My goal is to make my app show camera cutout
(Meaning removing the notch [black area] and also the Status bar of the text)
Ok, and where is the problem hiding the status bar?
![]()
Obviously you didn't hide it.
I hide the status bar
You can use this to make it transparent,
Why you need to hide it? This is my question to you instead of change it's color and make it UI friendly.
Use this extension below to get rid the errors you getting.
I have already tried that
Edit : but it makes the status bar transparent and doesn't remove the status bar text
I also tried that
To make my app even better of full screen
The only thing that i can do is to give up
I have the sensation that I know a native resource to solve this... but it is so simple, so simple, that I do not understand why it has not been quoted so far »
@>-->---
63 post later, wasn't my suggestion satisfied enough
I did this but it ended up with the black area
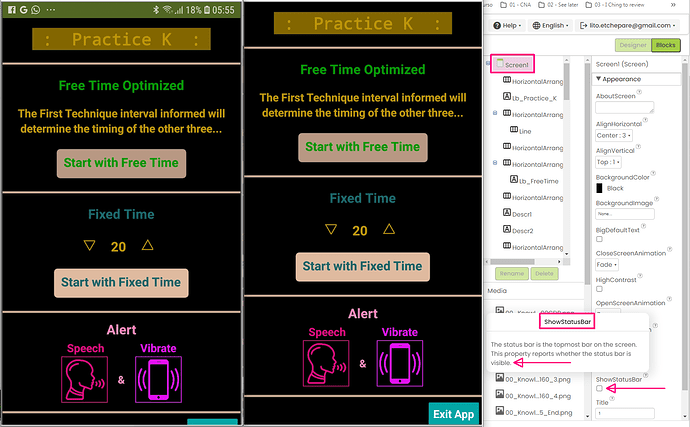
Unselect this screen property does not leave the black area... simply hides the status bar and releases the area to the user. Note the comparison between the two images. You get an 'extra' space when the bar is hidden. This will be black or will not depend on the background color that will be used for the screen.
Check in Companion...
@>-->---
But hiding the status bar in a notch screen will not bring any gain of useful screen area ... except the small sides ...
I don't have any device notch screen to test... but on my device I got a good number of vertical pixels when hiding the status bar.
I hope this can help some people, because it seemed to me an extremely complex discussion for such a simple native solution... ^^
@>-->---
Why do people climb mountains...?
Don't give up, I will try to find a way for you give me sometime. ![]()
Thank you