Something this way,
In anticipation of your (and others) future need to scroll through a display of customized table rows, I created this sample:
This sample lets you scroll through hundreds of rows.
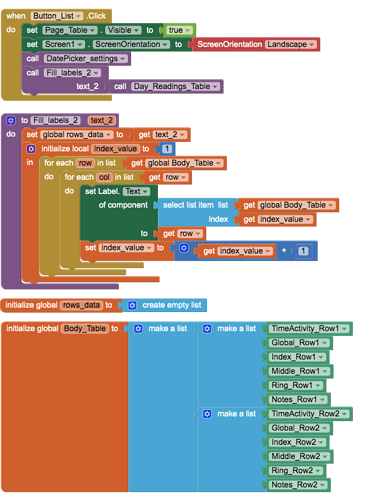
Regarding your blocks, I see a big red triangle of text replacement blocks where you steamroll a table into a text then try to pick out the resultant markup (",) characters by text replacement. For more customized control over table cell formatting, consider using the JOIN With Separator (\n or "," or " " or \t) block for your list to text conversion.
A table to text conversion might require 2 passes, building rows then piling them up with \n.
There is a table to csv conversion block that's even simpler.
I used the Join with separator block, but there are still segments to remove.

You remember that I am using milliseconds tags, I do not convert table to text.
Hi Ram
I will try this solution tomorrow,
...but there will be 50 rows, will I have to make 50 lists?
Mean, 50 * 6 = 300 Labels!
Yes, this is how you can refer label using anyComponent, since you cannot provide label names dynamically.
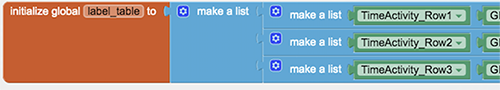
You don't need 50 lists.
You need a table that can expand to 50 rows.
Here's how to get such a table.
(Displaying a table has many solutions in AI2, divided into 3 schools of thought:)
- JavaScript in a Web Viewer (Taifun)
- Component Generators (TimAI2 et al)
- Fixed number of rows (like 3) hard display with Canvas scrollbar and global offset variable (me)
You decide.
Abraham, I did not understand your corrections, can you explain better?
I intend to proceed with the fixed rows as I have set.
So what's your solution?
...unfortunately it doesn't work
it shows the same error warning as before
I suggest you add the required Canvas and buttons Vertical Arrangement before diving into the coding of the display of the current window into the data. You will need them to get the current offset, which you are missing in your blocks.
Once you have all that, post a fresh .aia export.
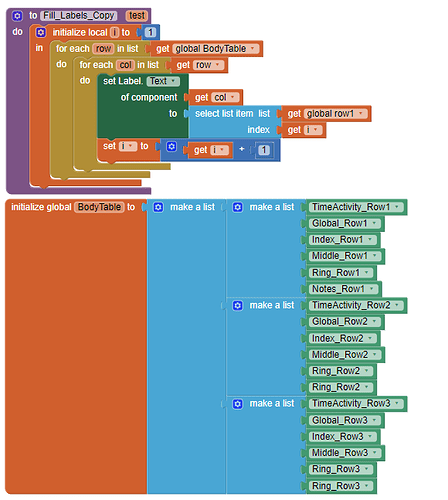
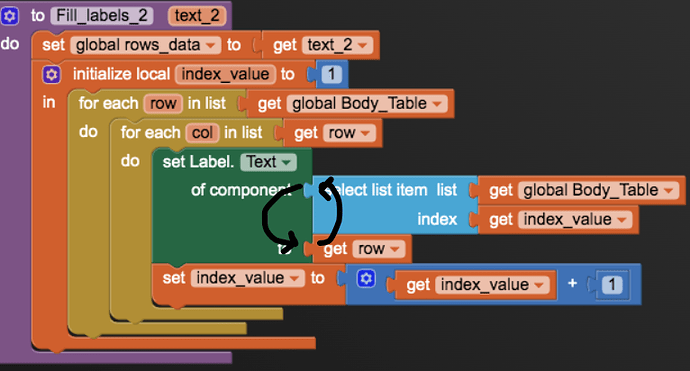
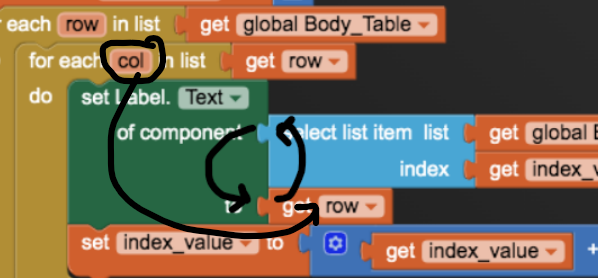
col is needed here not row, didn't copy well 

this is what it is to be
Note: for robust solution and great learning, I recommend you should follow ABG's suggestion.
I have to point out the difference between the two different types of loops over lists:
- for each item in list
- for each number from 1 to length of list by 1
Use the first when you only care for the contents of the list and you don't care for the order of the list.
Use the second loop when the order is important and you are matching one list against another list, index by index. Be prepared to use the select item from list block in that loop, using the list index from the loop block. There should no need to ask for a new local variable to act as a list index in that circumstance.
P.S. I have updated my sample to cover cases where the incoming data table has fewer rows than the Label table.
Thanks Ram anyway 
My good intentions weren't enough to place the components you requested, ...not knowing what it's for, where to put VA, Canvas and buttons.
So I just cleared my project of unnecessary blocks and attach the .aia file.
Nadi_06.aia (953.4 KB)
Thank you
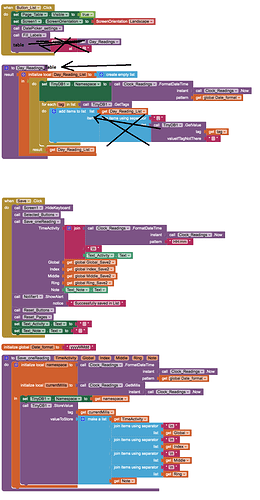
I see in your blocks you did not distinguish between a table and a tapeworm:
Here is where the scroll bar went:
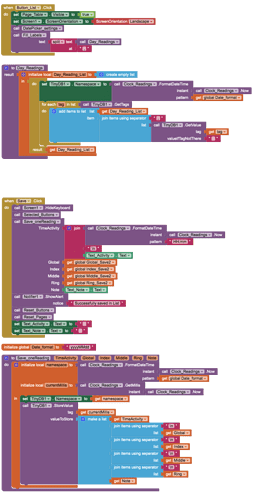
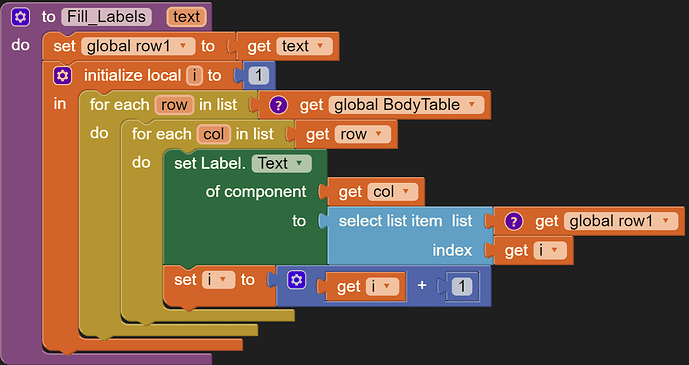
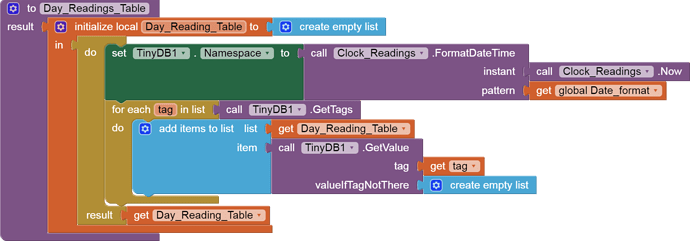
This procedure returns a true table (not text)
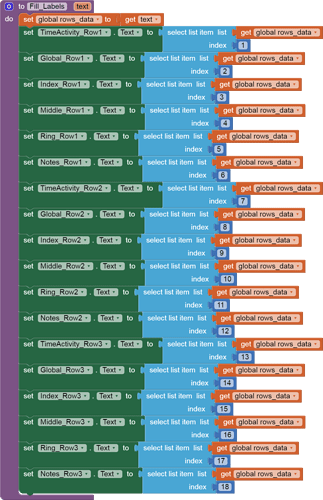
This is the new procedure to call:
and here is new source code with it all integrated...
Nadi_06 (1).aia (956.8 KB)
(I did this because I failed to properly parametrize my procedures in my tutorial. I do not do this often, and do not rely on me for this.)
I'm studying your solution. Thank you.
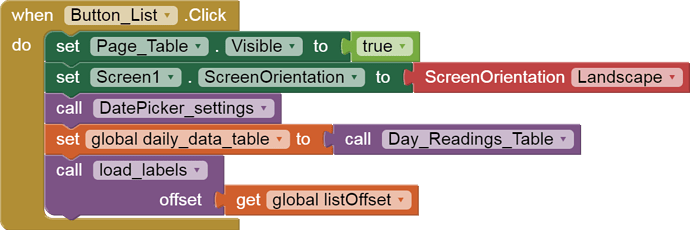
Can you explain the meaning and function of the "offset"?
![]()
![]()
![]()
The offset is the relative position (counted in rows) of how far down the small fixed display window has been moved down the larger data table.
Here is another example using an offset, in only one dimension:
In your solution I will have to create 50 lists/rows, am I right?