etc.) If a language is not supported by the app, english is used by default:
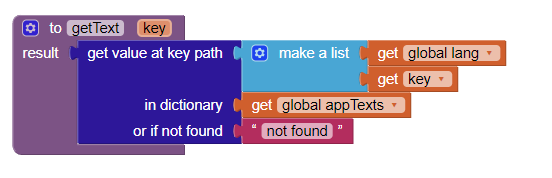
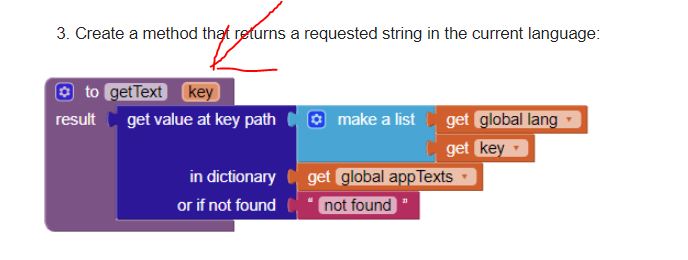
- Create a method that returns a requested string in the current language:

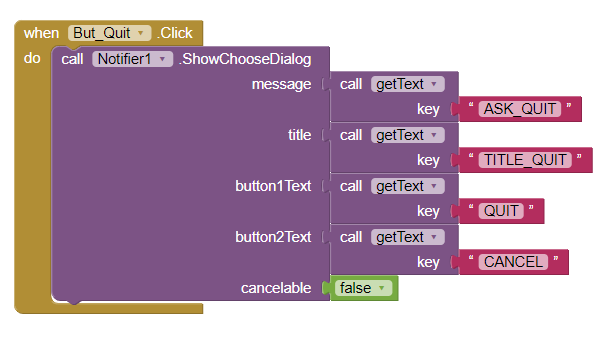
Then all texts can be used throughout the app like this:

Not sure if there is a more efficient / cleaner solution but this seem to works for now.
Where is the key variable defined that is used in the getText procedure?

see also MIT App Inventor Procedure Blocks
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Here's something i've done for my project, see if this is helpful!
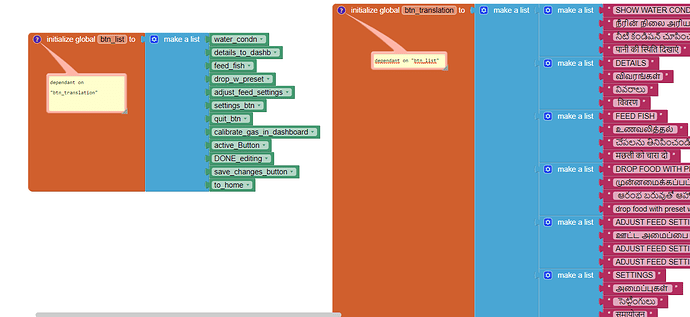
1st create a list of buttons you have (here btn list)
2nd create a list of lists with their translations
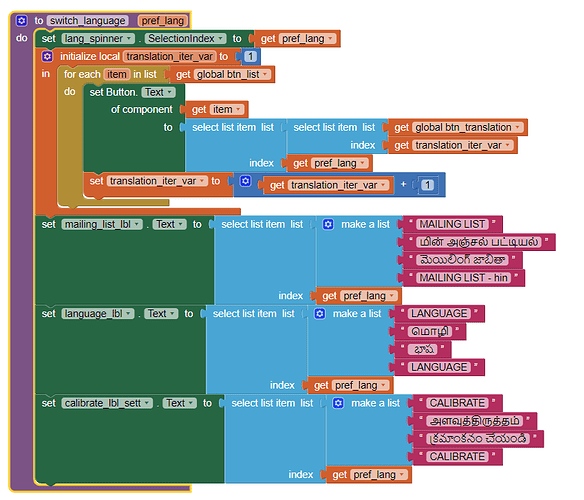
Below is a function that handles the language change.
blocks between the local var changes all the buttons to preferred language!
As for labels, it becomes a little tricky(at least for me!) because i use same labels for different purposes at different times, like for eg. label1 will be used for "hello" , "bye" and so on.
So i've handled them like shown in the blocks below the local variable , i.e. as when it is required !
(Having everything in one screen w/ multiple virtual screens does help a lot ! )
(adding comments to both lists will help in reminding u to make necessary changes as you add more!)
I created variables and the dictionary but it still does not seem to be creating the screen in a different language.
Am I missing something here?
Can you explain more about the structure of your app? From what i see, your 1st screen is only for setting the language and then you have subsequent pages with some info.
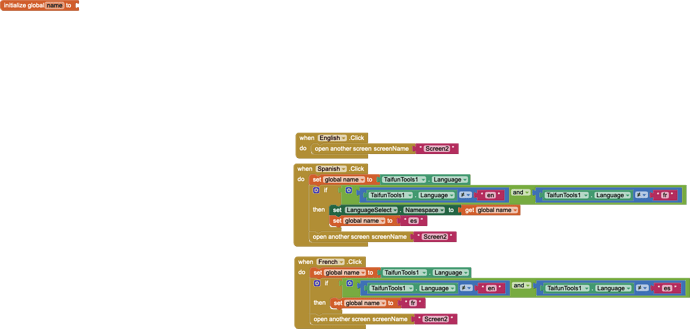
If this is the cases, you may want to consider using just one screen. If you still want to use a separate screen for setting up language alone, you should use open another screen with start value in the 1st screen and get start value in the 2nd screen (both of them are found under control in Blocks) . The 'start value' should be the language selected. You should also use TinyDB to store your choice, so that the choice is remembered for later use as well. Your getText function is wrong, the 1st element in the list should be either 'es' or 'fr' or 'en' . use the variable that has this info.
Also take a look at the if block in french.click and see if the logic checks out!
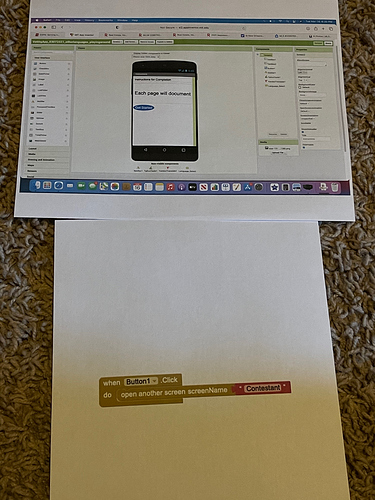
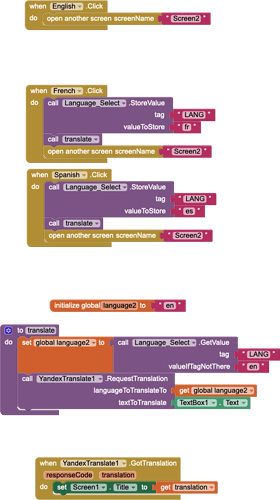
I am attaching pictures of the design for my first two screens of the app. I am trying to get the first screen to store the selection of the language on it and translate the content of the second screen to that language. I seem to be missing something.
your blocks are unreadable
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
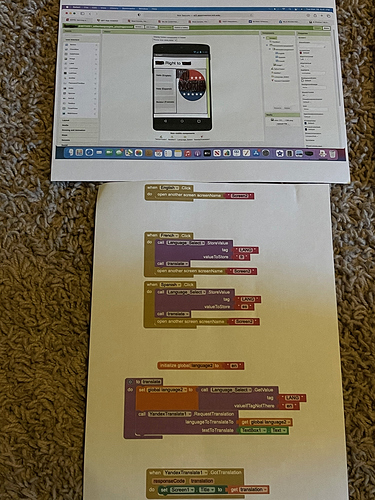
Or this using Yandex translate
Requires internet connection
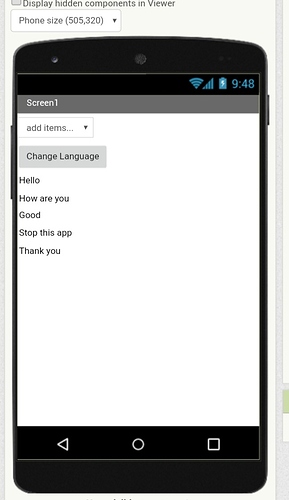
Designer-
It is not compulsory that it should give the correct translation.
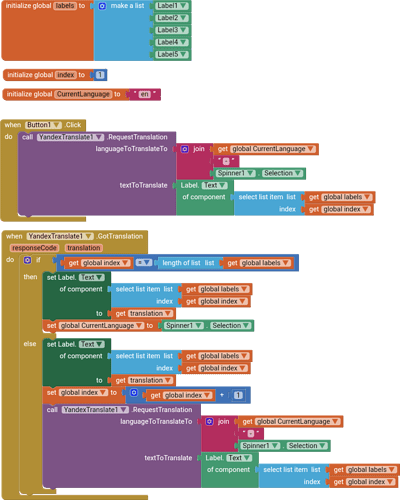
Here are the blocks and build design.
This is what I am using for the first screen. I am trying to understand how I get my second screen to be converted as well as the remaining screens in the app.
Hi!
I hope someone can help me with a "technical" doubt concerning this topic.
I'm developing an app in which the user can select different languages in a settings section.
For now, I started using the method that MauMau explained here to specify the text for each language:
But I also found on other post the idea of previosly making a file which already has the text for each language in lists pretty similar to the method with dictionaries.
So, my doubt is, in terms of app and memory optimization which of the two methods could be better?
Thanks
Dictionaries are easy to use but take up a lot of memory in terms of RAM. I think it's better to have a file. It will takes some ROM but it will reduce memory issues, crashes and stuff like that.
Thanks Mayank,
I'll make a file for it then.
Ho sbagliato forum scusate.
Can you translate all of the texts and labels on a screen?