how a popup menu can link to other screens or a web page ?
An example, the one in the picture, or any other welcome.
I can't figure out how to connect the tags eg. with other screens,
how a popup menu can link to other screens or a web page ?
An example, the one in the picture, or any other welcome.
I can't figure out how to connect the tags eg. with other screens,
https://ullisroboterseite.de/android-AI2-SideBar-en.html
Download the archive from above link that contains the source code, the compiled binary for uploading to the App Inventor and a sample application to test it.
Is there anything here on the forum that shows how a popup menu can link to other screens or a web page?
Thanks in advance
With notifier , there is the after choosing block that provide you the possibility to run a code .
Notifier component shows like a popup, over other components .
If you want more options you need some extension for notifications or to show some component over others
Are you using and extension for sidebar? Usually there are some blocks that provide the event on click of item
Yes I am using the: UrsAI2SideBar1
Thanks, I will use it now
Unfortunately I couldn't figure out how to put links to another screen of the same application or to some external website link in a popup menu or sidebar
I will try again from the beginning with a completely new attempt and not add them to an already existing application
Follow @TIMAI2 example and use the after selecting block . This block get you the item's number (in the sidebar) or the title of the item.
You have to set a control :
if item's number =1
then go to another screen
Else if item's number= 2
Then go to URL ...
Thanks a lot for the answers.
I tried in an already made application to implement it and the only ones that work are the ones of communication and sharing.
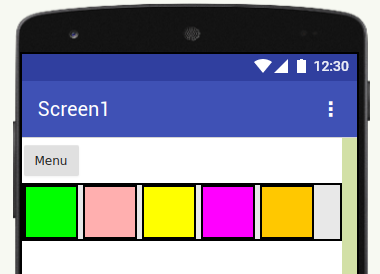
None else appears, and the menu looks like this, very wrong.
I can't find where I'm doing wrong
These here work
What are these ?

From the top, the first 3 are screens, the last 2 which are the only ones that work, are for emailing and sharing
virtual screens ? e.g. vertical or horizontal arrangements on the same screen ?
Horizontal layouts on the same screen
Screens exist within the already built application.
Should I put a vertical layout?
They can be vertical or horizontal, it is up to you and how you want your layout. You should aim to add an abbreviation of the component type to the beginning of your component names, so that others can read your blocks, e.g. instead of About use haAbout.
Here is an example of what you might do ...

Another unsuccessful attempt of mine.
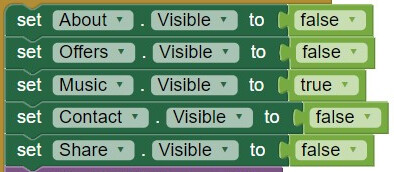
The image from the design side
and the image from the blogs
Do you need to hide the sidebar? It should close after you make a selection.
If you do, put it after the visible = true block, not before.