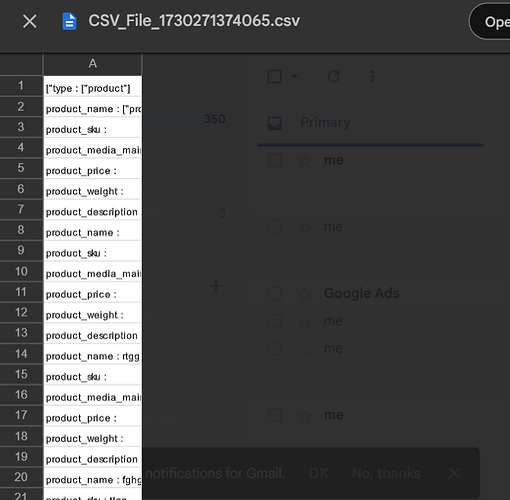
When I open the .csv file, I noticed that the product details are appeared in row instead of column. How can I correct it?
I want the .csv file which will show Product name, price, size etc from one row to another.
eg,

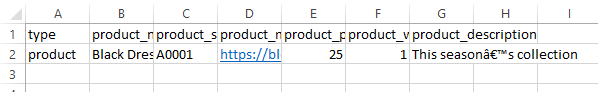
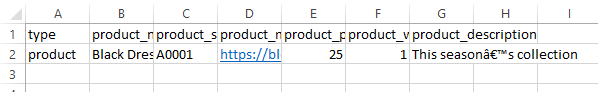
but, right now the .csv file is showing data vertically (column wise update), I want data horizontally as like in this image. ![]()
ecom_share.aia (34.5 KB)
I DON'T WANT THIS OUTPUT:
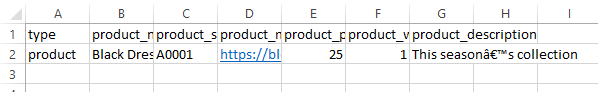
I WANT THIS OUTPUT:

How can I do this? Right now my app is producing output according to first image, I want output like second image. Help me.
I wish to update new user input in each new row.
Please don't use all caps. That is like shouting and we don't shout here.
Okay, I shall show patience and work other areas of the app.
Please provide example csv file.
How are you intending to display this csv in the layout you want ?
While displaying, im satisfied with vertical .csv output, but the output should be horizontal as I shared now. This is the format I have to use to update in any ecommerce website.
Please answer my question
I can wait...
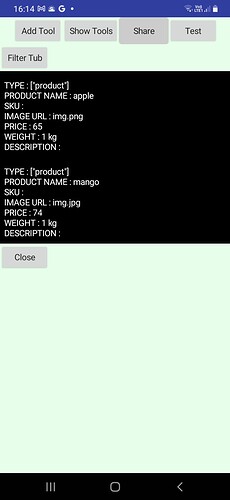
I am satisfied with this kind of display when i click Show Tools button.
But, when I save/share the .csv file, the output should be like below image,

did i understand you correctly?
I want .csv output according to the instruction of ecwid ecommerce website.
Thankyou for supporting me.
OK, you are building your listview yaml display from an underlying list. Use the listview selectionIndex to get the data from the underlying list. Create a separate list for the column headers and combine the two to then make a csv.
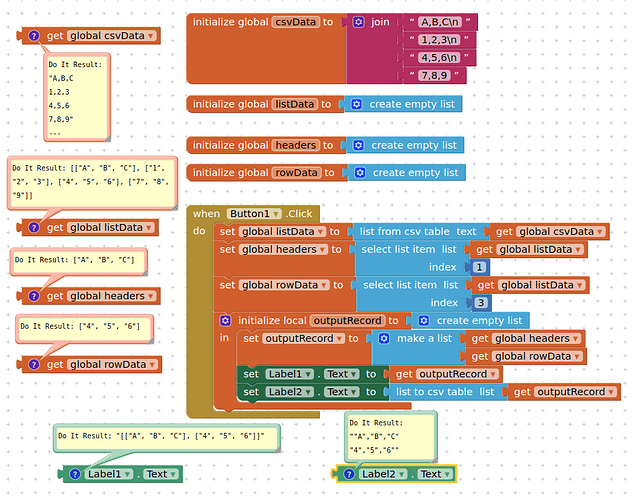
I can see a block that may be responsible for row header as in the below image

Is there any similar block like this for column header? Or, how can I create column header instead of row header?
Yes, in the app
tubs.aia (11.6 KB)
as far I understood,
-
there is a block called '' list from csv row text' which is holding header data. eg, "product name, price, size".
-
Then I saw a procedure with lists that tells the index (header-index)) to store new user inputs at the right places on ''product name, price, size".
-
I saw a button 'Add' with text boxes in another list to get these user inputs and send the data to the header-index that I told in second point.
-
TinyDB is used to store and retrieve these data. The same user input data is also stored in a global variable to CALL/access it later in many places. This specific gloabal variable is connected to LISTVIEW to display user inputs.
With this understanding only I modified your app
tubs.aia (11.6 KB)
into
ecom_share.aia (34.5 KB)
Since I am a newbie, my understanding may not be correct, but ...
Okay, Thankyou very much ...