are you trying to get a list of all checkbox which are selected?
save all checkbox in a list when created.
Inside any checkbox.changed event to loop this list to check which is selected.
Thanks Kevin, was just trying this 
Finally got it working with "any checkbox.changed"!
Many thanks Kevin!
I also discovered that if there is too much code on a screen, it starts to get hick-ups.
Variables (filled with a loop) are not complete and stuff.
Kept getting that error that it tried to select list item 7 in a list of 6, while I was sure that it was a list of 8. (I printed the list in a label)
When I split the page in two, the error disappeared!
So probably that was also the issue with the OnClick event in your extension not working because of the heavy code.
It was a long night 
please post a demo aia which reproduce this error, so that I can debug.
Thanks.
As long as the code is short enough, your OnClick works just fine.
It was only when I put it inside my main app, which worked fine before, that the problems began.
So I can't reproduce this error because the little test app worked.
Bottom line is that there is probably nothing wrong with your extension.
Maybe you can use the OnCLick event inside one of your BIG apps to see what happens?
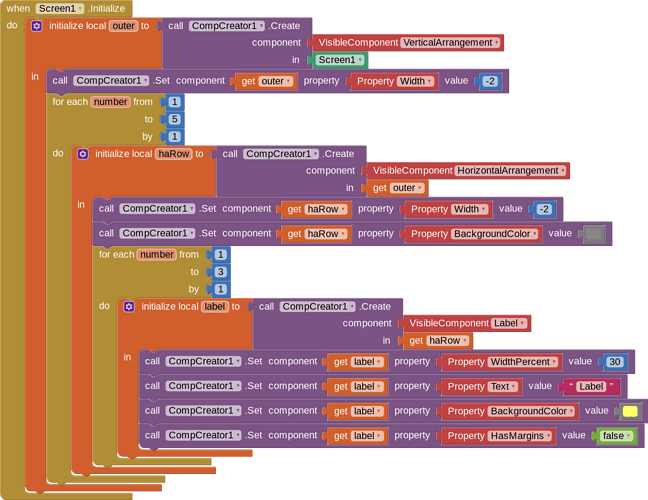
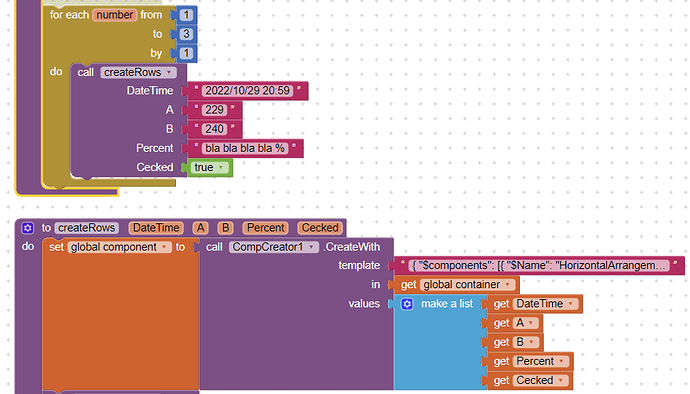
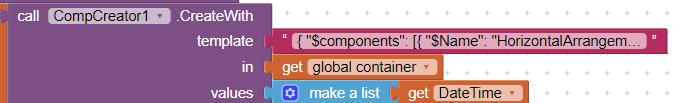
I'm using this block:

template:
{
"$components": [{
"$Name": "HorizontalArrangementROW",
"$Type": "HorizontalArrangement",
"$Version": "4",
"AlignHorizontal": "3",
"AlignVertical": "2",
"BackgroundColor": "&H00FFFFFF",
"Width": "-2",
"Uuid": "-95254511",
"$Components": [{
"$Name": "LabelDateTime",
"$Type": "Label",
"$Version": "5",
"HasMargins": "False",
"Width": "-1030",
"Text": "{1}",
"Uuid": "2105571632"
}, {
"$Name": etc.
...
...
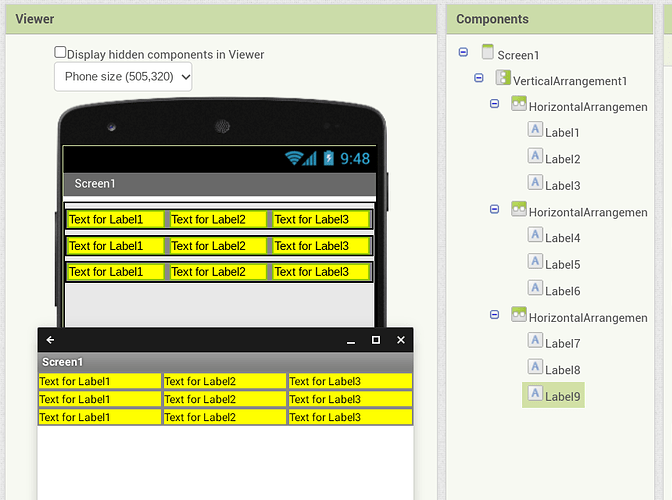
It are HorizontalArrangements with labels for each row,
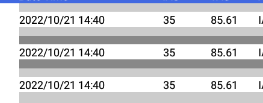
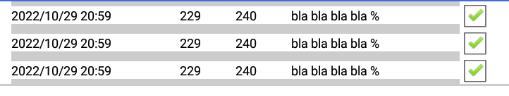
which produces this:

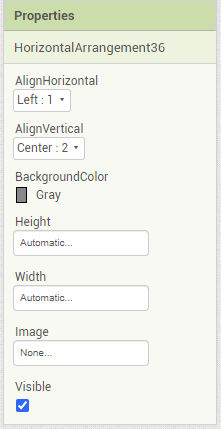
As you can see, the padding in the HorizontalArrangements is big and I would like them smaller.
I suppose that this can not be changed in the template because there is no such setting in the properties?

Setting the Height pixels does it, but I'm afraid that this will cause problems on different devices.
note sure what width -1030 returns ?
Try putting the margins to true and set Width to -2 (or try -1) for your labels
Width -1030 is 30%.
Unchecking "HasMargins" for the labels does take away the margins but the padding inside the HorizontalArrangements stays the same (big)
[edit]
You should use widthPercent:30 see below
there is no widthPercent in template i think. Width:-1030 means widthpercent
But -1030 is what I get after copy/paste?!
And setting labels width to -1 or -2 is not an option because each row has different data (different length of texts) and then the columns will not align.
Playing around with a test piece now, will try different things and let you know, but thanks already.
You didn't show that in your example data ![]()
which padding are you talking about? white space on left? or the gray/ black bar?
if you are talking about white space on left, maybe the percentage sum is not 100%?
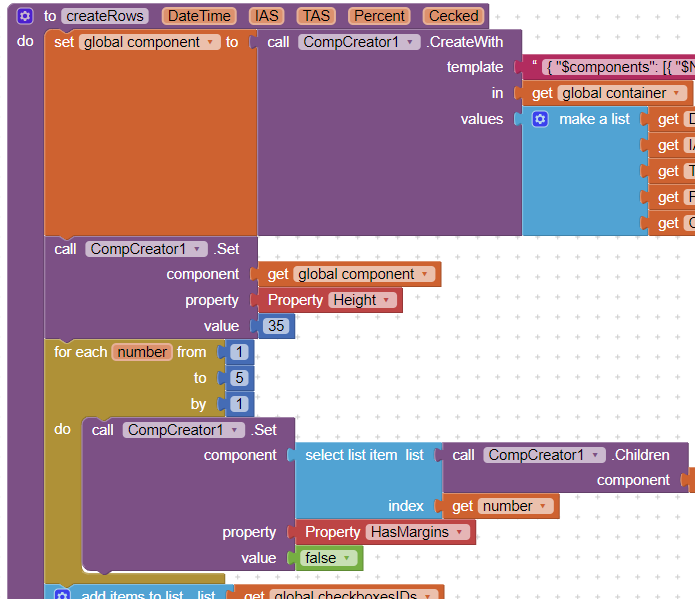
@TIMAI2 Wow, will give that a try.
Will call that procedure after the rows and labels have been created.
Although, I'm using a template to build the rows and all properties have already been set in the template, so I'm expecting no change.
Strange though that your screen looks different than mine with the same properties settings.
Tried everything, but to no avail.
Only thing that works is setting the Height of row to 35px.
But these blocks are useless because I can do that already in the template.
It would be really great if in AI2 if there would be a property "padding" for various elements.
Can you share your template json in full (the one that generates the extra padding) Let us see if it is a device specific thing ?
{
"$components": [{
"$Name": "HorizontalArrangement31",
"$Type": "HorizontalArrangement",
"$Version": "4",
"AlignHorizontal": "3",
"AlignVertical": "2",
"BackgroundColor": "&HFFCCCCCC",
"Width": "-2",
"Uuid": "414377418",
"$Components": [{
"$Name": "Label1",
"$Type": "Label",
"$Version": "5",
"BackgroundColor": "&HFFFFFFFF",
"HasMargins": "False",
"Width": "-1030",
"Text": "{1}",
"Uuid": "-655415227"
}, {
"$Name": "Label2",
"$Type": "Label",
"$Version": "5",
"BackgroundColor": "&HFFFFFFFF",
"HasMargins": "False",
"Width": "-1010",
"Text": "{2}",
"Uuid": "-271615762"
}, {
"$Name": "Label3",
"$Type": "Label",
"$Version": "5",
"BackgroundColor": "&HFFFFFFFF",
"HasMargins": "False",
"Width": "-1010",
"Text": "{3}",
"Uuid": "-180627646"
}, {
"$Name": "Label4",
"$Type": "Label",
"$Version": "5",
"BackgroundColor": "&HFFFFFFFF",
"HasMargins": "False",
"Width": "-1030",
"Text": "{4}",
"Uuid": "1095561169"
}, {
"$Name": "CheckBox1",
"$Type": "CheckBox",
"$Version": "2",
"BackgroundColor": "&HFFFFFFFF",
"Checked": "{5}",
"Uuid": "753841863"
}
]
}
],
"$blocks": []
}
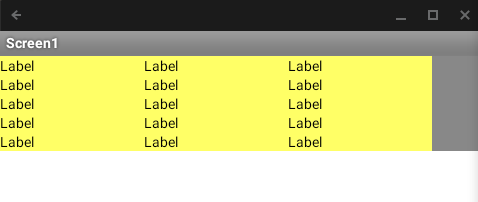
Gives me that:

Labels are 30% 10% 10% 30% CB is Height & Width auto, no text fonts 14px.
Rows are created inside a verticalarrangement:
{
"$components": [{
"$Name": "VerticalArrangementDynamicTable",
"$Type": "VerticalArrangement",
"$Version": "4",
"AlignHorizontal": "3",
"BackgroundColor": "&HFFFFFFFF",
"Width": "-2",
"Uuid": "9941220"
}
],
"$blocks": []
}
I'm using memu play, tried tablet and phone sizes, no difference.