When i tried like this, the given inputs are stored and displayed as well successfully.
But, i wish to simplify the blocks.
When i tried like this, the given inputs are stored and displayed as well successfully.
But, i wish to simplify the blocks.
Is there a way to create this.
If Submit Button is clicked, then use TinyDB1,
If Submit Button is clicked again, then use TinyDB2,
If Submit Button is clicked once more, then use TinyDB3, and so on ...
Why would you do that?
I guess, if we replace the database TinyDB as TinyDB1 to TinyDB2 and to TinyDB3 and so on, we may be able to stick with same tag name for each button click (Submit button).
Is it Possible?:
If Submit Button is clicked, then use TinyDB1,
If Submit Button is clicked again, then use TinyDB2,
If Submit Button is clicked once more, then use TinyDB3, and so on ...
If you wanted to do that (not a great plan, but doable) you would need to work with different namespaces, all tinydb instances, like you suggest, will use the same area of the database, so your entries would overwrite each other. You can avoid this by using different namespaces, but this could get very messy, very quickly.
You may get some ideas from this:
My bad, FilePicker.Image changes the appearance of the component, not its selection (remove the bottom for loop). Can't think of a way to programatically reset the selection.
You could re-initialize the screen, but this requires you to store the counter in the TinyDB.
Let me try this.
Can you explain this by showing blocks?
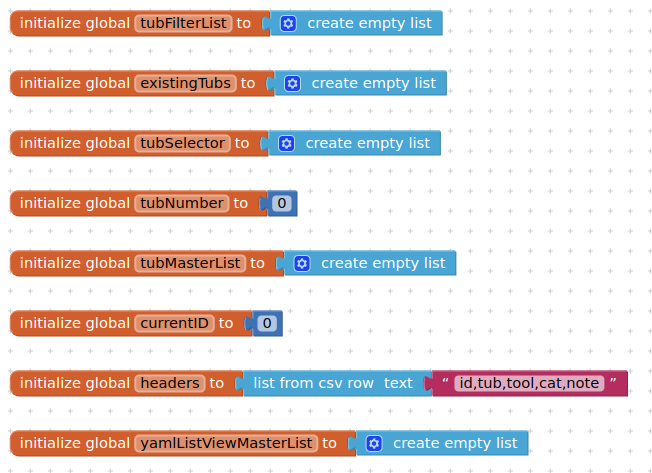
Hi, while I tried to grasp the blocks, I saw that get.global.yamlListViewMasterList is not in initialize.global.variable but it is used in few blocks. Can you please explain this, so I can understand?
Similar to this, lot of global variables are directly used within the below blocks which are not initialized early as global variables. Can you please explain this, so I can understand?
The tubs.aia is just an example of how you can use a flat file database (list of lists) in your work. You are essentially always working from one list, this is persisted across sessions by using the tinydb to store and return the list after every change.
Of course all the global variables are initialised at runtime. They are then used to store data when required.
So, is it that we can directly use global variables without the need of initialize.global.variable block, so the global variables will be initialized at the run time?
No, you mis-understand.
All the global variables are declared at runtime:

In this app, I wish to do 2 more things.
OK, if you have a list with your data in it, use the list to csv block and save the data to a file. Then share it.
The Sharing component acts like a universal text copy and paste to other apps.
One of its blocks can accept text directly from other blocks.
It's worth playing with, on a full featured phone with other apps installed.
May I know the purpose of 'tub' or 'select Tub' which is giving a list of numbers to choose?
Read that topic!
Okay, I understood. Tub means some plastic basket to store tools. But why those numbers are listed? Because when i tried to store multiple data on the same listed number, the data are stored successfully on different id's. What do I have to understand from this? Is it that, each new user input are stored in same Tinydb with the help of different id's? But, why the listed numbers? How did it help to store the tools (user input) in a tub (may be table)) at selected location (may be array) and to identify those location of tools? Can you give a simple explanation?
And, the additional thing that I have to grasp is 'Flat File Database' and the way to modify these blocks according to my need to generate .csv file as output that can be shared.
Thankyou for sharing knowledge.