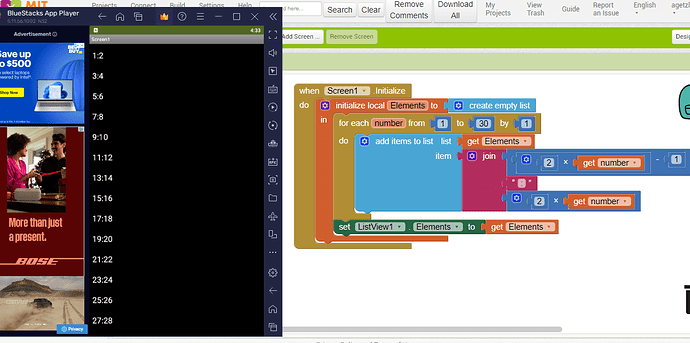
I have this absolutely horrible of a function that changes the text of a button with values, i have 30 total buttons and i need to do this to every button, it works perfectly but i can see how bad it looks. Is there a way where i can improve it?
Are you sure 30 buttons is enough?
If you replace them with a ListView you can do this all with maybe half a dozen blocks.
A list of 30 button components would be needed for generic block approach.
That would be half as horrible.
You need a for each number from 1 to 30 loop,
filling button(n) from list items 2n-1 and 2n.
What if the list is short?
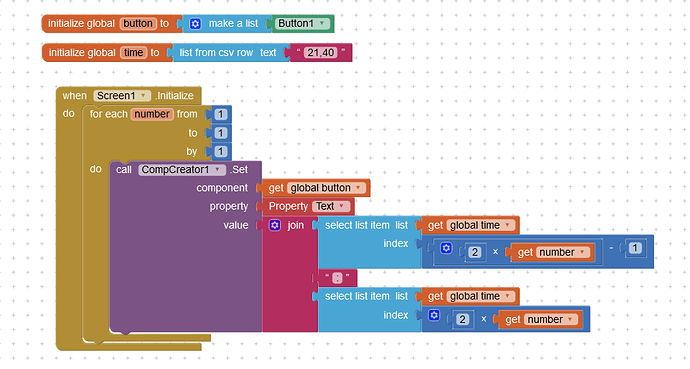
I prefer making the creation of the buttons in the designer rather than in code as it would make it really hard for me to figure out the rest of the code if i make it this way, and it looks like it would work perfectly. is there a way i can do something similar to your code but without the creation of the button? I tried to do with only 1 button and it gives me this error
This is my code:
I dont know if its supposed to work like that in the creation of the button list but thats what i found while searching about it.
I tried creating a list of buttons but it gives me an error as you can see in my last reply. Do you have any input in how i could make it?
before setting the property of a button, that button obviously first must exist
Taifun
Yes, I created beforehand in the designer. Wouldnt that be the same?
It shows this error now:

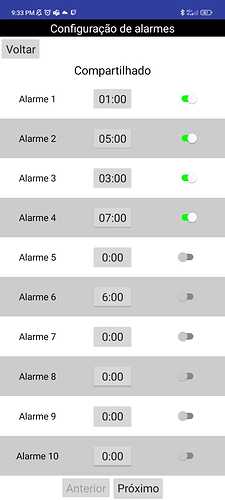
I see. The thing is in my app it needs to be buttons because i believe it would be better for user experience.
This is one of 3 screens where the buttons show up
Well, actually you just could do it using the already available advanced blocks without using an extension
Look for the advanced Button.Text block in the Any Button drawer
Taifun
So they would be okay with the times being out of order, and interspersed with empty slots?
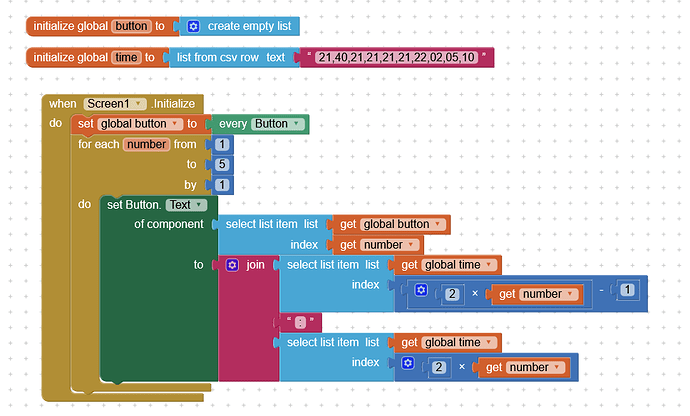
Apparently this works almost perfectly. Thats what i did:
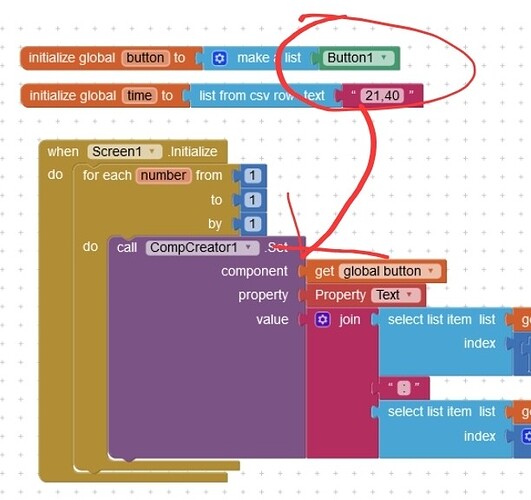
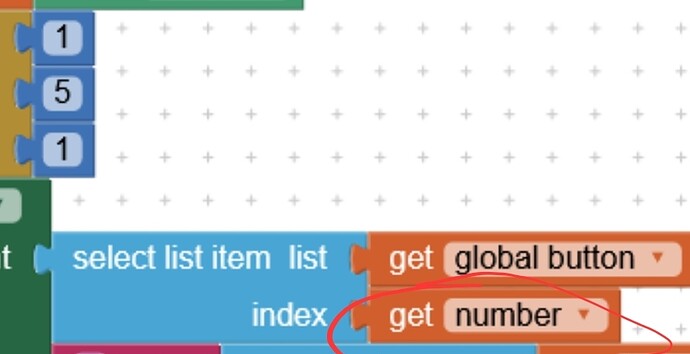
If i didnt set global button to every button in the .Initialize, it wouldnt work but inside it works, i also needed to select the global button with the index because otherwise it would give me an YaiList error.
The problem I have now is that the buttons are reversed... The 5th button have the first and 2nd value and so on.
as I said in the beginning, it worrks perfectly, I tested dozens of times and it never missed a single number. I have the times received via bluetooth and it always receive the correct amount of numbers, which is 60. The thing is its really ugly and I didnt want to have that amount of blocks just to do this simple task lol, apart of probably hogging some performance
Try the for each loop from the end to the beginning...
From 5
To 1
By -1
Taifun
well, thats some weird magic... it still does it reversed, as if I didnt change the order lol
This thread hasn't yet included a pre-built component list.
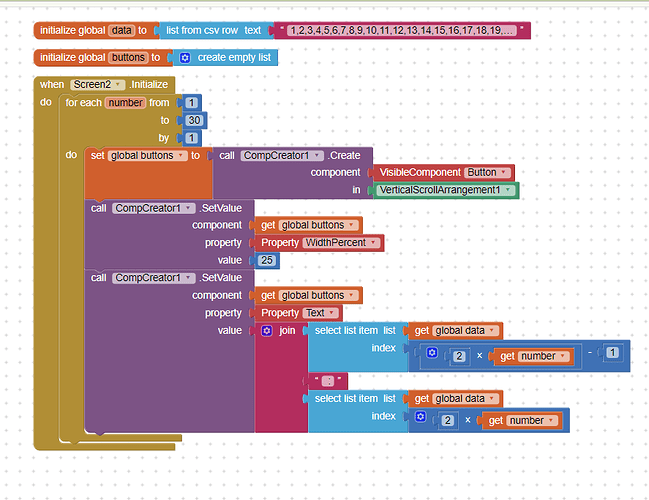
Here's an example:
Yes, sorry...
Use the previous loop and replace that number by 6 - number to get 5, 4, 3, 2, 1 while the loop counts up from 1 to 5
Taifun
oh yeah, that fixed, it isnt reversed anymore. I dont know why didnt it work when I tried with only 1 button in the list but with 5 that I tested it works, its not reversed anymore, and i dont need to set global button to every button, even though this would be very convenient.