Tracked down that you are using the Advanced List Filter extension.
- Advanced List Filter Extension by Cristopher Salazar
Search on the underlying list that you used for your table.
Tracked down that you are using the Advanced List Filter extension.
Search on the underlying list that you used for your table.
Thats what Im using right now but I can update my new list though
Refresh the tableviewer with the revised list.
How do I refresh the table, if you can see on my blocks, I first clear the table, set the data to the new list, then show but still it didnt load the new list. Am i missing something?
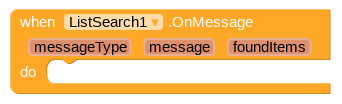
Yes, the output from the list search...

"foundItems"
If this is a list of lists, then you can apply it to the tableviewer.
You may want to look at the example aia project provided by the extension developer...
actually im new on this app inventor and im currently using kodular. but thanks anway, ill try to look it up
Here is another little helper, if you want to have checkboxes in your table, and get the selections.
Setup your table data, and include a column for the checkboxes.
Use this html to create a checkbox:
<input type="checkbox"/>
or if you want a row to be checked:
<input type="checkbox" checked/>
You can then run a javascript on the table to return the checked status of each checkbox:
function getChx() {
var arr = [];
var chx = document.querySelectorAll('input[type="checkbox"]');
for (let i = 0; i < chx.length; i++) {
arr.push(chx[i].checked);
}
return JSON.stringify(arr);
}
getChx();
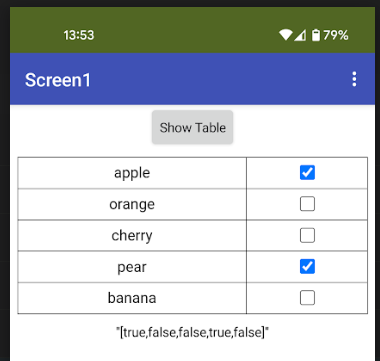
I attach an example aia project, that shows the state of each checkbox when the table is first loaded, and this list is refreshed when any checkbox is changed. You can then use this list to select the checked (or unchecked) items from the underlying list.
AIA
tvChx.aia (28.0 KB)
BLOCKS
SCREEN

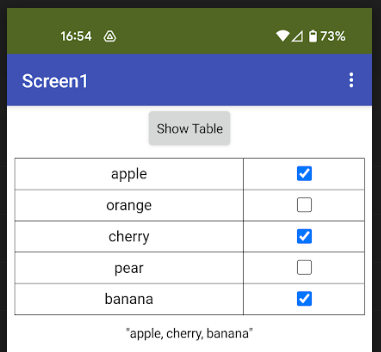
This js will return the values of the checked items:
function getChx() {
var tbl = document.getElementById("table1");
var vals = "";
var chx = document.querySelectorAll('input[type="checkbox"]');
for (var i=0;i<chx.length;i++) {
if (chx[i].checked == true) {
vals += tbl.rows[i].cells[0].innerText + ", ";
}
}
return vals.replace(/,\s*$/, "");
}
getChx();

Following on from the previous post, you can make a listview with checkboxes too ![]() The selected checkboxes are return in realtime as a comma separated list, and the selected item value is returned, and highlighted.
The selected checkboxes are return in realtime as a comma separated list, and the selected item value is returned, and highlighted.
AIA
tvAsListview.aia (54.7 KB)
SCREEN
BLOCKS
You may need to make some minor adjustments to suit your lists, the appearance and functionality
What a fun extension this is! ![]()
While I was at it, thought I may as well have a go at a horizontal listview look. This is slightly more complicated given you are only working on a one row table, so a fair bit of css required for the layout, and I bottled out and just used the column numbers as indexes to return the main text when clicking on a column or checkboxes. Needs a video for this one...
VIDEO
BLOCKS
AIA
tvAsHztlListview.aia (56.5 KB)
you are a genius ![]()
Hello, how do I set my table to match to the width of the data
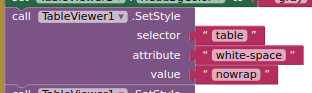
If it doesn't do it automatically, then try adding this style setting:

Thanks, it works perfectly fine now.
By the way, is it possible to select data by row?
You should really read the documentation and everything in this topic.
There is an event block that return the row, column, and value clicked . You can either use this information to search the underlying list used for the table view, or run a JavaScript to return the data from the table view .
What im trying to create is I want to send sms using the data from the select row but when I click on the tableviewer, it clicks as a whole and not by row. It would be a great help if I can manually click on each row and also it will change the background color if it selected.
Again, read through this topic. There are examples for highlighting rows when selected.
Of more concern is that you say the entire table is selected when you click? You may need to expand more on this, show example data and relevant blocks.
And how do remove the previous selected row background colors. When I using this, it will highlight the selected row, but if theres multiple selected row, it will highlight the previous selected row. What I want is to highlight ONLY THE SELECTED row
Hello once again, can I get a breakdown for the procedure on how to create the when table_click, I want to get the row, col, value using procedure