i did check out this, i will try to do it,,last time im stuck due to set ImageSprite ,thanks ,,i will try and post here the result/question after i retry it.
See the How To Work With Lists article at
alright ,thanks ..will grasp the idea of how exactly the list work and will retry.
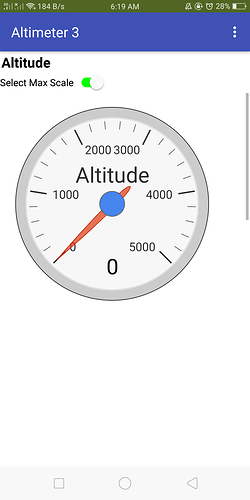
Use the aia called Altimeter3.aia. Altimeter3.aia and you do not need the image sprite, although that can work too. 
and you can make the fancy version
by swapping the LocationSensor Event Handler with the Accelerometer. Good luck.Try and with some effort and three WebViewers you probably can do this too
First do the tutorial, make sure it the aia runs then save a copy. Then swap the LocationSensor LocationChanged with the Accelerometer.AccelerationChanged. Try some Blocks. If you get stuck you'll get some help. Be aware, parts of this are complicated but not difficult.
I will try it 
well i give it a go,but did i need to code in google chart or something?
as suggested, i edit from the altimeter3.aia
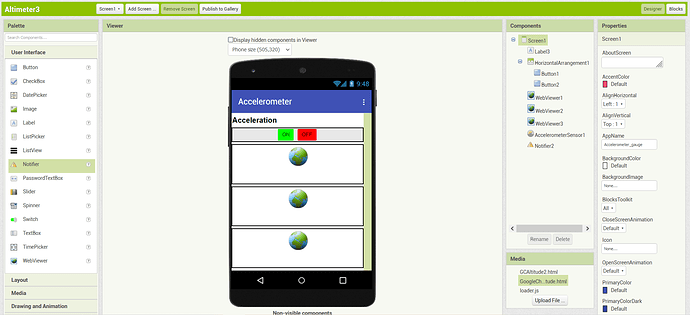
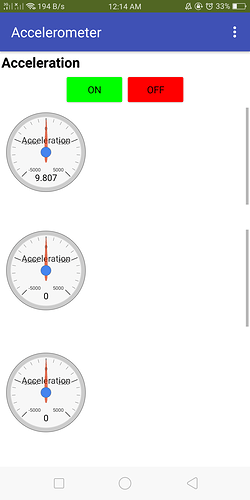
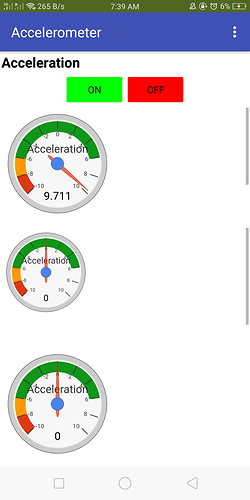
the app look:
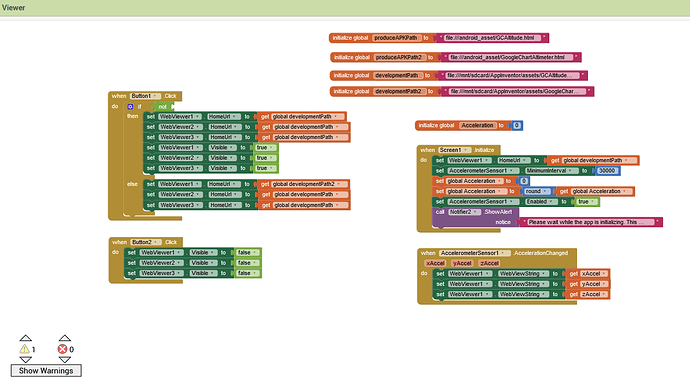
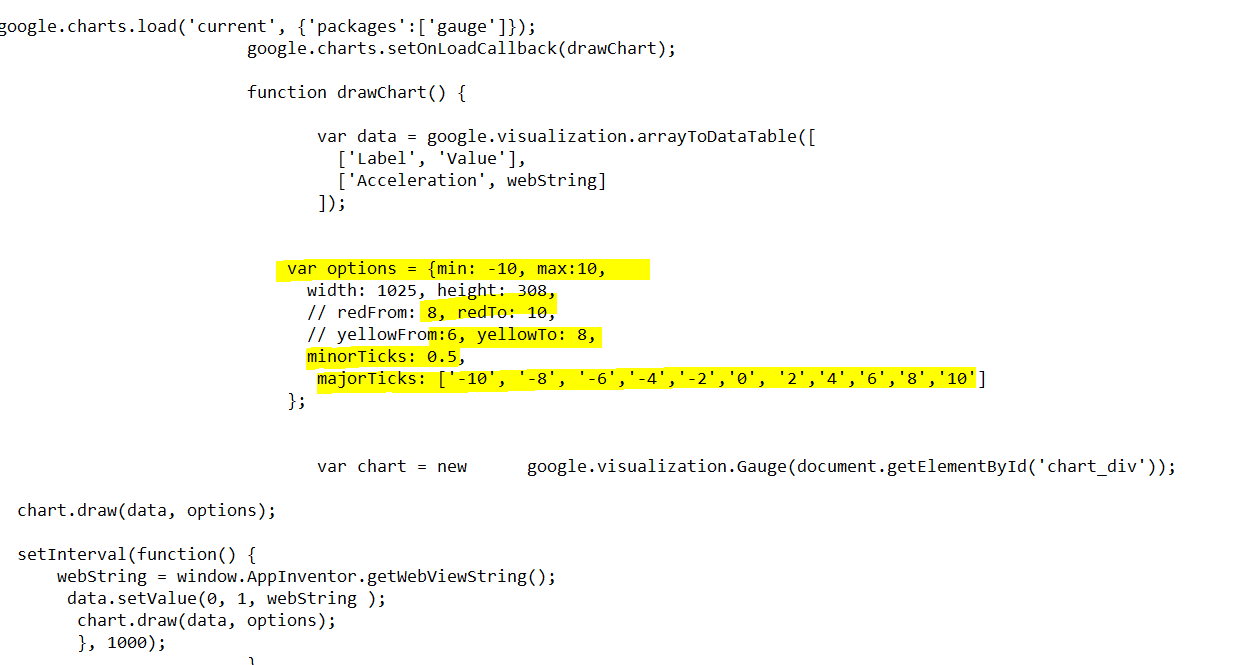
the code-block:
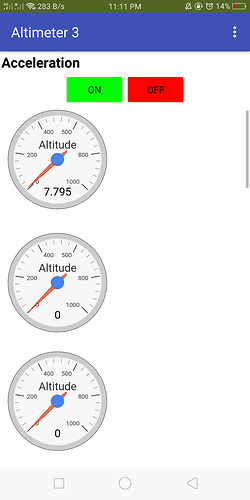
the result:
i wonder how do i edit the needle value and change the altitude to Accelerometer as shown above
[quote="SteveJG, post:13, topic:38065"]
as im thinking to put the needle to start from 0 in the middle and to left value is up to -10 and to the right up to +10
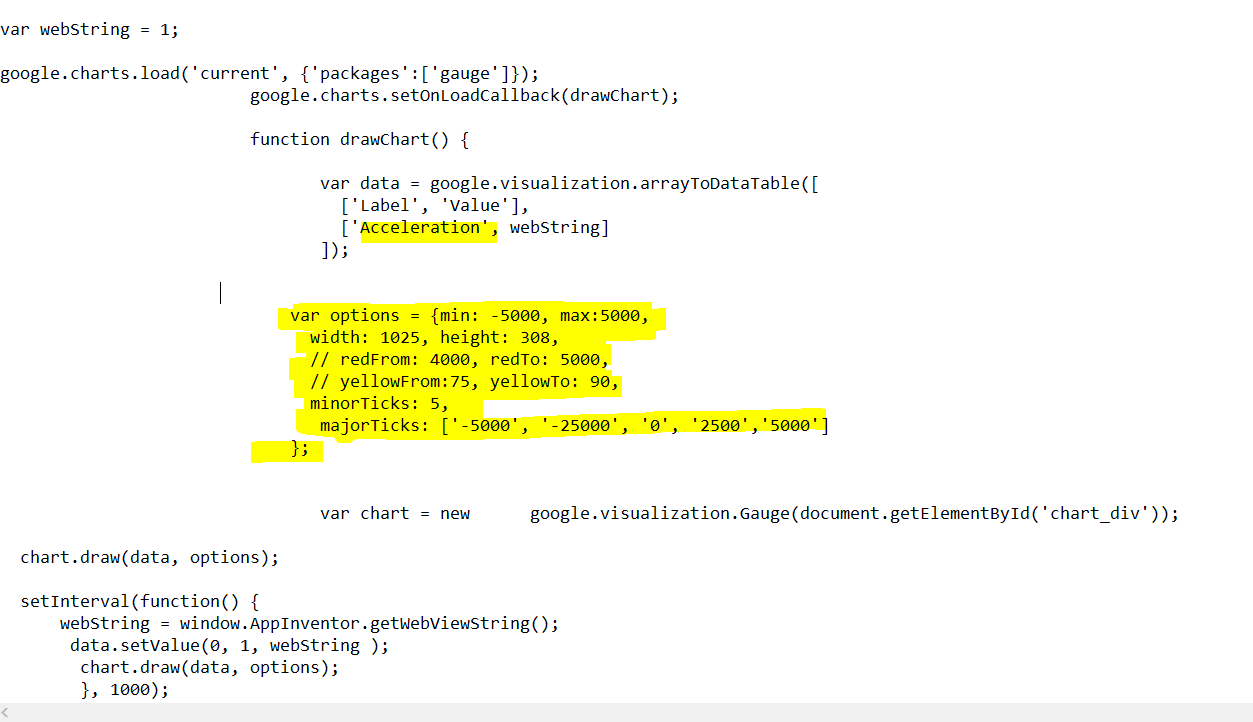
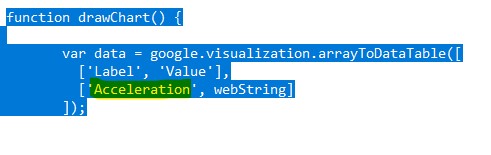
modify the Altitude html that is in Media as 
to Acceleration instead of Altitude
for the needle values which are now
var options = {min: 0, max:5000,
width: 1025, height: 308,
// redFrom: 4000, redTo: 5000,
// yellowFrom:75, yellowTo: 90,
minorTicks: 5,
majorTicks: ['0', '1000', '2000', '3000', '4000','5000']
};
you might try
var options = {min: -5000, max:5000,
width: 1025, height: 308,
// redFrom: 4000, redTo: 5000,
// yellowFrom:75, yellowTo: 90,
minorTicks: 5,
majorTicks: ['-5000', '-25000', '0', '2500','5000']
};
or some variation. Experiment. You are doing fine so far. ![]() Yes, you should be able to us -10,0,10 provided your min: -10 and max: 10 .
Yes, you should be able to us -10,0,10 provided your min: -10 and max: 10 .
thanks alot for the info, im not so familiar with the coding as my background does not relate,but i love learning new knowledge and will look at it and try it untill i success to make it! 
so i went to edit the file and manage to save as .html 
the code as below
the app result
then i change the location with the latest file name(hopefully this step is correct)
then i try to make it as i stated.
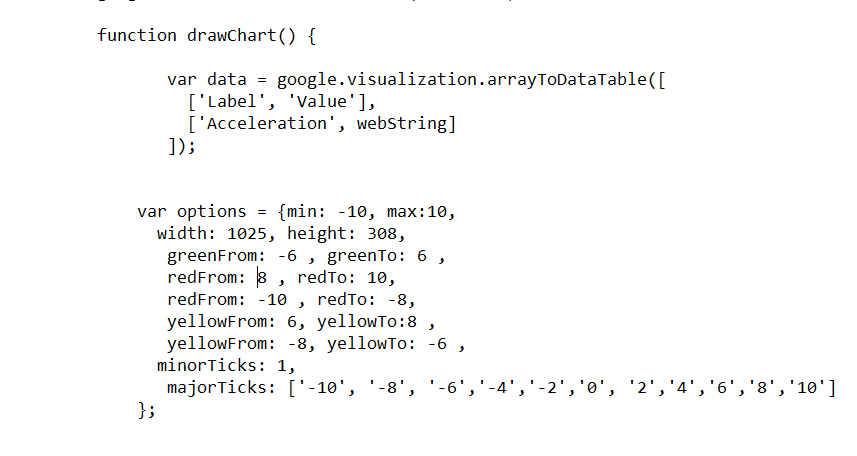
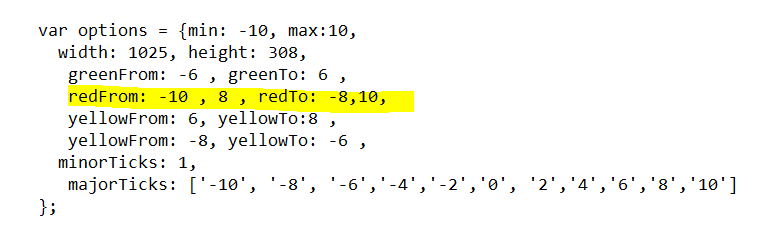
the code
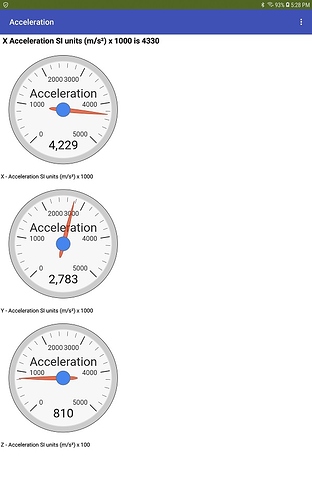
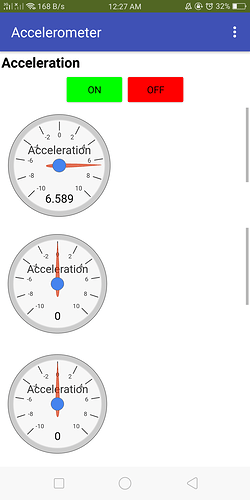
the result
i did mange to make it, but i realize that the minor tick disappear and the colour/color does not appear as red(8 to 10) or yellow (6 to 8) lastly the webview 1(first accelerometer) function not the other 2
remove the // in front of red and yellowFrom: should work.
minorTicks: 0.5, perhaps should be minorTicks: 1, Probably only integers allowed.
I am guessing because I do not remember. Continue to experiment. 
You may also be interested in highcharts:
also see
im still trying and this is result
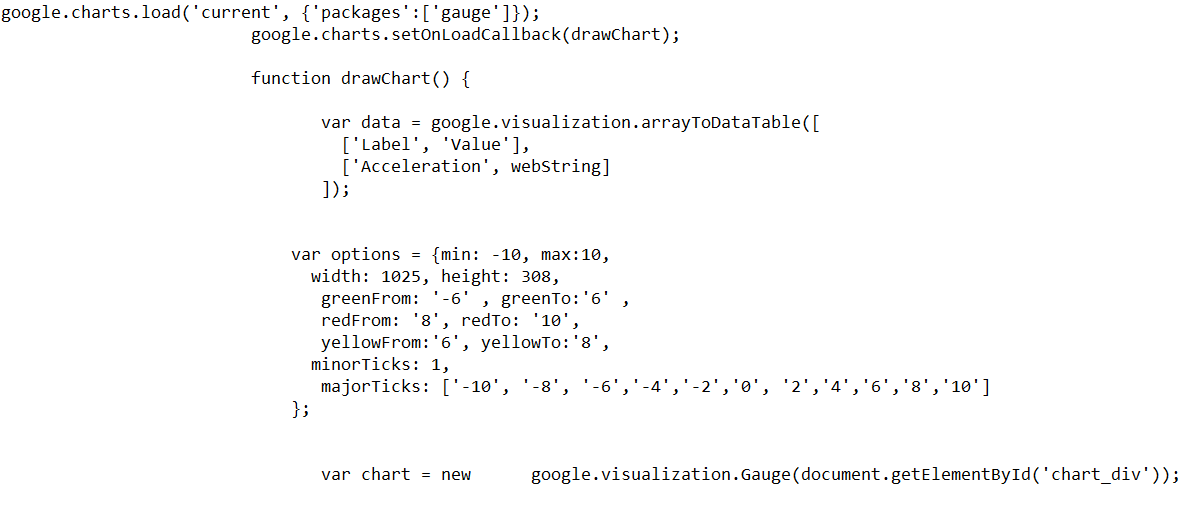
the code
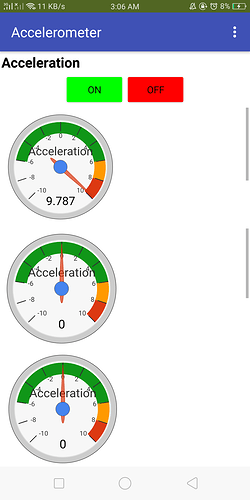
the app look
im trying to make value -8 to -6 as yellow
and value of -8 to -10 as red but fail
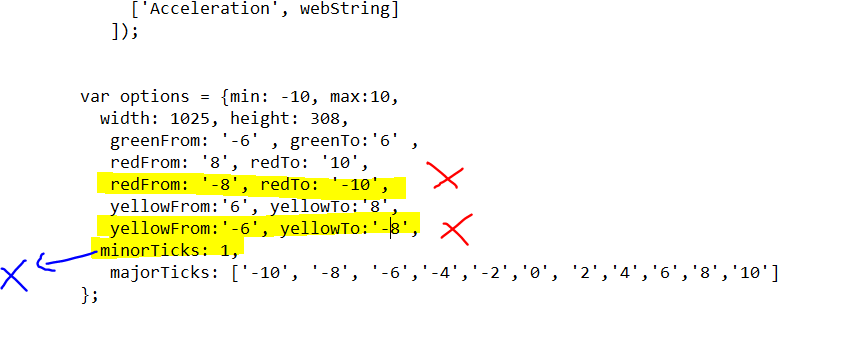
the code that i tried
may i know what is the proper way to code it .
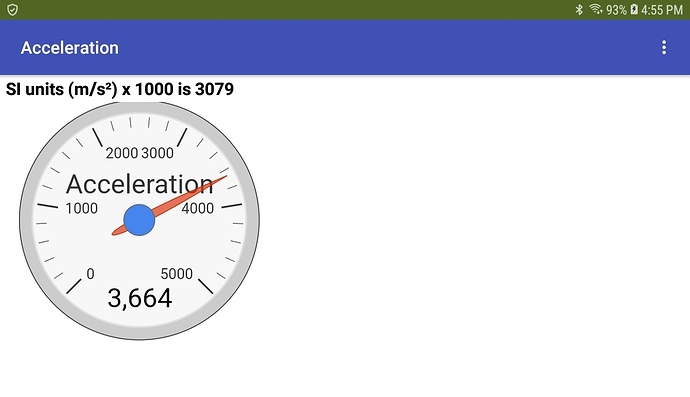
this look like the image that i shared,cool!! i will have a look also...
i did try your chartmakerplus extension but i did not code well i guess ,,mind have alook at it?
this is it
Code yellowFrom:-8, yellowTo: -6, and redFrom -10, redTo: -8
do NOT use '-8' ... you need to use an integer, not a string and I think you need to go from a smaller integer to a higher integer value.
Does that work?
It only execute one line not both line command
code:
result:
i tried to make one line code ,but it doesnt not work either
I now do not know what you want to color. It seems you got part of it. 
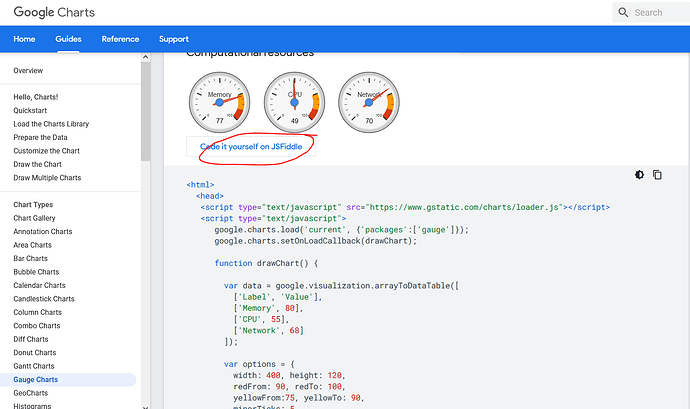
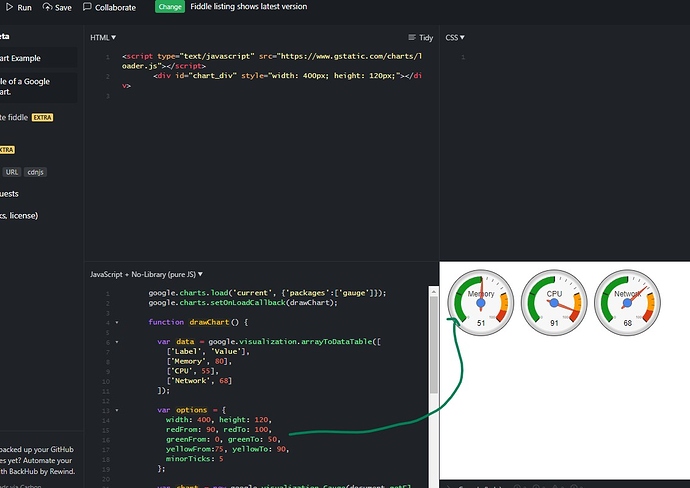
Did you know there is an interactive tool at https://developers.google.com/chart/interactive/docs/gallery/gauge
You can use the Code it your self on JSFiddle button and then change values on the page that displays (in the black field ..right on the screen. Then use the Run button at the top of the form next to the blue cloud to see the results displayed.
You might try minorTicks: 5,
and for the colors, I am not sure. Do you want different color zones on the x,y and z accelerations? In that case, you may need a different html file for each acceleration showing the ranges you desire and a separate url for each WebViewer.
or use different colors like I did here adding green.
alright then, thanks for helping out 
i will have a look at it
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.