I showed this in my example above
Hi,
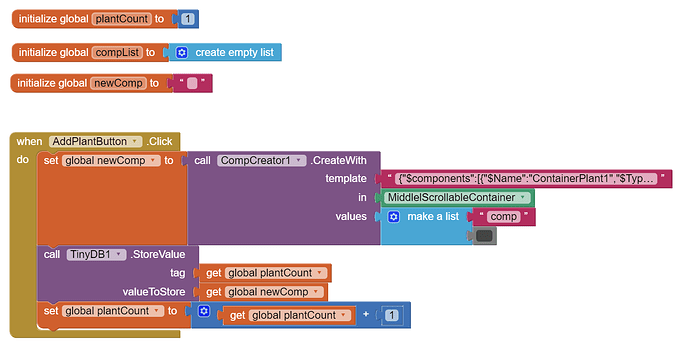
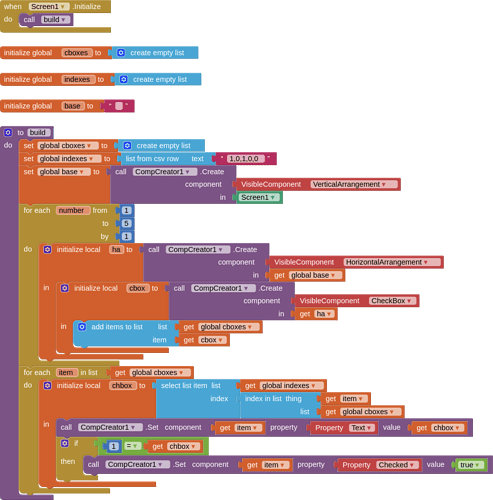
I am trying to create a tracking app for plants watering using CompCreator extension in order to be able to add, edit or delete plant profiles. As you can see from the following blocks, I am creating a new Component based on template, that will contain an image, 2 text boxes, a date picker and a delete button.
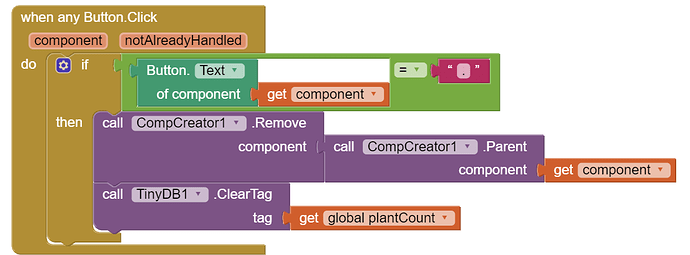
The deletion of created component is done like:
My question is, what can I do so the number of created containers with the afferent inserted data to be saved in TinyDB when I close the app so it can be there for when I open it again?
If you save a component in a tinydb, you can only call this component only if the app not closed. If closed and open again, the component will not exist.
and I did not notice what is the usage of this tinydb. Why you save it in tinydb?
how works children and parents?.

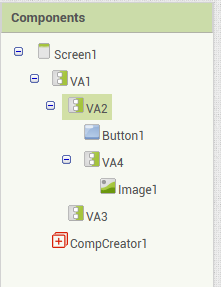
Children will return a list of components in a container.
Only a container has a Children.
e.g. VA1's Children is VA2 and VA3,
VA2's Children is Buttton1.
Parent will return a container in which the component is inside.
Screen is the root, no parent for him.
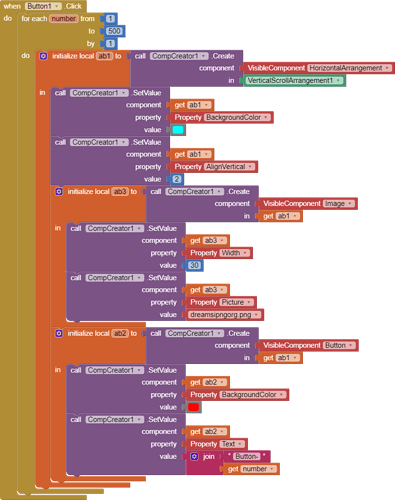
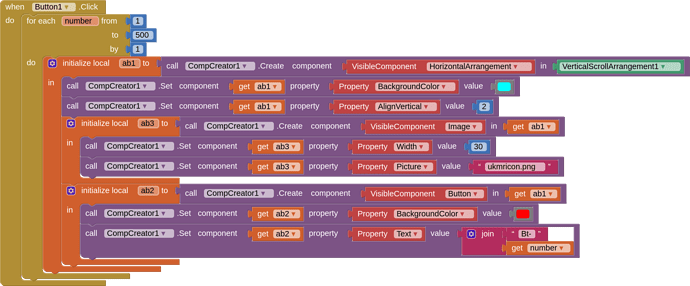
Nothing wrong with the blocks, might just be a bit too much for your phone to do all in one go. Works on my emulator, but takes a little time to do it.
Perhaps try creating the horizontal arrangements in batches of 100, with a little break in between
Draggable blocks
and set 500 images' picture in a short time, may cause OOM.
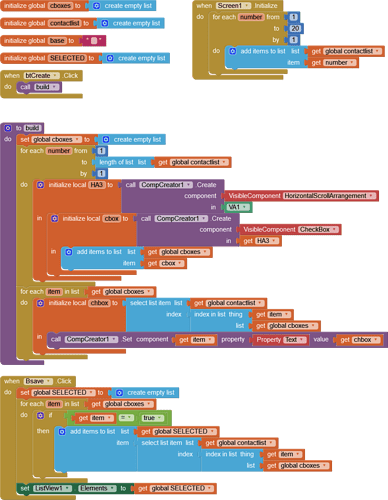
How can I create a checked Listview ?
Use a checkbox in each row
Create a list of the checkboxes created
Store a list of the indexes you want checked / unchecked
Apply
too difficult for me, can you give me the blocks ?
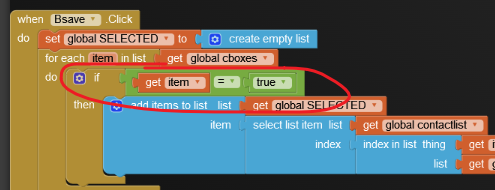
Thank you, it runs very well, how can I check if a checkbox was checked ? I tried with
if get item = true without success

if (compCreator.Get(item, 'Checked') )
then ...
Thanks, it runs well
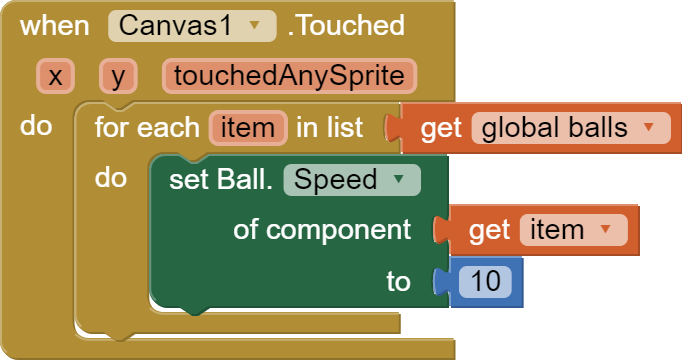
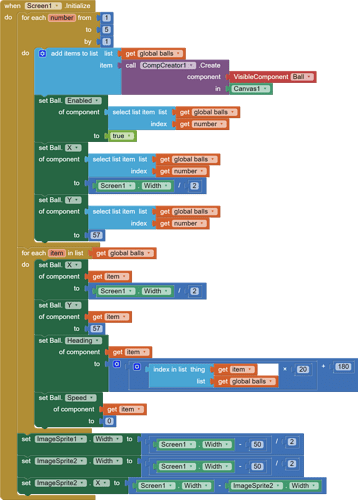
this is a known bug of this extention: balls/imageSprite created by this extension do not move after set speed/heading/interval.
You need to use a clock to move it.
@TIMAI2 has reported this long ago, but I still have no idea how to fix it.
Oh, thanks. Clock method worked.
I really like your extension, but I have a suggestion in mind.
In the visible component block, can you add chart as an option?
possible, but do you really need to create a chart dynamicly?