now u can create custom dialog with transparent background or color
dialog.aia (1.9 MB)
com.varsha.CustomDialog.aix (6.5 KB)

new update
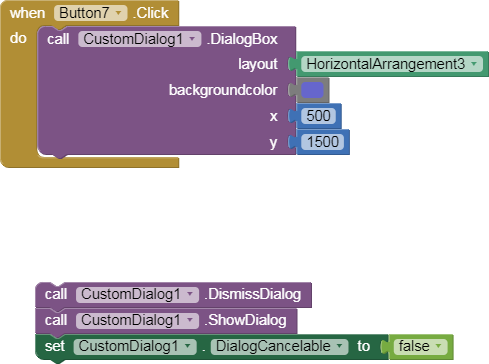
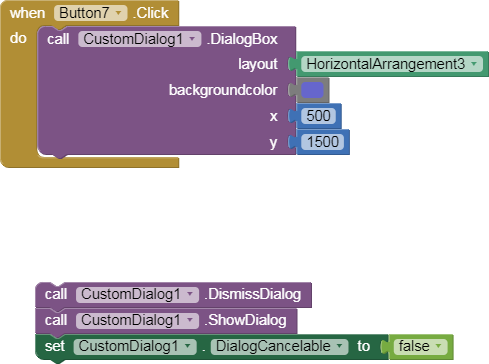
now u can set dialog x and y position on screen

now u can create custom dialog with transparent background or color


Please explain your extension more completely
Pls check aia u will get ur ans...
okay i got it
Would be good if the developer didn't have to use the visibility blocks for the arrangement. You should be able to set a property in the extension for this....
Also, there is no default "get out". If the developer doesn't add a button to exit the dialog....There needs to be an option to just ESC / back button out of the dialog....(and turn this off....)
e.g. Dialog Any Thing Extension by Zhangzqs
You can set Cancelable property of Dialog to true in your code.
Great extension! This type of extension was really missing!

Hi, I'm facing a problem with this extension. Whenever I disable the DialogCancelable property in the designer or in the blocks I get the following error "Error from Companion: Attempt to invoke virtual method 'void android.app.Dialog.setCancelable(boolean)' on a null object reference". And when I try it with the app installed it crashes. But if the property if set to true, no error comes up. Someone knows what might be the problem?
Have you actually created dialog before setting property?
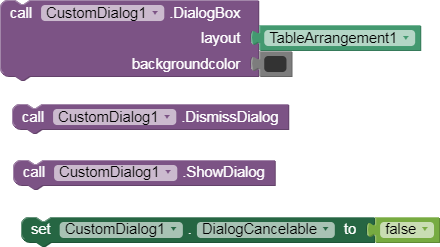
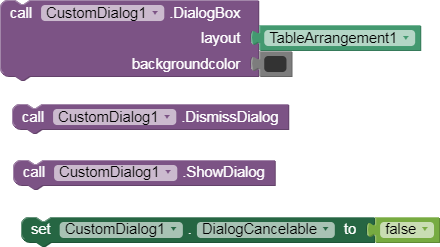
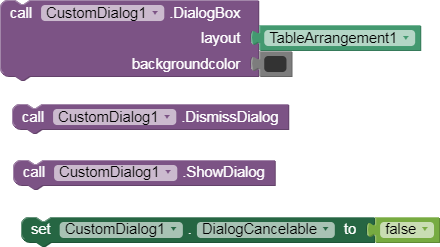
Yes,that works right. Here one of the dialogs I created:

EDIT: Now I placed the DialogCancelable property after those blocks and it seems to work, at least on the companion. So, setting the property from the designer is what doesn't work well, am I rigth?
This extension is great, but I have some problems
If you can add problem 1 and 3 and help me with 2, I would be grateful
Regards,
RR Media
Dialog size may be based upon what you put inside the outer component, if you set sizes for the inner components.
Positioning you are provided with x,y parameters for placement from the top left right of the screen.
These may be in dp, and will therefore be device dependent. You can use Taifun's Tools extension to get the density of the device and therefore more accurately place your dialog.
After testing is seems that the dialog starts off in the centre (try using Screen1.width and Screen1.height for x and y) - but this behaviour is not consistent.
You may want to look at:
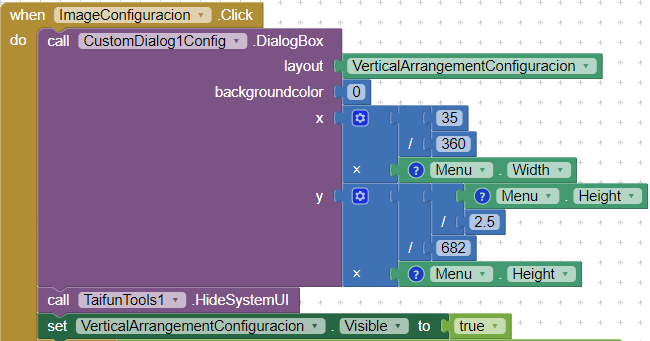
Let suppose VIEW = Arrangment you want to use as a dialog.
If X and Y is top left edge's coordinates,
X = (Screen.Width - VIEW.Width)/2
Y = (Screen.Height - VIEW.Height)/2
does anyone actually have a solution for centering this?
nice great extension , thank you
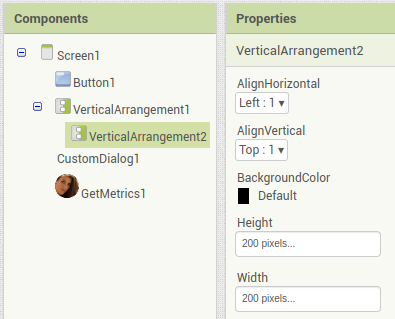
To centre, you will need to add an extension that returns the density of the device. Here I use @Anke 's GetMetrics extension
I then set a VA to the dialog extension, and inserted another VA with pixel dimensions inside that (200x200)