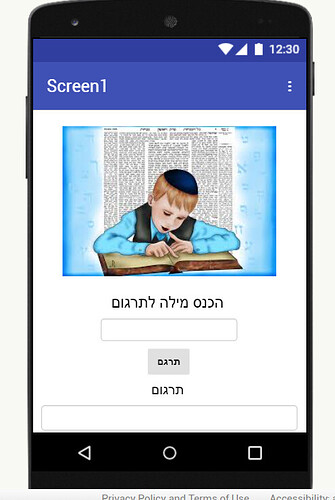
hi i trying to make dictionary that at the first text box i put the word and when i push the bouton i will get the translate word from the dictionary that i made, i tried few bloks but nothin work well
TinyDB is a decent persistent dictionary substitute.
Use the word for the tag, and its definition for the value.
If you get tired of typing in all the definitions, look for a file or an online dictionary with your definitions.
I forgot to mention that AI2 has a translator component if all you need is language conversion.
I am not sure if it covers Aramaic.
i am new in this, can you pleas send me example?
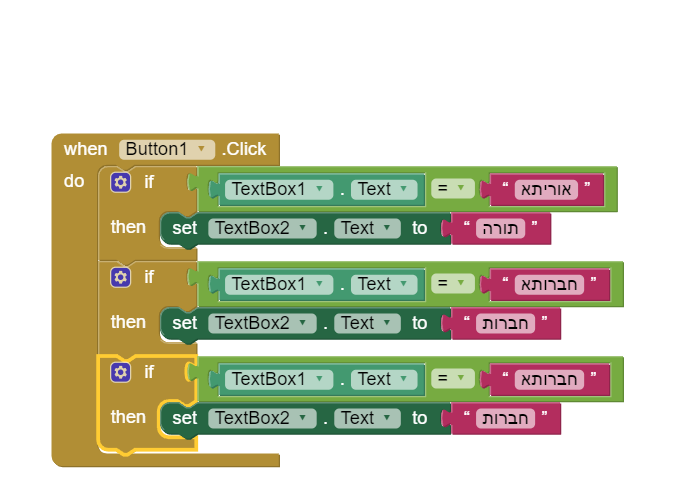
i did like in this pic but i cant get falls replay when i add "els" in if block

If you continue on that path, you would overwhelm the blocks Editor.
I recommend typing up the words and defitions into a two column Google Sheet, downloading it as a csv (Comma Separated Values) file, and uploading that into the Media folder in AI2 for loading that into a dictionary at Screen1.Initialize.
Then you could do your lookups from an AI2 dictionary.
P S. With a Google Sheet, you could ask your friends for help entering words and definitions while you work on the app.
Hi and thanks for rplay, understand about the google sheet, just dont understand how to upload it, what is the ai2? There is any guide in the internet that i can learn from?
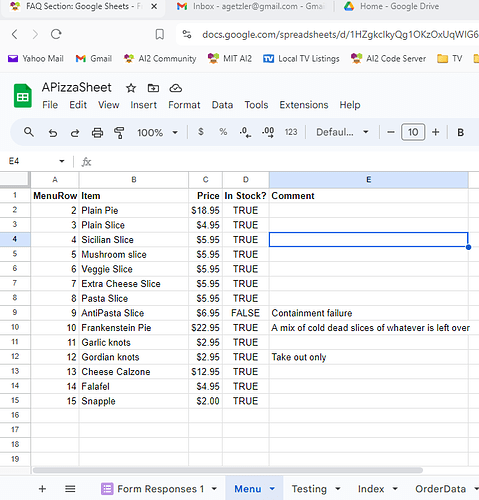
Sample pre-loaded sheet to Media:
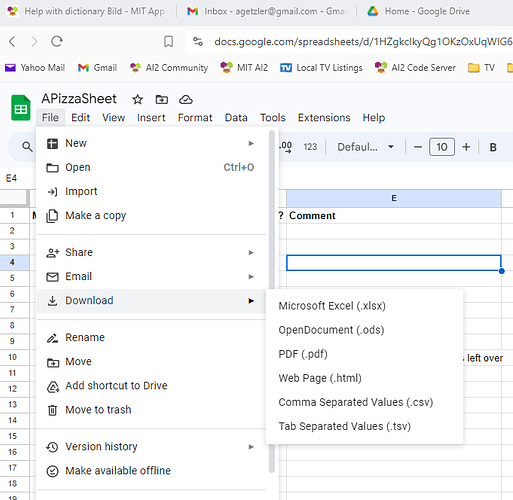
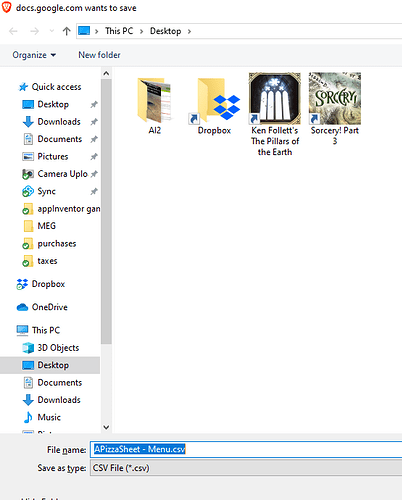
File->Download->Comma Separated Values (.csv)
Pick a Downlaoded file name and location (I used my desktop for my Pizza Sheet Menu)
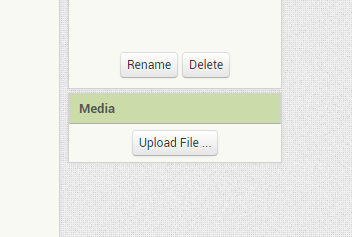
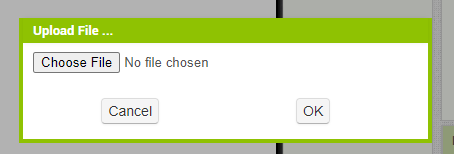
In AI2 Designer, start an Upload File to the Media folder:

Choose File and go looking for what we just downloaded from Google Sheets

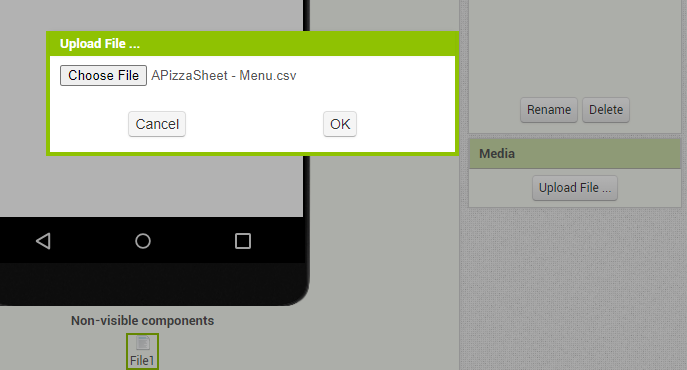
Select our CSV file and hit the Open button
Now AI2 wants us to say okay are we sure

Notice how AI2 now knows what file we are asking it to upload
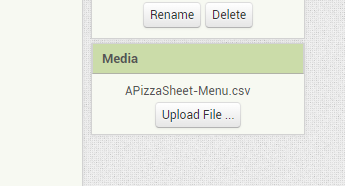
Now look in the Media folder and look who's there:

We are done with the Google Sheet, and can move on to loading the csv file in blocks using a File.
Drag in a File component from the Storage Drawer of the Designer.
Then in the Blocks Editor,
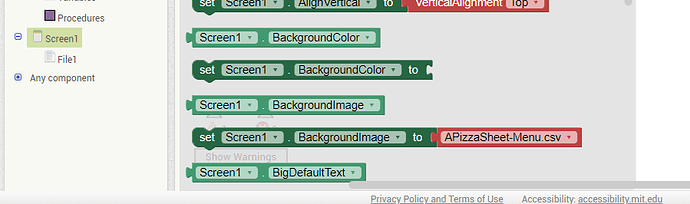
look in Screen1 for a block that loads something from the Media folder
That BackGroundImage block came with a pre-loaded text block with our file name, so we will just use the good part:
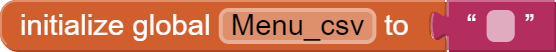
We need some global variables:
This one is to hold the text we loaded from the file, in case we need to debug.

This one is going to hold the Ai2 table (list of lists) we got from the file.
This is going to hold the AI2 dictionary we load from the table:
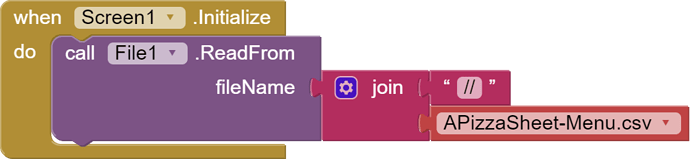
App startup: Asking to read the File (The // tells AI2 to look in the Media folder, and AI2 typeblocking helps us enter the file name without typoes)
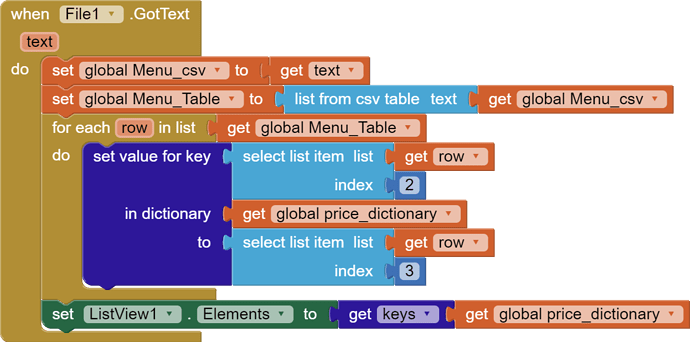
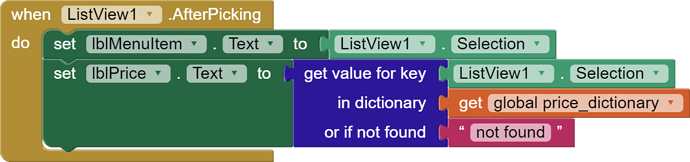
When the File data arrives:
The Menu item name is in column 2, and the price is in column 3 (look earlier in this thread to be sure)
The List View Elements are the menu item names.
After picking a Selection, we show the Selection and its price in Labels.
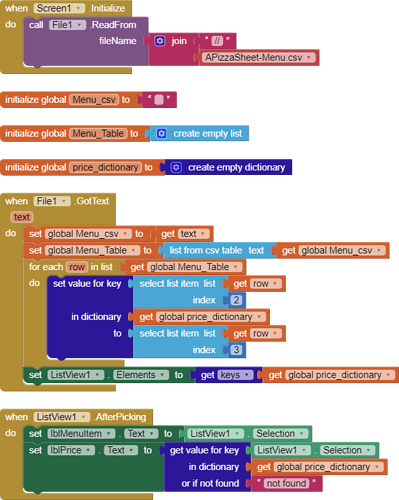
The source:
APizzaSheet.aia (3.2 KB)
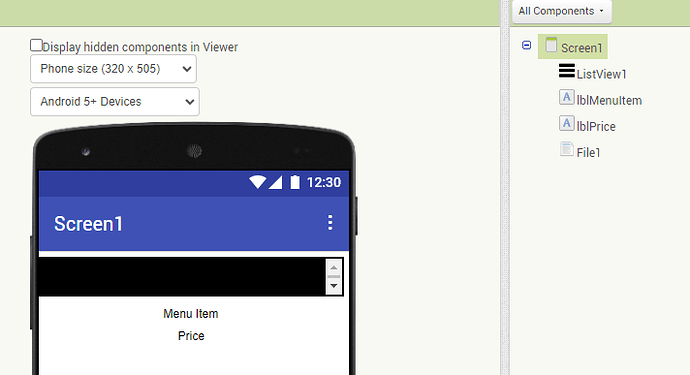
The Designer:
(I dropped the ListView to the bottom to expose the Labels)
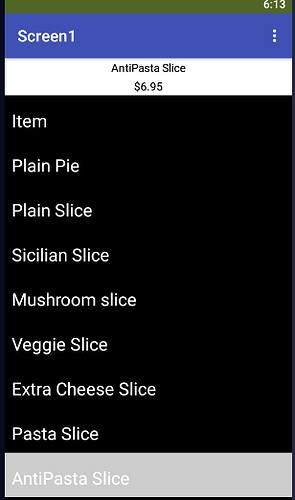
Sample run:
ooooo thank you very much i will start to work on it
A post was split to a new topic: Creating a Shop screen in my project. How would I use the spreadsheet component