Graph_Testing.aia (307.4 KB)
Try to replace the dates with a number instead?
Thanks for that but the dates are vital information and without them I may as well not have a graph
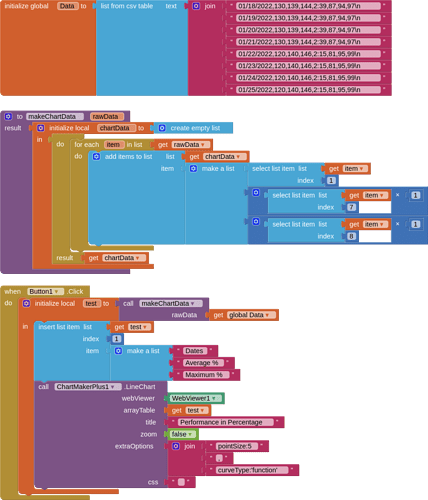
You now appear to understand how to set the data table...
For your dates, did you read and follow this:
A lot of information to research just to display a string along X axis 
is this saying if I put in the CSS get slot : hAxis: {format: 'M/d/yy', gridlines: {count: 15}}
that I can use my date strings?
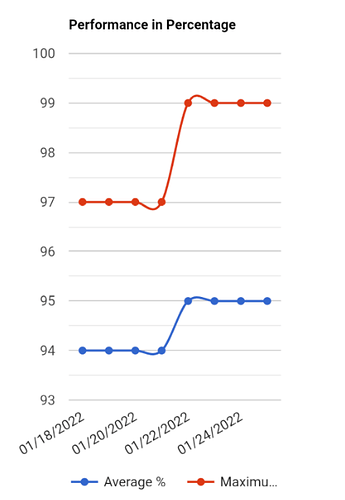
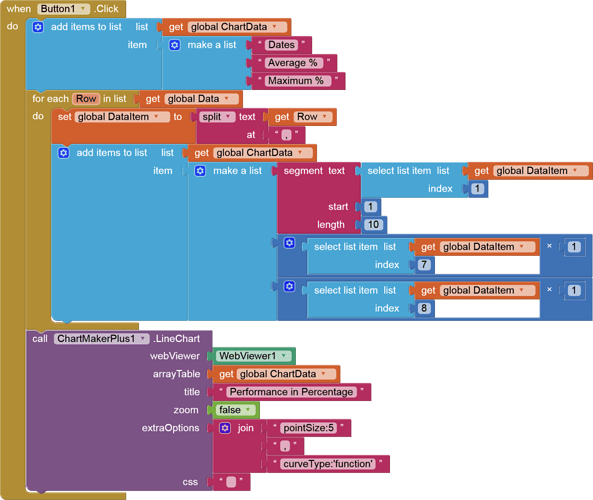
The error message is a bit mis-leading. I believe your issue is that your "numbers" in selections 7 and 8 are strings and need to be numbers. Here below a reworking of your blocks and the chart output.
You will see I have reduced your dateString to just the date, and I multiply each of the "string numbers" by 1. This was covered in my extension post: 📊 [Free] ChartMakerPlus - an extension to make google charts - #14 by TIMAI2
I have also thought about this. When I used numbers instead of text, everything works.
Thank you @TIMAI2 . I have read a few articles describing the translation of text to real or integer and did have it on my mind but the error message threw me. I have implemented much of what you gave and will work on it again tomorrow. We are 9 hours apart. It is 19:30 here hAxis / Xaxis and I believe your 10:30?
Anyway I am going to get into the hAxis position with a movie and my lady. 
Thanks again, we will see what tomorrow brings
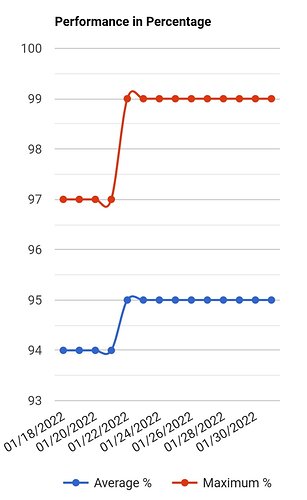
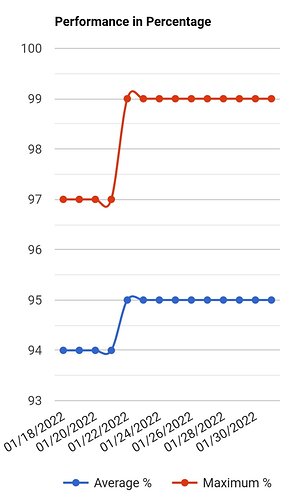
05:00 I began and finished 06:30 with this result:
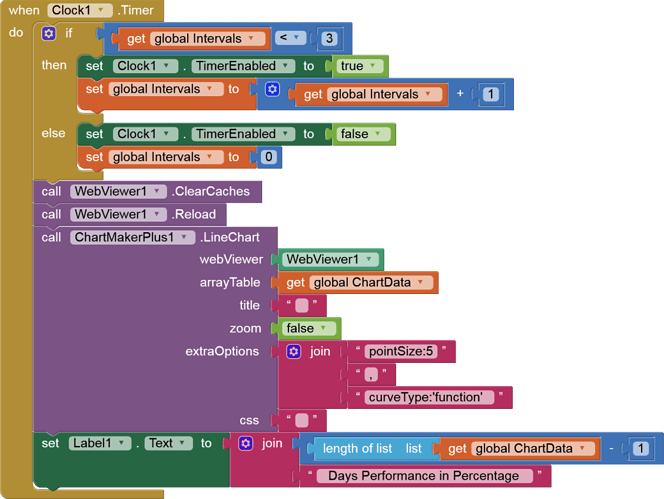
From these blocks:
Could not have done it without you showing me the logic of Chart construction @TIMAI2
My first app is now finished due to you helping 3 times. From total newbie to 4,000 block app in 8 weeks is one great feeling.
Many thanks for the guidance.
I now have a functioning Graph thanks to @TIMAI2.

I put the blocks into my app on a screen all its own. My Web viewer is in a HorizontalScrollArrangement which is inside a VerticalScrollArrangement
The arrangements have no affect on my problem.
#1 problem is that the graph will not appear when I go to my graph screen. If I rotate the screen a couple times it will appear:
The graph is in a 1 second timer and I even tried refreshing the WebViewer/Graph 3 times but no change even though I refresh the WebViewer:
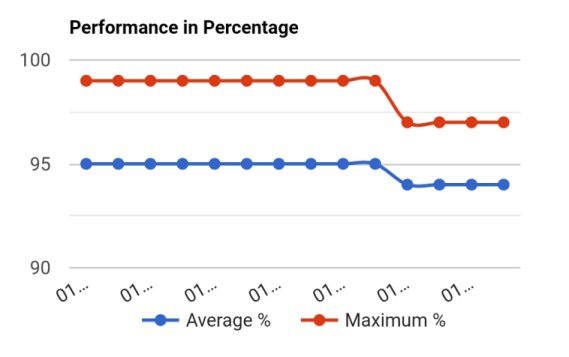
#2 problem is that I get a view like this:

IS there any way to get the dates to be fully exposed?
Ideas appreciated
I am not surprised ![]()
- Remember that to make the chart the app has to call out to google to returned a rendered chart. This can take a couple of seconds
- Remove all the cruft (the if/else statement, clear caches and reload blocks) from your timer - in fact do you need the timer at all ? You are trying to set the chart 4/5 times within as many seconds...(I am also not sure how the vertical and horizontal arrangements are helping either...)
- Simplify, get that working, then add features one by one, testing as you go.
- If you want to reload your chart at regular intervals, then use the When/After .PageLoaded event for the webviewer, and call a clock timer from there, using the Reload block.
Revisit my extension page, and follow the link to the configuration options for the line chart. This will provide you with layout settings you can add to the extra options section. Look through the examples provided. The default chart settings in the extension will do their best to display a chart. Sometimes it is easier to setup a demo graph on your computer and run things in your browser from a local html file for testing purposes, this will help you to get the syntax correct.
I am also moving this topic to your existing thread.
That actually should be a problem in itself. If scrolling is required, the Web View Component automatically makes that possible - no need to accommodate scrolling Arrangements.
Grrrrrrrrrrr !
Steps 1-4 is where I began today and I swear it! I do as you say and now its working perfect 



Of course, there must have been something else wrong but oh well? Maybe I will learn it again in the future 


One possibility is a slow internet connection but I did wait up to 3 minutes a couple times
Thanks again @TIMAI2
P.S. this reply was supposed to send to you 10 hrs ago but did not send
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.