please I want to print the table
then do it.
sorry ,could you give me example or which block make table printable as pdf or csv
Sorry this is not the work of this tableviewer extension. You can try
Olá Senhores, desculpa minha falta de conhecimento em CSS, mas poderiam auxiliar como posso ajustar a largura das colunas??
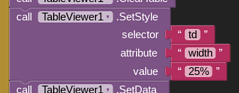
This would set four columns to 25% width each.

See the examples provided above for how to set the width of specific columns
Hey everyone,
I'm trying to fetch data from Firebase into a table, but the problem is that Firebase stores data in alphabetical order. for example {"Expiry":"04/05/2024","Id":1,"Name":"one","Remaining":"1 day"}. Is there any way to change that order to be {"Id":1,"Name":"one","Expiry":"04/05/2024","Remaining":"1 day"}
Yes, get the data from Firebase to a list, then re-map the list (or dictionary) as you require it, you can then also sort it. Everything you need is in the list blocks.
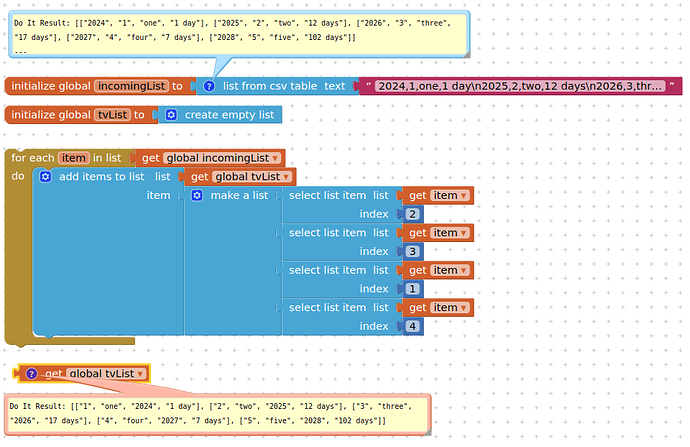
Thank you for your reply. After converting the object into a list, I'm getting ["04/05/2024", 1, "one", "1 Day"]. How am I gonna sort that to be [1, "one", "04/05/2024", "1 Day"]?
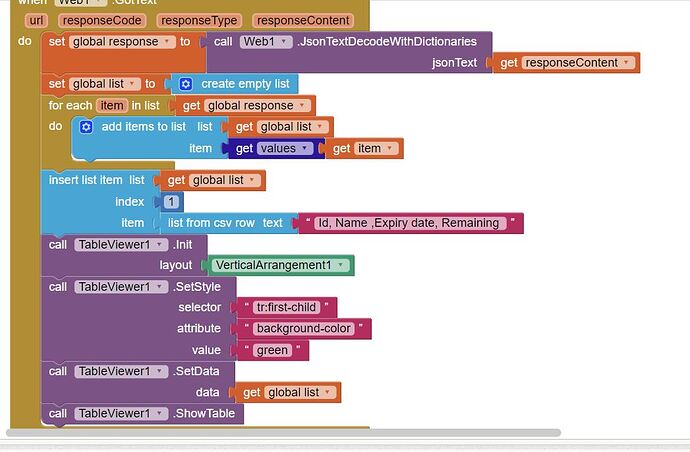
Here's my blocks
and the output
How am I gonna modify the blocks to get a correctly formatted table?
Hello Community,
I found that article. TableViewer - fully style customized
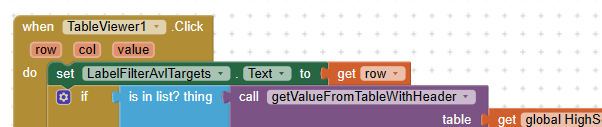
What I am trying to do is, if a line is selected via event "table viewer. click" i want to highlight the marked table line with a background color. I have all the logic i need but i did not get the background-color set.
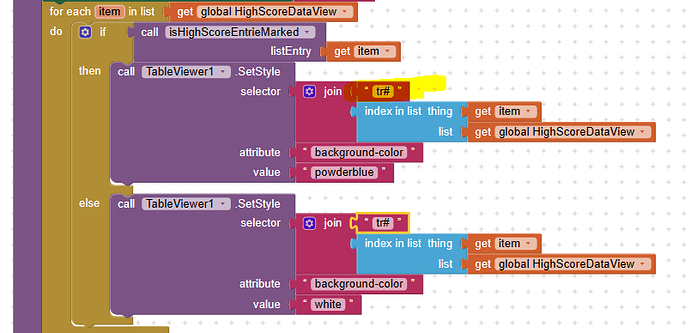
I tried it with that but it does not work. The whole table line shall be colored not an cell only as it is described in the "tutorial".
So what i need is syntax for accessing a line of a table like the marked tr# in screenshot. Unfortunately i am not an expert in CSS.
Can anybody help please?
Read this thread from the beginning, there are many post about highlight one line /row.
Yes... I read it several times. I read it again and find a solution. but it is not perfect.

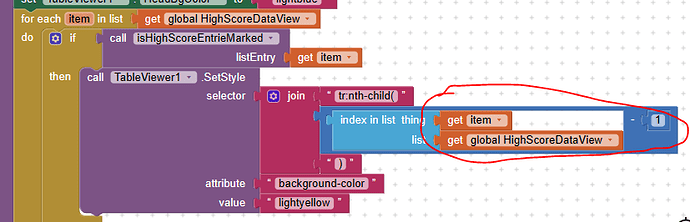
Because I address the row with the nth-child i have to subtract 1 from my index. But all other versions i tried did not work. If i use the child statement its running but not nice.
![]()
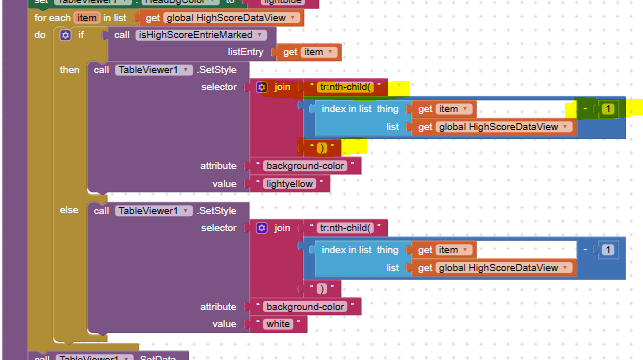
Do you have a header row, this might be the reason for that
![]()
yes I have a header line. the index i calculate is related to the table including header line and data. so the same that is shown in table view. so the index should match together. i would only understand it, if the table view control ignores that line of data because i told the control that the table has a header line. But that seams not to be true because i checked it: if i select the first data row (the first one below the header line) i get as row from TableView1.click => row = 2
I understand "child" like that (i found in web)m: :nth-child()
The
:nth-child()CSS pseudo-class matches elements based on the indexes of the elements in the child list of their parents. In other words, the:nth-child()selector selects child elements according to their position among all the sibling elements within a parent element.