You need to make a list of lists like this:
[["Kym"], ["Charmian"], ["Fannie"], ["Lyndy"],
["Krissie"], ["Adi"], ["Merry"],
["Boonie"], ["Nobe"], ["Paulita"], ["Aldon"], ["Doralyn"],
["Gustav"], ["Alair"], ["Dody"]]
You need to make a list of lists like this:
[["Kym"], ["Charmian"], ["Fannie"], ["Lyndy"],
["Krissie"], ["Adi"], ["Merry"],
["Boonie"], ["Nobe"], ["Paulita"], ["Aldon"], ["Doralyn"],
["Gustav"], ["Alair"], ["Dody"]]
Thanks, it runs
Can we sort by clicking on the column headings in the table?
You would need to sort the underlying list, then reload it to the Tableviewer
I am getting the data from Google Spreadsheet. Is there a way to sort it while getting it from there?
What about using ORDER BY?
Taifun
Yes, this works for me. Thank you. Now I have to learn to be able to use it in the TableViewer extention.
Dear @Kevinkun
Thanks for this great extension. I've just started to learn this extension.
As it does not support method Filter (to limit the list of records or to remove the filter showing all) I intend to filter records myself and then show table again - so:
regards and thanks again for this great extension
Jakub
may be you can remove the desire row from the global list and recreate the table view..
@Spicy_Topics
this is my intention - but from UX perspective it would be good to return to a "reasonable" location - my problem is I can't find method to get CurrentRow of TableViewer
regards, Jakub

what do you mean by this? there is a ScrollTo methed, maybe you want to try.
@Kevinkun
Thanks for reply.
Here is my scenario:
Can you be certain that the "current cell" will be included in the filtered results ?
it depend on the operation. But knowing the row number I can check it in recordset and scroll appropriately. This is standard UX approach on grid refresh
Dear @Kevinkun,
I've successfully replaced ListView by your TableViewer. It added much needed functionality:
But what I strugle with is providing visual feedback on row clicking- ListView sets color of the tapped row just before the event is fired (I feel small delay there so it is easily noticed before I open "details" screen for the chosen row). When I get back I can highlight same row (selected).
With TableView I know how to set colors but I can't match UX as I see no easy way to provide this "feedback" with appropriate delay (plus I do sth wrong on next redraw).
I was thinking maybe it would be good candidate for next version to provide:
Let me say again : great component even without those further improvements
Best regards,
Kuba
Can you make it (OS). I like to Add All Properties Values in to Source Code.
I am not Aware with Kotlin. Try to give me Java Source Only.
After the TableView extension stopped working under nb191, I'm trying to work with the TableViewer extension.
I have a problem with this:
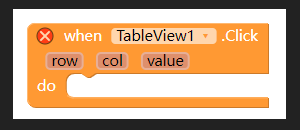
In the extension TableView there is the block "TableView1.Click" with the options CellText and RowText.
How can I recreate these two options with the TableViewer extension.
In the extension TableViewer there are the options row, col and value, not CellText and RowText.
Frank
What did you try ?
value returns the cell content (CellText)
row returns row number, col returns col number - use these with list blocks to get list values from the underlying list.
Thanks @TIMAI2 for your reply.
I understand the meaning of each option.
I want the TableViewer.Click method to output the contents of a row, not a single cell.
Example:
Table:
1 2 3 4
a b c d
5 6 7 8
e f g h
If the user clicks on the 2nd row, I would like to get the result: a, b, c, d shown, regardless of whether he clicks on cell a or b or c or d.
The RowText option has realized this in the TableView extension.