ok thanks i will try
Very slow ai companion wifi using canvas animation points
hi someone know how to reduce the lag of points animated inside canvas i get a lag animation of points using ai companion. or its about a limit of points animated inside canvas?.
You guessed it! There is a lot of processing going on.
i see in other post similar about the limit of canvas that need work fine with a limit of 300 process its correct?
What's this means?
the simultaneous process using canvas
300 process ?
show your code here .
ok wait me a second i upload my code
sorry i did not make it clear, we need relevant block photo.
I took a look at the tutorial for this at
http://appinventor.mit.edu/explore/resources/ai/facemesh
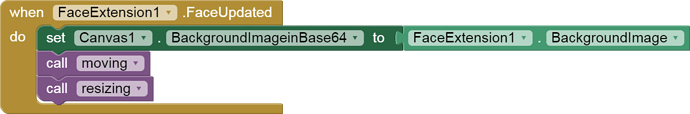
and compared its core event
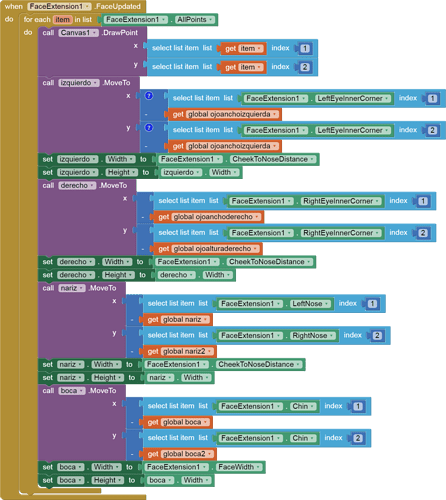
against what you coded:
You have a loop over all points in the mesh to plot them.
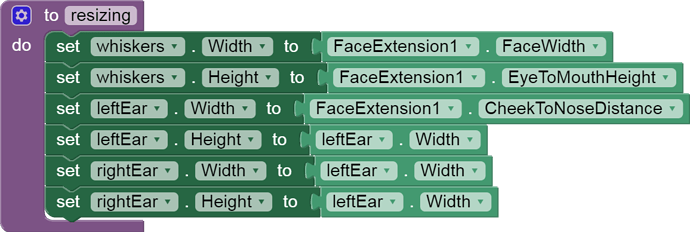
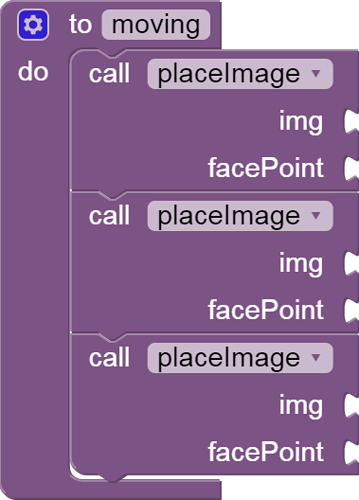
You also have code to move your sprites to places on the Canvas where parts of your face are found.
Unfortunately, you put your movement code inside the plotting loop, causing the movements to be repeated hundreds of times unnecessarily.
thanks a lot for you help.
its possible to move a sprite in z dimension for grow up or became a little?
[mod edit - with the Component Util extension]
its possible to make rays and movement lines in angles? in canvas?
[mod edit - with the Phase extension]
hi i have a question about canvas grow and little about the z dimension in sprite or ball. its possible to use for a movement effect and use coordinate layer in z block to grow up a sprite or ball and the opposite?.
Probably not. How do you think that would work? Have you experimented? Might be possible to place a ball in front of a sprite or vice versa (haven't tried).
I would use Ball.Radius too grow or shrink a Ball. Use a Button to increase radius and one to decrease radius. To grow or shrink an Sprite change both the Sprite.Width and Sprite.Height simultaneously. ![]()
so if i try a effect 2d simulating 3d image sprite grow up or the opposite just the resolution lost the quality. i am wrong?.
Try and find out, this behavior is easy to test.
If the dimensions of the image that is loaded to the ImageSprite is larger than the actual sprite dimensions, possibly you may not experience image degradation when zooming. 
As Steve described, I think the quality should be OK, Smartphone high resolution Screen and your sprites not morphing from tiny to giant.
If we are wrong, you can always have a 'bank' (set) of images for the different sizes.
what is the diference between videoupdated block and faceupdated? . someone can explain me that?