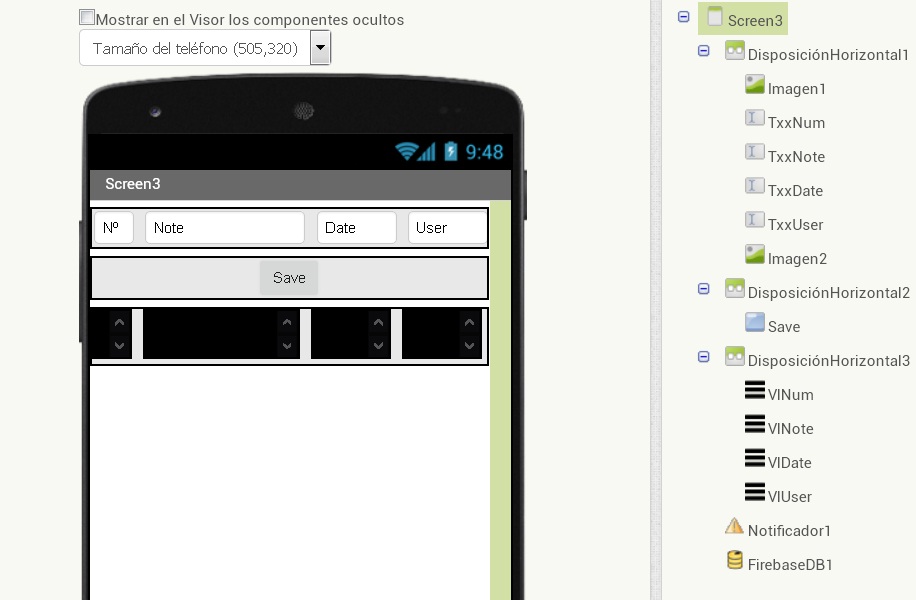
I don’t know what differences there are between CloudDB and Firebase. Watching videos I realized that people bet more on Firebase, that’s why I do it with Firebase. I have very little time in this and watching videos I have made the apps. I thank you for showing this attention that will not stay in a thank you, I will reward you for it. My intention is to create it like this:
-When initializing screen, load lists.
-When you fill in the field: Registration number + note + date + user and press save it will save me in Firebase.
-After saving show me each data in your listview.
Is posible this?
What I want to achieve with this app is that when I add a note, other users with the app installed can see my note and if they want to add one, it should be added without overwriting the previous ones.
I will have a look at this. If memory serves me correctly, Firebase doesn’t like numbers as the main tag, but I will see what happens…
Ok Thanks!! 
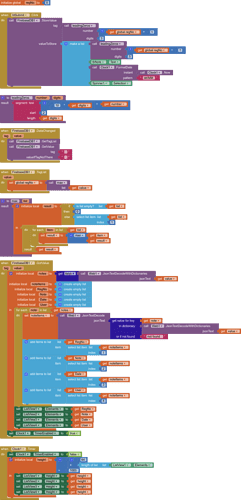
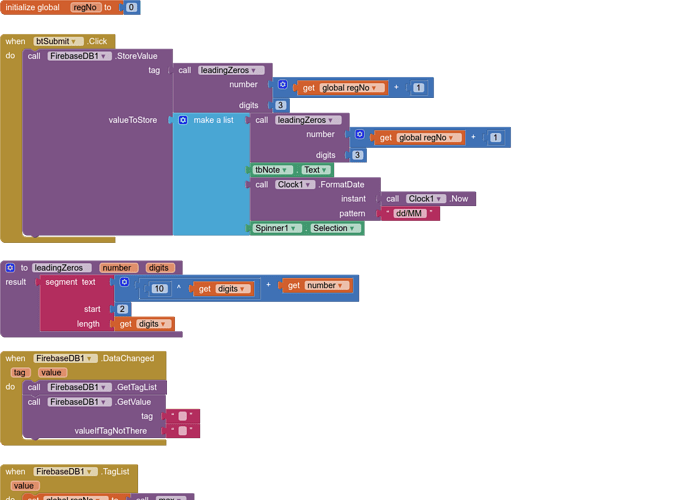
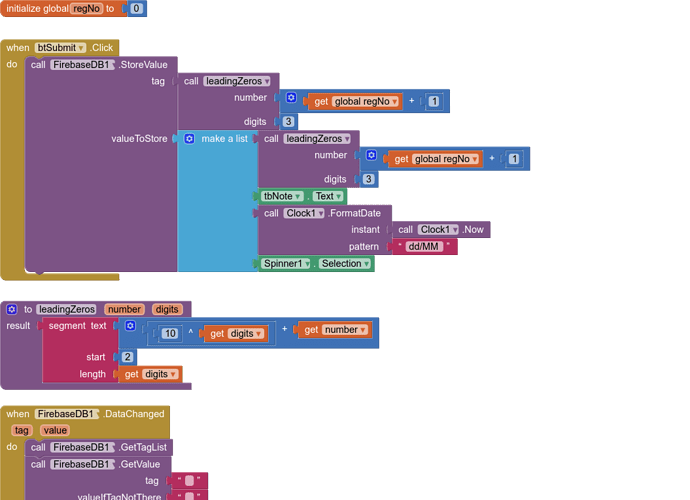
Here you are, try this. As indicated, Firebase won’t accept “1” as a tag, so I have used leading zeros to make your numbers 001,002,003… - also make the alignment better, and sorts the tags alphabetically and numerically on Firebase, and when the data comes back to AI2. The data for each entry is stored as a list, using the reg Number as the tag (but also including the reg Number in the list). You will see a web component is needed for the json encoding blocks. I have set the four listviews to scroll together, and they will grow in size as you add entries.
NotesListviewsFirebase.aia (6.6 KB)
Woooow !!! Tomorrow when I leave work I will prove that it is too late here. You’re a machine!!! 
Hi Tim!!!
It has been spectacular. To end this screen you can add this.
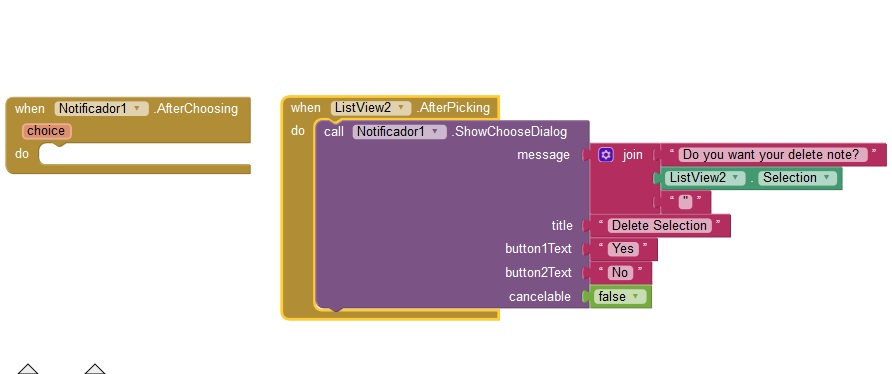
Example: That when clicking on an added note, it deletes all its line.
Hi Tim, are you here?
Please indicate the issue you are having
How do I get rid of the entire row in the file you sent me (NotesListviewsFirebase.aia) days ago, using this.
ThanksThis will require quite a few changes to achieve. Give me some time to work it through.
Hi again Tim! I have added that to this to the app but it gives me the following error:
The operation select list item cannot accept the arguments. {"06/17"}, {1}
Yes, I didn't test it, more work required....
Ok Thanks You can get it. 
It was simpler than I thought! Unfortunately, you will have to undo most of the changes I previously suggested. All the work is done in the last set of blocks.
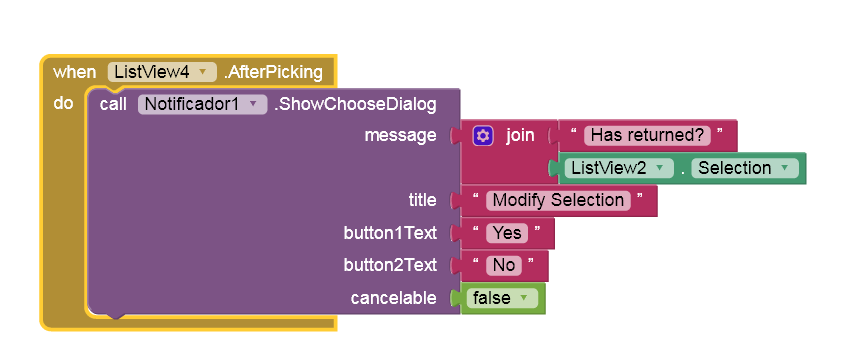
good morning Tim! That works correctly. Since we are with afterpicking to modify any component of the list?
Example: (001) (Paint house) (starts 06/20) (Ends 07/30)
LW1 (001)
LW2 (Action)
LW3 (Start)
and when the action has finished, be able to add an end date.
LW4 (End)
You should have everything you need to be able to work that one out for yourself!
I told you that I will reward you for your help by paysafecard, paypal or other means.