You have not set your headers in the arrayTable. Try like this:
It works, thank you
@TIMAI2 Is there a way to detect when the chart has been received from Google (presents on screen)?
Thank You
As suggested in your help topic, and here on post #70
Thanks .. I knew it had to be something I was overlooking 
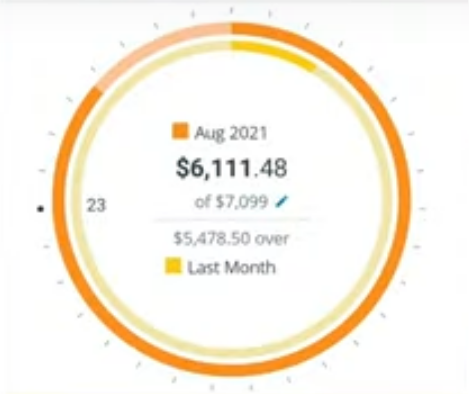
Hello, How can i put some values in the center of pie chart if pie chart have piehole.

This was previously asked in this topic:
I do not know of a direct solution with google charts for this
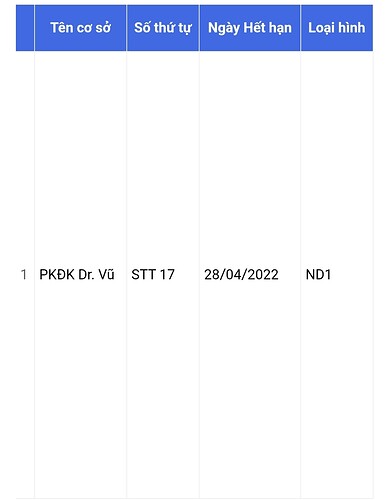
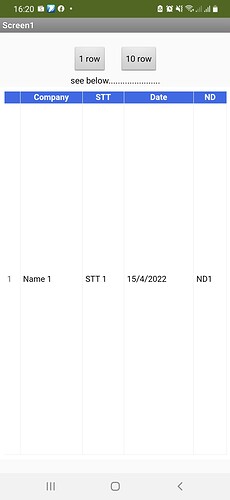
Can someone help me with how to use the CSS socket in the Table Chart? Sometimes my table has only one row and I need to fix the height of the row. I really don't want that height automatic expansion.
Thank you all.
Not had a chance to test, but you can try adding something like:
.cssClassNames: { tableCell: {height:15px} }
or just
.tableCell: {height:15px}
Make sure you add a semi-colon after the previous last entry
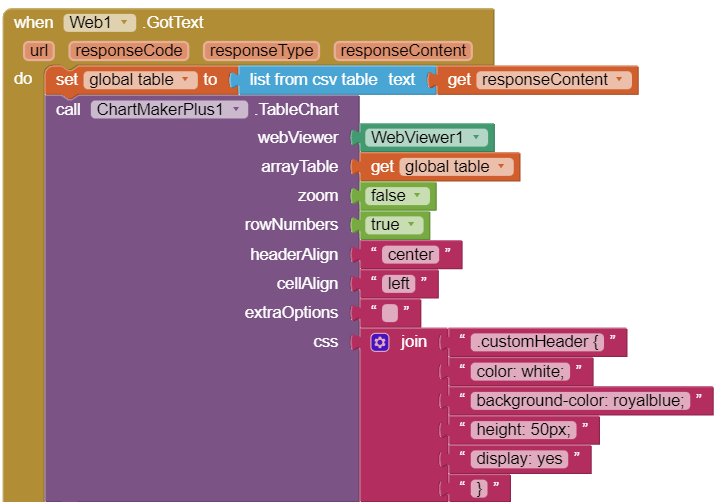
Thank TIMAI2 for your answer. I tried but it's not working. I made a simple example attached here (.aia file). Can you take a look and find a way to fix it? Thank you.
AskTIMAI2_ChartMakerPlus1_TableChart.aia (13.6 KB)
I will take a look 
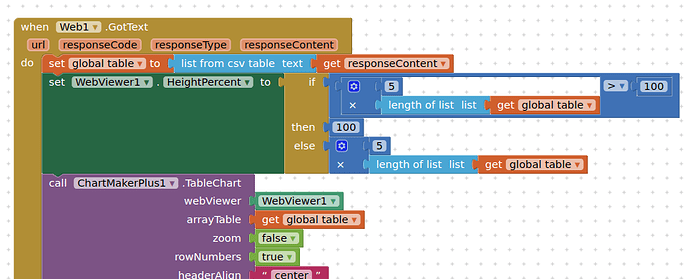
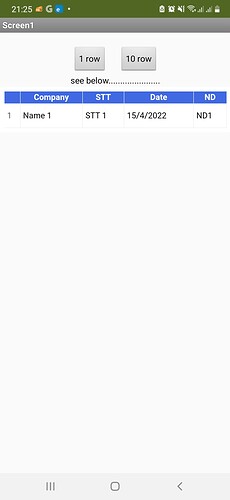
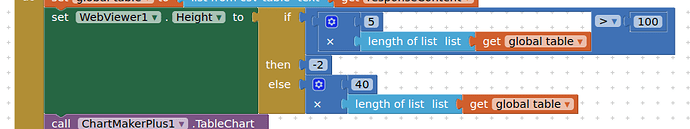
Can't figure out a css/options solution for this, but you could try this workaround; setting the height of the webviewer depending on the number of rows:
The webviewer is not scrolling for me, not sure why that is?
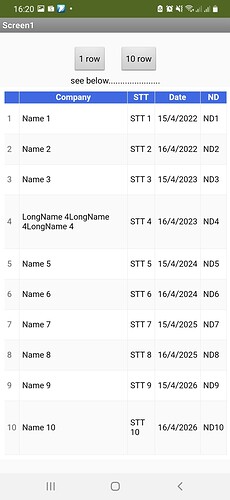
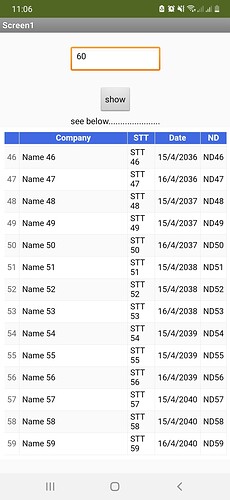
Thank TIMAI2. I think this is a very good workaround. I post some images of results for someone may need?
It's also not scrolling for me. With my phone, I can't see more than 21 rows. So, we need to upgrade the extension in the future to fix the CSS problem.
The webviewer will scroll
I switched to using Height instead of HeightPercent, and set the default Height to 300 pixels.
The webviewer will scroll, if number of rows exceeds 20
You may need to play around with the "40" pixels setting....
Thanks for this nice extension !
I need to make a scatter plot but this is not possible right now. Will be possible to add this in a future version?
Possible, but no plans for it...you could make one directly with google charts, and the built-in Chart component in AI2 will be coming soon....
Thanks for the fantastic extension!
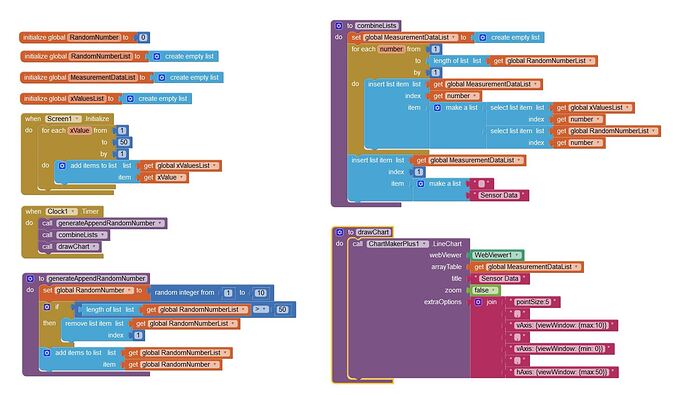
Now, I’m trying to plot real-time data from a sensor. While this does work in principle, repeatedly calling ChartMakerPlus.LineChart will cause the chart to “flicker” as an artifact of re-rendering the chart in WebViewer.
Is there maybe a way to avoid this? Any help would be appreciated!
This is (in principle) what I am trying to achieve: https://webdeasy.de/wp-content/uploads/2020/06/javascript-live-chart.mp4
Minimal (coarse) example: