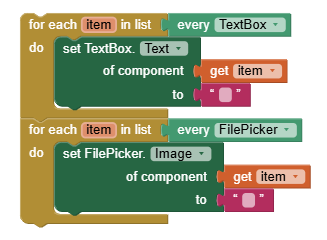
Make it loop by Dynamic Components extension in a Vertical Arrangement. ![]()
I worked little bit more with variables as tag name. But, I need more clarity to increment the variables for each click of Submit button. So, the app may store value under new tag name. Can you guide me?
I am not getting satisfied help in this discussion as usually in the past. I don't know why.
Can you show the blocks for it?

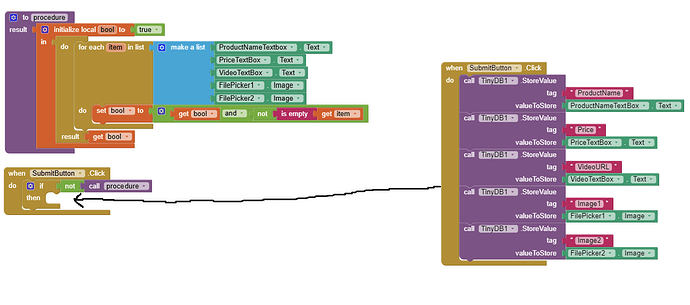
It's also a better idea to check if every field is empty before hitting submit (unless the user doesn't have to submit every field).
Il try.

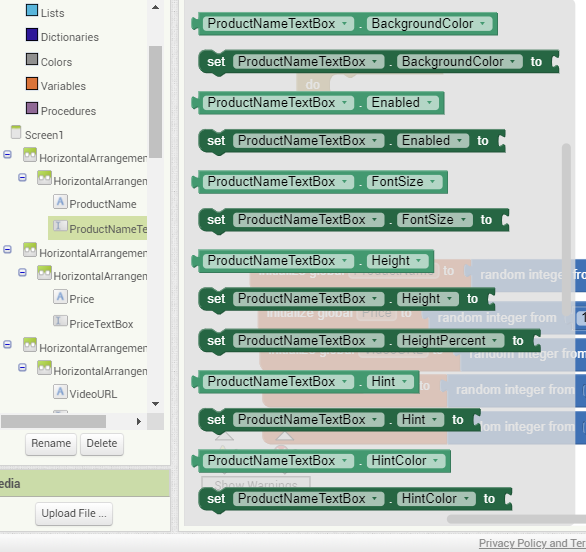
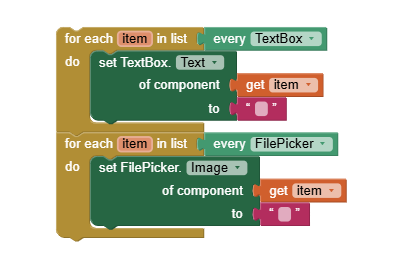
You, created this block for understanding purpose, right? Because, im not able to find 'every textbox' block.

If you feel comfortable, can you share the .aia file. Because, my blocks are different. I shall compare and grasp it.
Scroll down to the "Any Components" section. You'll find Any TextBox there. I'll work on recreating the blocks in the meantime (I deleted them ![]() ).
).
Okay, i found it. let me try to arrange blocks.
Do I have to place the 'for each item in list' block within any other block? Or is it okay to leave it as it is?
Place them in the NextButton.Click event.
Okay, il try.
Actually, an error message is popping as 'Bad Argument'. Let me share the previous complete block that I was creating as well so you can guide me precisely.
wait a minute.
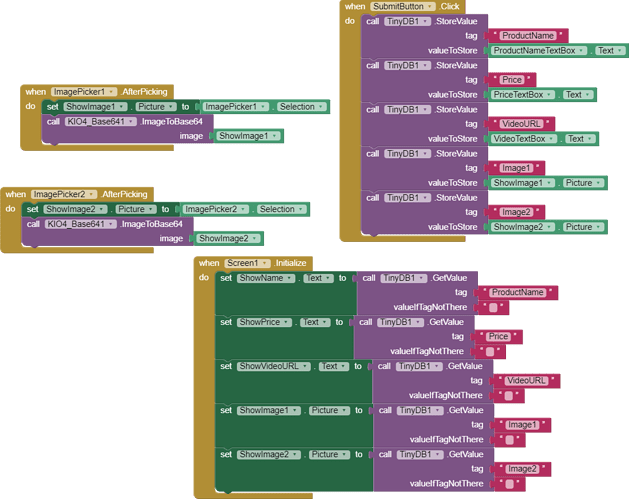
Hi, when I tried this much, everything worked fine. I love the way how you guided me to create block arrangements. But, do you know one thing. Mit app will not store image file directly.
Problem 1:
We have to use an extension (ie, Base64) for that. But, I managed to implement this extension to store the image but i don't know to retrieve the image by arranging the blocks of this extension in a right way.
Problem 2: Now to make blocks as you told above, i created a seperate app (by deleting all the old blocks) for that and arrange the block as it is as you shown above. I placed the for loop with in Next button. But, it is showing error as Bad Argument.
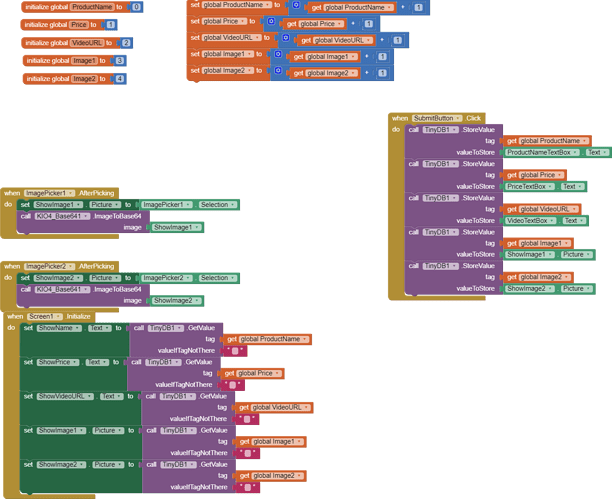
Everything was fine until I created this much as shown below.

NOW MY INTENTION IS TO ARRANGE BLOCKS AS YOU TOLD AND REACH THE DESTINY, ie right app without any error.
What App am I Creating?
-
Its a simple app that receive user inputs (like Product Name, Price, Image) and display back on screen so user can edit if there is any error and submit after that. I wish to do all this using TinyDB database.
-
Once user is satisfied with the variety of product information they submited in the app, the user will be able to share (as json file or .csv file) it via email or whatsapp to anyone.
This is the app that i am intending to create. Help me.
If you are only going to use tinydb to store your product data, then I would strongly recommend that you simply use a unique product ID as the tag, and then store the associated data in a list. This will avoid having to setup tags for every single item.
Regarding your product images, if the images are stored on your device, you can simply use the file path in your tinydb, but this will not help if you are then sharing the data with others. You will need to create a transferable resource, base64 is probably the way to go, it might be better to create a datauri, which can then be viewed in a variety of ways (webviewer/browser etc.)
I am ignoring other data bases because of its vulnerability for being hacked by hackers. So, if I establish this app in tinydb, I don't need to worry for that at any time.
okay, can you explain little about using unique product id as the Tag, when users may enter any number of product details eg, Apple, Grapes, Rice, Tomato etc.?