I just found the imageSprite created by CompCreator can be moved outside the canvas.
movePatternTrial_4_CompCreator.aia (38.1 KB)
In short: I would like to move the content of the canvas up or down by a fixed amount of pixels when a button is pressed.
A more detailed description:
- I am drawing a pattern on the canvas, which includes rows of squares. The squares have fixed height. When the user presses a button, these rows needs to be shifted up or down by one row (and a new row needs to appear on the screen). The pattern is given by two lists. One list contains lists of 0,1 sequences, which describe the patterns in each row. The other list shows the order in which the rows of this pattern row list need to be displayed. I also include periodicity in the display, since the length of these lists are not the same as the length and width of the canvas (so I loop around).
- At the moment I do a double loop (for the x and y direction) and call drawPoint several times to draw the squares individually. This is quite slow.
- I was hoping that with a shift of the canvas image I can get rid of the double loop and draw only the new line.
- you need to improve your drawPattern function, which use drawPoint pixel by pixel, that's too slow, you need to change to use DrawLine to draw small square.
- You can move imageSprite out of canvas by using extension in post #40.
what about the part you move out of the canvas? just discard them?
I change the width of the line and this way DrawPoint does draw a small square, not just a pixel.
I will look at that extension.
Yes, for the moment I discard the part that moves out of the screen.
Not tested:
save canvas then set it as background image, will make the image more and more blur.
Maybe try to set background image with Base64, using this extension.
I will try, but the problem is not in which format the image is stored. I can store it as a png, which is a lossless compression. The problem is that the background image is not stored at the resolution of the canvas, so in the storing process itself data is lost.
Since all your pattern is drawn by DrawPoint, you can save all the point location (x,y), to a list. When redraw, loop on this list, draw the point at (x+offsetX, y+offsetY), save this new location also.
Also add the new drawn point to this list.
I propose separating the grid calculations from its rendering.
This procedure should emit a table (list of lists) of 1s and 0s for a grid to be fed to a rendering procedure.
Because the grid repeats, it need only be computed once.
The SVG rendering of each row also needs to be done only once.
Linked lists are perfect for cycling through rows of tables.
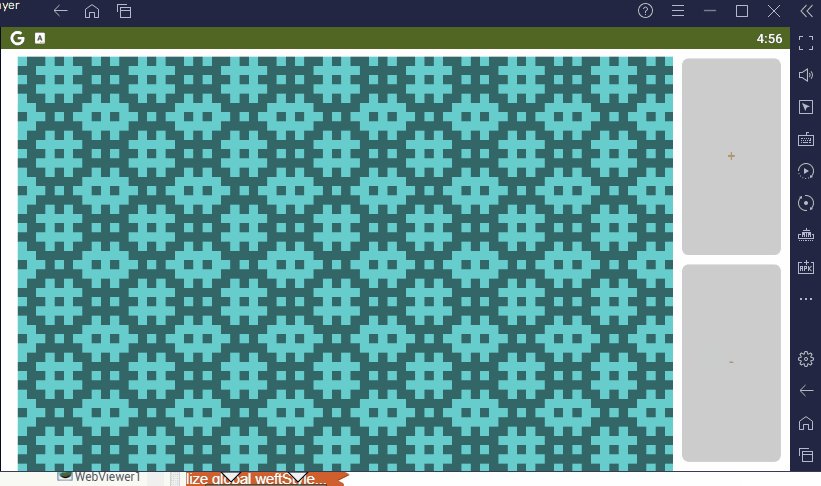
I have some partial proof of concept results to show regarding rendering patterns in SVG in a WebViewer.
(I hit my complexity limit fitting your global variables to my solution.)
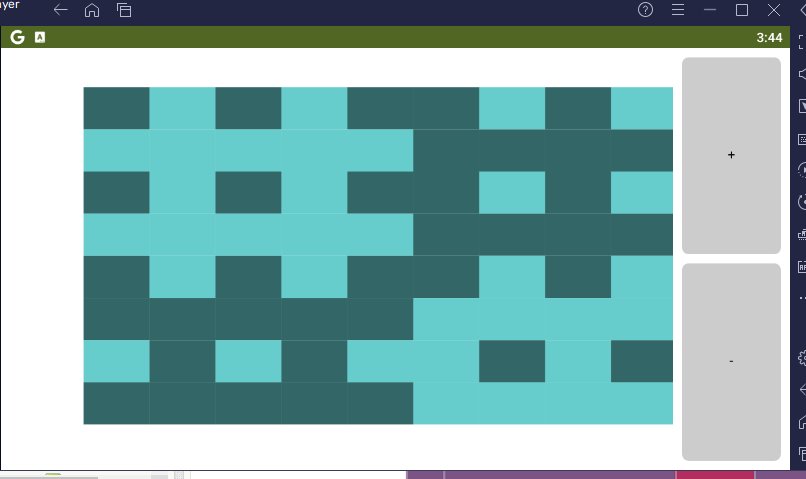
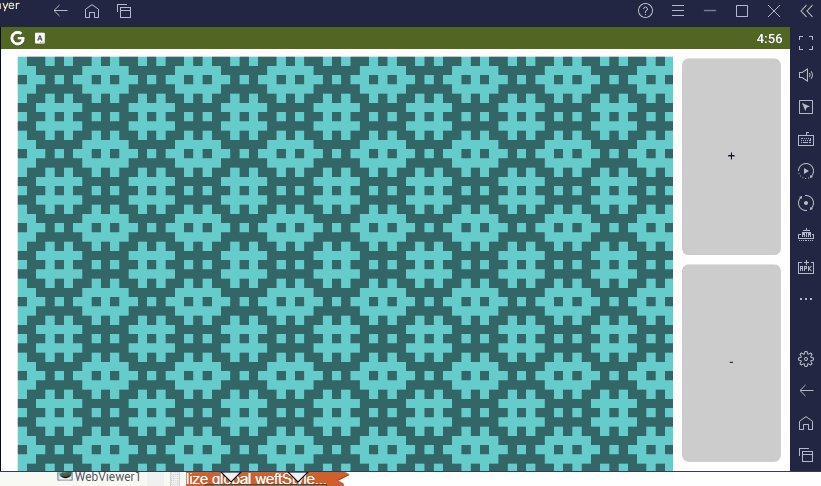
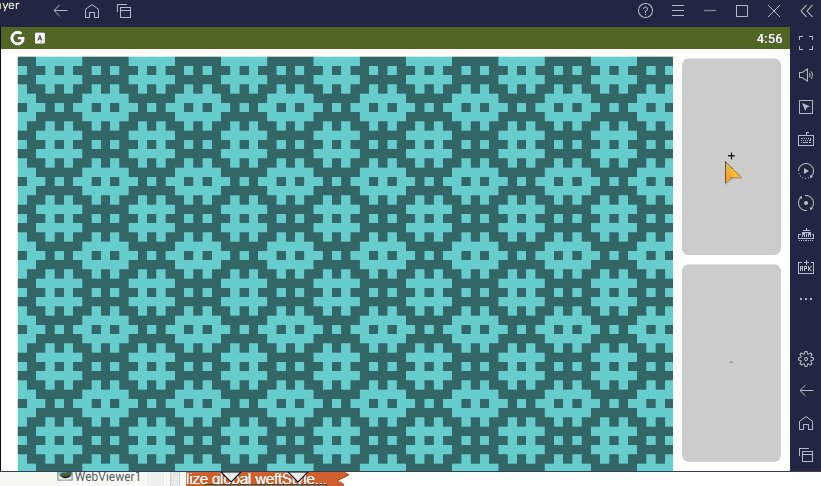
A SVG graphic in a Web Viewer:
The SVG generated from a matrix of stitches:
Source:
movePatternTrial_SVG.aia (218.0 KB)
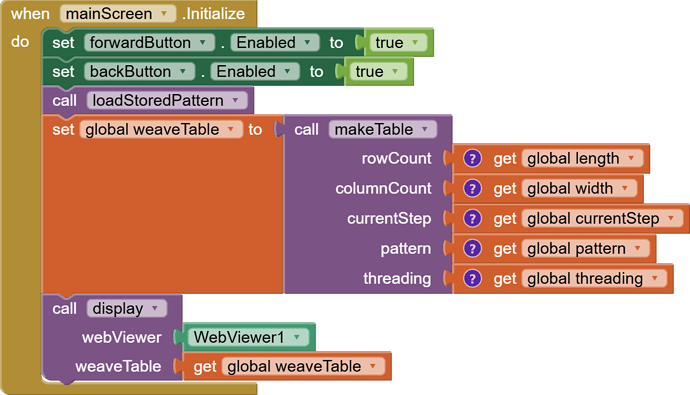
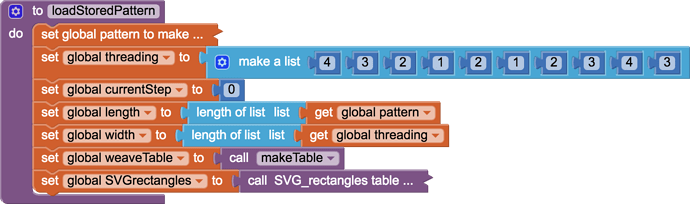
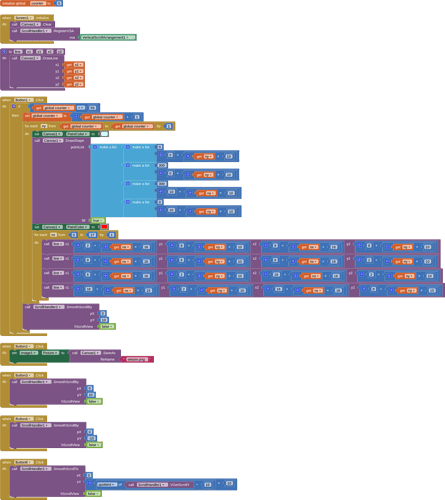
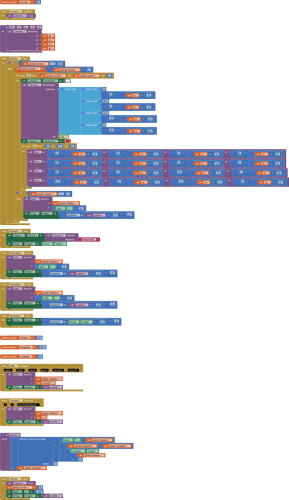
The steps taken to generate the matrix and render it:
(This is where I lost track of some global variable dimensions and intentions)
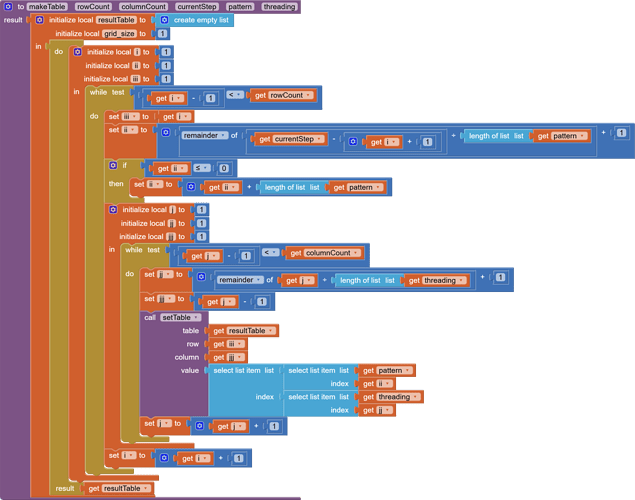
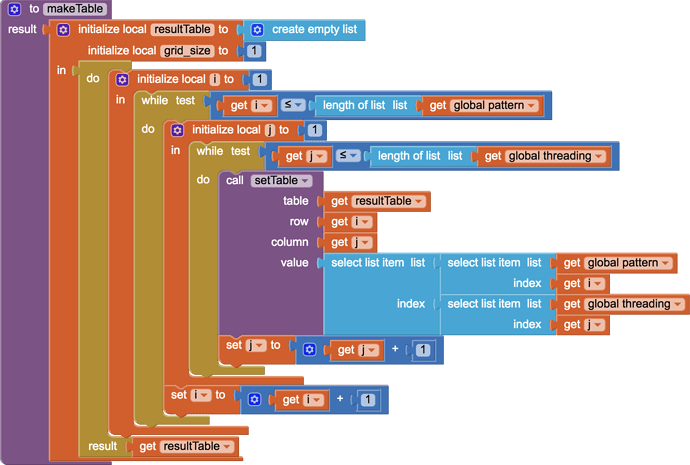
The matrix generator:
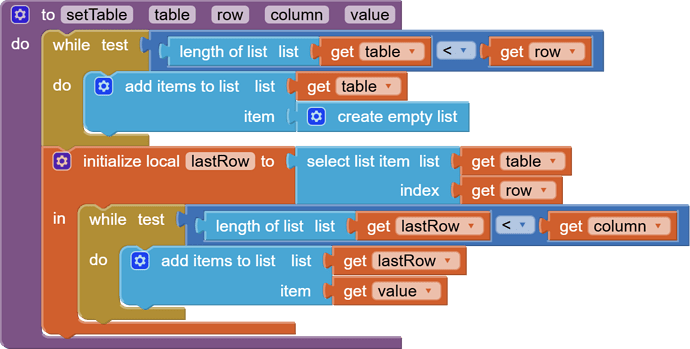
Two service routines for that procedure:
The set_table procedure allows setting of any location in a table, padding as needed to jump gaps.
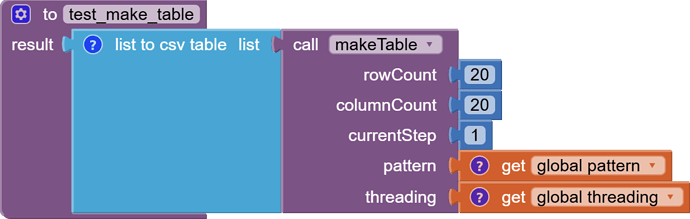
This is a test bed.
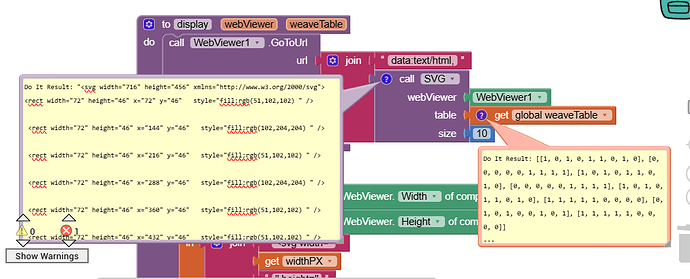
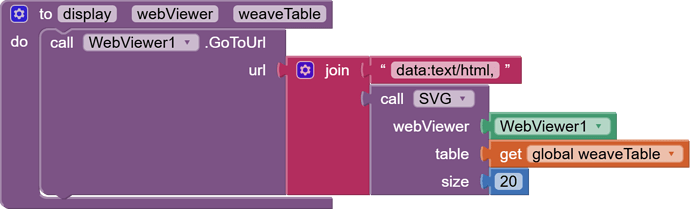
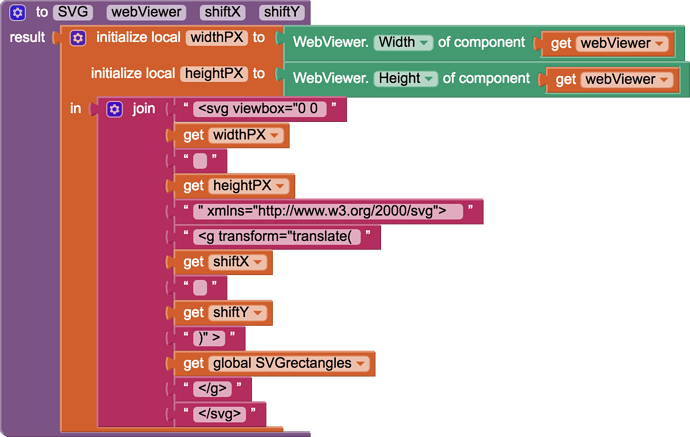
Generating SVG and sending it into the WebViewer:
I switched to a global variable for input, to enable Do It testing.
I don't know what I was thinking, adding that size parameter. The matrix and the WebViewer dimensions were all I needed, given that I wanted to fill the WebViewer from the matrix.
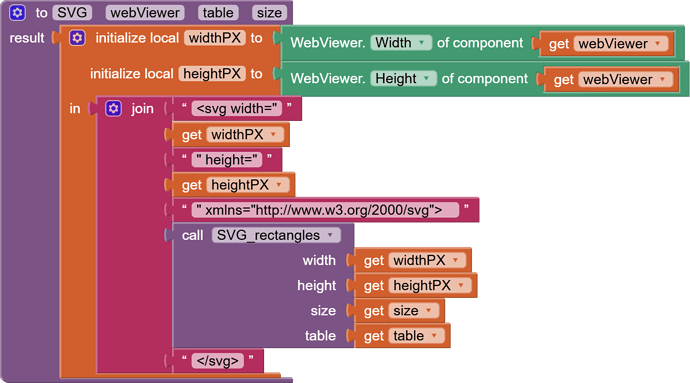
Wrapping the SVG shell with size information:
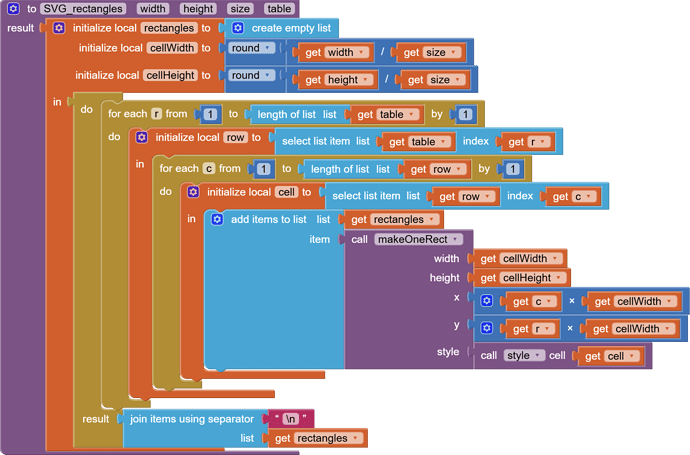
To generate the rectangles in the pattern, I needed to pass the total dimensions, and the matrix. Again, I lost track of what the size was supposed to mean.
This is where I loop over the matrix, by row and column index, generating individual colored rectangles in the proper positions in the SVG region. Each rectangle has to know where it should appear, its dimensions, and its color (style).
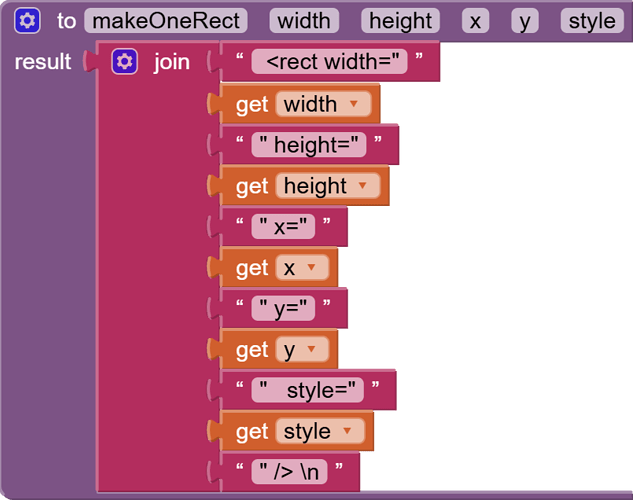
This is where the text for an SVG rectangle is built up, piece by piece.

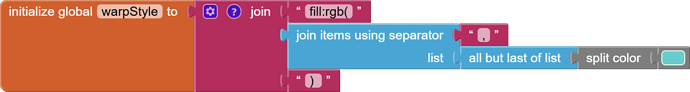
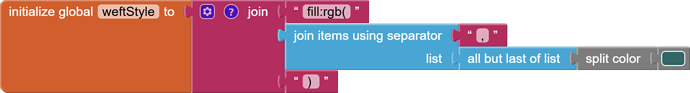
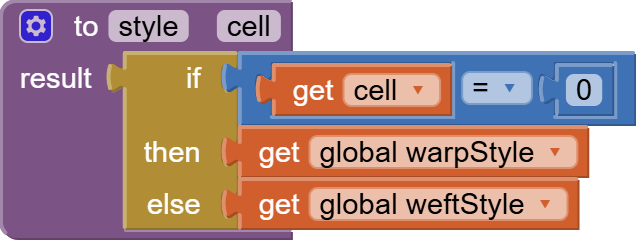
This code translates matrix values (0/1) into SVG colors. A slight optimization is done at global init time, translating AI2 color blocks into SVG CSS colors.
Forgive me if I don't know my warp from my weft.
More info on SVG rectangles:
Thank you very much for this, it is very helpful.
I attach where I am at now using your nice idea of displaying svg.
I did some modificatin to your code as follows:
To start, I removed the unused global variables. I got rid of the pattern loading, since there is nothing to load from memory in this trial version.
I separated the table generator (since it is needed to be done once, and I also separated the rectangle svg generation. This way it does not have to be regenerated every time it is displayed, it simply needs to be shifted when the buttons are pressed. This way most of the svg generation can be done during pattern loading and during display only a translation wrapper needs to be put around it.
Instead of matching the block sizes to the window, I use a fix size. This way only a small part of the screen is filled, I will do a periodic fill at some point. This periodic repetition was part of my original calculation, but it is removed now.
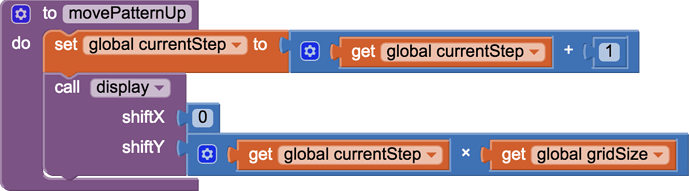
The part where I don't understand what is happaning is when I try to display the shifted rectangles. I call SVG from drawpatternUp with setting shiftY to gridsize multiplied by the stepcounter.
I was hoping that this will do a shift by one row, but insted it shifts by more. I don't understand why. I need to learn more about svg to understand what is going on. I cahged your svg setup from width="widthPX" height="heightPX" to viewbox="0 0 widthPX heightPX", because the original width/height did not work, but this is even worth. Now the svg does not even fill the view.
All in all, thanks for your help. I just wanted to send you where I am now to show that following your ideas I am getting there.
It would be easier if canvas had a "translate" option (like svg) that could be applied to a predefined object, but I could not find any.
I'm glad it helped.
Bridging the three coordinates systems (grid, pixel, SVG) was driving me nuts.
The w3schools site is a good start, and there must be more SVG tutorials out there with sample code.
https://www.google.com/search?q=svg+viewbox
The AI2 Webviewer has limitations, when you get into scripts.
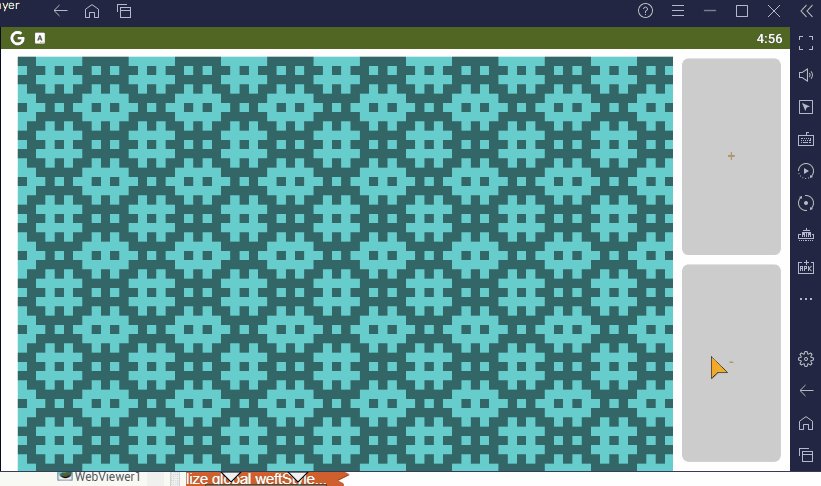
Here is my newest version where the pattern is repeating to fill the screen.
Still a bit slow for my taste, but much better then where I started from.
For now I am OK with this, but I will learn how to write a dedicated extension to scroll the canvas.
movePatternTrial_SVG(1).aia (216.0 KB)
(added to FAQ)
Hello, I would like to ask one more question.
Is there any way to stop the flickering?
It would be nice not to see the flashing white background
Can I somehow use the web viewer event handlers (before load, loaded, string changed) to somehow achieve this?
That brings you back to SVG animation and viewports.
I have not tried this yet.
Look through the various online SVG tutorials for code demoes and try them
Also study
I may have missed something along the way, but hopefully the provided aia project and video may offer some ideas of how to approach things ?
rollingCanvas2.aia (20.7 KB)
I have a vertical scrolling arrangement of height 300px, with a canvas inside with a height of 600px. I have some blocks that generates a line with a squaretooth pattern for each press of the Draw button. I use @vknow360 's ScrollHandler extension to then scroll the canvas down by the height of the line. There are buttons to scroll up and down by 1 line, and you can freely scroll the canvas inside the arrangement. The position button will align the canvas to the height of a line. You can take a picture of the canvas at any time to see what is happening on the entire canvas. Without too much thought, more complex drawings can be made, and different lines drawn as required.
The entire drawing (all lines drawn, in a list)could be saved for reuse, instead of having to reapply images.
Second version with no extensions
rollingCanvas3.aia (8.1 KB)
I now had time to experiment with this idea of using a larger canvas than the visible window and variable height padding above and below the canvas for the scroll.
It takes quite some time to calculate the pattern for twice the size of the visible canvas, but after this first calculation, the scroll is very smooth.
I also added some looping, so that users can move in the same direction for an unlimied number of steps.
This also has the advantage of not using any extensions (like the SVG approach). My preference is keeping it this way, since I would also like to make it available eventually for iphones.
Thanks again for all the help, I learn a lot doing this project (this part of displaying the pattern is done, I am still working on loading and decoding patterns from memory, connecting a microcontroller using bluetooths, ...).
movePatternTrialCanvas(1).aia (216.3 KB)
Just added a second version to my post above, with no extensions...