The extra Arrangement shell around each Canvas makes a difference.
movePatternTrial (1).aia (214.1 KB)
This works around the Canvas - Save bug.
I'm not sure if this answers your movement request, though.
The extra Arrangement shell around each Canvas makes a difference.
movePatternTrial (1).aia (214.1 KB)
This works around the Canvas - Save bug.
I'm not sure if this answers your movement request, though.

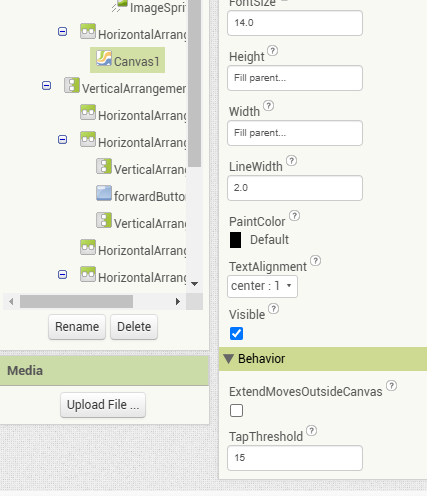
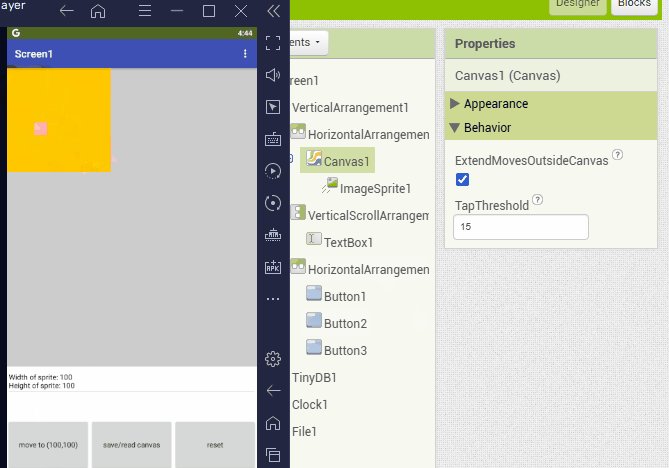
You need to allow sprites to extend outside the Canvas.
See the bottom of the Canvas attributes in the Designer.
movePatternTrial (2).aia (214.1 KB)
Yes, I can see what part of my problem was, and it does copy the image of the canvas to the other canvas. I still don't understand a few things though.
I made some modifications:
If I repeatedly click on the buttons, strange things happen. The image in the canvas is changing, but in a strange way.
TinyDb only stores the file name. That's an all or nothing event, though the Canvas file save sounds like it should not be depended on to be synchronous. Unfortunately, I do not know of any event to catch completion of that operation.
Yes, the Canvas Height and Width need time to settle.
Try to avoid this by coding value functions instead of global variables for various sizes, to get fresher data.
A Sprite might change size in response to the attributes of its Picture. You might try resetting the Sprite's Height and Width in proportion to an enclosing Arrangement's sizes. This would make a difference if the Canvas were larger than the enclosing Arrangement but centered in it. This is a bit of a stunt.
Are you getting a rectangle from each DrawPoint call?
If not, a fat DrawLine should give you a redraw speedup.
P.S. I was surprised to learn that the DrawPoint block actually draws a square with size equal to Canvas.LineWidth. So DrawLine would not provide any speedup.
Yes, I am indeed getting a square for drawpoint.
I still have a problem with the size and positioning of the sprite.
I made a simpler experiment which shows that the canvas is saved as it should be and read back correctly as the background of the canvas (even with empty canvas background).
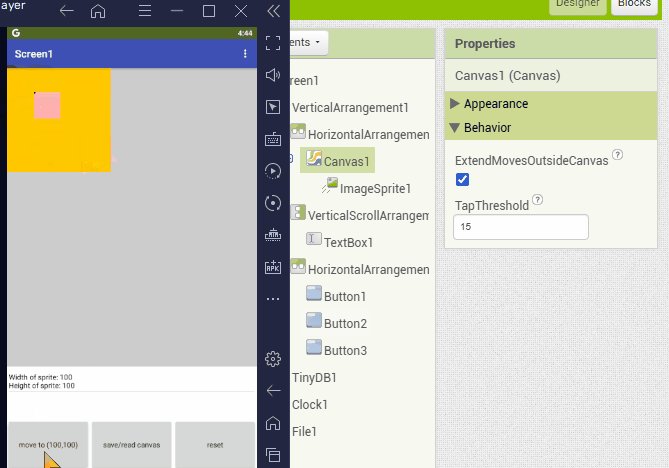
However, it also shows that when the image is read back as a sprite, it doubles the size and the sprite is not put in the position specified.
Is there anything I can do?
ps:
I did not find an option to set the size of a sprite as a proportion. In the designer it is either automatic or fill parent or fixed pixel size.
I am reading the procedure to draw a pattern to see if it can be speeded up to avoid this wierdness.
Does it advance pixel by pixel, or square by square?
Square by square should be faster by a factor of square size ^2
I am also toying the idea that it might be possible to draw an entire row of the canvas as a single polygon shaped like a linear string of square beads, irregularly spaced.
But I have not yet figured out how you map your two matrixes into rows and columns.
I am doing it square by square. It takes a few seconds, so it is not that bad, but it would be better to have an almost instantaneous change. I guess, I will have to learn to create a dedicated extension.
I was also looking at the TaifunImage extension, but it is also problematic for me. There, too, the size of an image depends on where it loads it to, not how it is stored (or at least I could not yet figure out a way of forcing the size). That extension has a crop tool, which I could use to crop the image of the sprite before I place it on the canvas.
I also looked into the canvasLayer extension (it has a tool to copy part of a canvas to another layer), but I could not find a documentation for it , so it will take some time to figure out what part I need (it has a lot of tools).
To be honest, I am a bit surprised that there is no bitmap handling for images. That is how images are stored, it is a 2D array, it would be easy to manipulate that array to do the shift.
I did an experiment generating SVG graphics on a Webview from text a while back, with animation, no extensions.
I can search after breakfast.
I have not thought about the webview. This is an interesting idea. SVG is indeed an option (if you could find your experiment, I would be interested to see it) or I can also try to use javascript to generate the image.
Found it.
Unfortunately none of my android devices could show the svg, but I get the idea. I will be busy teaching during the week, but I will try something in the evenings. Thanks for your help.
As for my previous post about the positioning of the sprite on the screen, is it the intended behaviour to try to fit it in the screen, or is it a bug? If it is not the intended behaviour, how do I report it?
In order to be able to answer some of your questions. we could probably do with a simple example aia project: two canvases, one with a static background image, and your image capture method, along with then displaying the captured image in the second canvas?
I do have a simple example in post 20 of this thread that shows my problem with the positioning and sizing of sprites. I do not have two canvases there, but I do have a drawing in a canvas, saving that canvas, loading it back as a sprite and putting it on the canvas. I also explain my observations and problems in that post.
I tried some of the code in your tests, and added a bit to try to make it work.

I added code to force the sprite size in proportion to the Canvas size, using pixel math.
I had to add colors to make the sprite more visible in contrast to the Canvas.
I am seeing bugs galore in AI2:
I need a break from this idea.
Feel free.
There's a category for that.
Sorry, missed that, will take a look.
The canvas image being saved is 535x535 pixels (not 200x200)
The canvas can receive a larger image and fit it to the canvas size, but an imageSprite with height and width set to automatic will return the 535x535 image.
There is also a bug with the canvas that moves it around, which also causes some confusion.
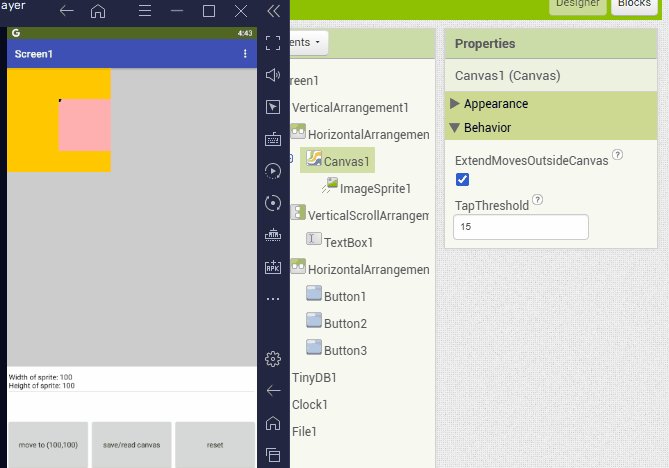
If you set the imageSprite height and width to 200x200, then the imageSprite will be the same size as the canvas, and will display as such.
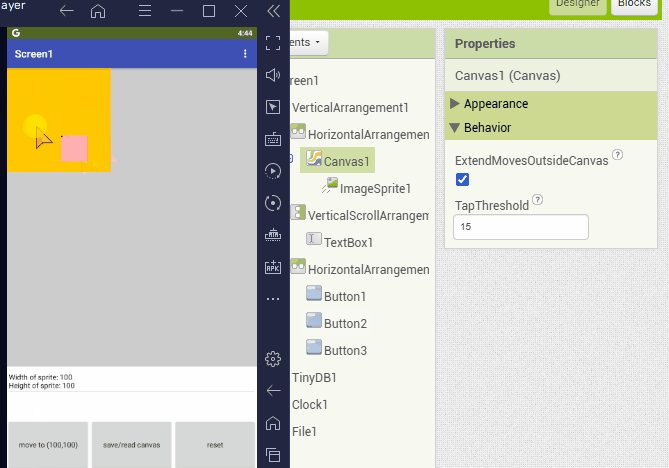
What you cannot do is then move the imageSprite by 100x/100y, because it fills the canvas, and cannot go outside its bounds.
What you can do (not withstanding the implications of the aforementioned canvas bug), is have a fixed width and height arrangement (e.g. 200x200), centred both ways, and place a canvas of larger dimensions inside it (e.g. 800x800), then you can position an imageSprite of 200x200 outside of the "view" or anywhere in the view (the arrangement)
I have an example somewhere...
Here it is
scrollzoomimageincanvasscrollapp2.aia (141.4 KB)
There are also several extensions available that will return the size of an image, allow you to resize it (bigger or smaller), and to crop an image.
Here is mine ![]()