



OK, so is it the template version causing the problem ?
Sorry, I thought you mean the older version. No, it doesn't - there isn't even the option in there.
These are all of the options available. The text block would not plug in into the "component" socket.
looks like EmailPicker is missing in the options list, need to added in next update.
V8.2
Hi,
I'm using this wonderful extension.
I make my main app in pieces by first making that piece in a test app.
I use CompCreator to make a list of checkboxes and then a listener to see which checkbox has been tapped to update the data.
Using this CompCreator works fine in my test app, both in the emulator and on my tablet.
But as soon as I use it in my main app, whenever I tap a checkbox (CompCreator1.OnClick), the app crashes.
See the blocks concerned:
When I empty the "procedureCheckboxClicked" procedure, it's ok.
But as soon as I put something in that procedure, even as little as a label, the app crashes as soon as I tap a checkbox.
This is driving me crazy!
I can't test the main app in the emulator because it has no data to work with, and putting data in is not an option since it is too much.
Does anybody have an idea what can cause this?
Is there a way to retrieve error logs on the tablet (samsung)
I have tried the ScreenErrorOccurred write to a file, but it does not trigger.
CheckboxClicked procedure needs two parameter, the second is id, but you feed him a component, is that the reason?
ps
this Onclick method is designed for the components with no click event like layout or label.
For Checkbox, I suggest you use native Onchange event of any Checkbox.
Thanks Kevin,
But it works just fine in de test app.
And I feed it 2 parameter as you can see in my blocks above.
Since those checkboxes are inside horizontal arrangements I also tried those in the onclick event but same result, it crashes.
Anyway, how can I use the onchange event since I generate them dynamically and so cannot pull the block from the list on the left?
possible to pm me the aia?
for any checkbox.onchange event, you need to add a checkbox manually, drag out the block, then hide or delete the checkbox.
I could pm you the test app, but that one works. The main app is for a client so unfortunately I can't send you that.
The main app is rather heavy, maybe it has something to do with that?
Dragging out a block!? Won't that block be deleted when I delete the checkbox?
no, the 'any checkbox.changed' block will remains even if you delete all chwckbox from designer.
Ah ok I see. Will try that.
Didn't know, I'm just starting out with AI2 
If you look at my first image here above, how would I use the any checkbox block then instead?
are you trying to get a list of all checkbox which are selected?
save all checkbox in a list when created.
Inside any checkbox.changed event to loop this list to check which is selected.
Thanks Kevin, was just trying this 
Finally got it working with "any checkbox.changed"!
Many thanks Kevin!
I also discovered that if there is too much code on a screen, it starts to get hick-ups.
Variables (filled with a loop) are not complete and stuff.
Kept getting that error that it tried to select list item 7 in a list of 6, while I was sure that it was a list of 8. (I printed the list in a label)
When I split the page in two, the error disappeared!
So probably that was also the issue with the OnClick event in your extension not working because of the heavy code.
It was a long night 
please post a demo aia which reproduce this error, so that I can debug.
Thanks.
As long as the code is short enough, your OnClick works just fine.
It was only when I put it inside my main app, which worked fine before, that the problems began.
So I can't reproduce this error because the little test app worked.
Bottom line is that there is probably nothing wrong with your extension.
Maybe you can use the OnCLick event inside one of your BIG apps to see what happens?
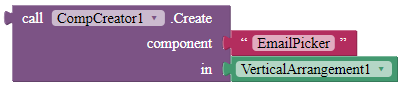
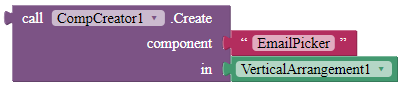
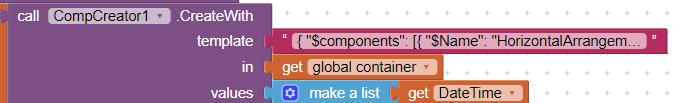
I'm using this block:

template:
{
"$components": [{
"$Name": "HorizontalArrangementROW",
"$Type": "HorizontalArrangement",
"$Version": "4",
"AlignHorizontal": "3",
"AlignVertical": "2",
"BackgroundColor": "&H00FFFFFF",
"Width": "-2",
"Uuid": "-95254511",
"$Components": [{
"$Name": "LabelDateTime",
"$Type": "Label",
"$Version": "5",
"HasMargins": "False",
"Width": "-1030",
"Text": "{1}",
"Uuid": "2105571632"
}, {
"$Name": etc.
...
...
It are HorizontalArrangements with labels for each row,
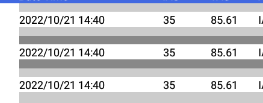
which produces this:

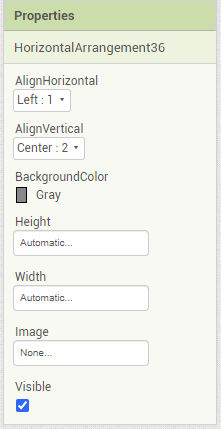
As you can see, the padding in the HorizontalArrangements is big and I would like them smaller.
I suppose that this can not be changed in the template because there is no such setting in the properties?

Setting the Height pixels does it, but I'm afraid that this will cause problems on different devices.
note sure what width -1030 returns ?
Try putting the margins to true and set Width to -2 (or try -1) for your labels