Baserow Database
Hello everyone, I hope you're all good. Today I am launching a database extension for Baserow. It is an open source database and an Airtable alternative. This database bring all features that Airtable brings. This extension helps you to strore and get data with Baserow. This extension have mostly same block as of Airtable have. That's why it is easy to use and customise. This extension allow you to store almost all languages(I have tried only with Hindi , English and Vietnamese and Turkish) and it stores these languages.
Thanks @michael_ngo for sponsoring this extension.
Let's see its blocks and thier documentation.
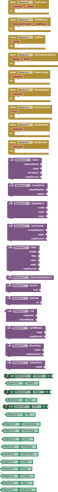
All Blocks
Properties

Documenation
There are 9 events , 12 methods and 16 properties blocks.

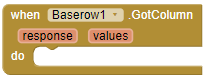
This event raises when a column got. Values is a list of data and response is a JSON body that is return by baserow.

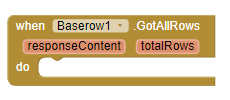
This event raises rows are got. Response content will be a JSON body that is returned by server and total rows will be number.

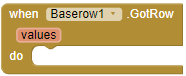
This event raises when a particular row got. Values is a list of cells that is return by server.

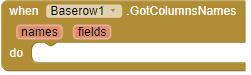
This event raises when name of all columns are got. Names is a list of all columns name that you table contains.

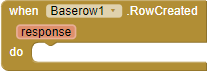
This event raises when you use Create Row block and row is created in your table. Response will be a JSON body returned by the server.

This event raises when a row or cell is updated. Response will be a JSON body returned by the server.

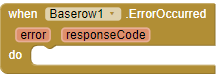
This event raises when any error occurs.

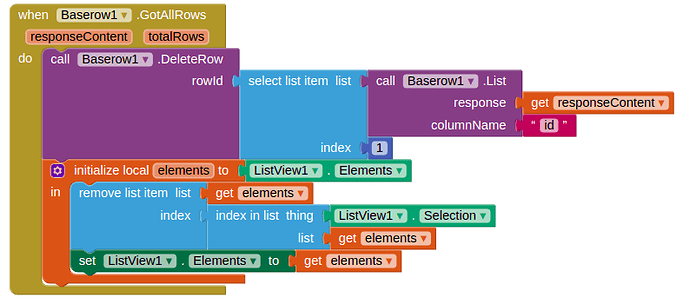
This event raises when a row is deleted. If the row is deleted then response variable will return Row Deleted.

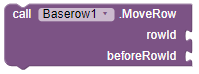
This event raises when a row is moved to a particular index. Response will be a JSON body returned by the server.

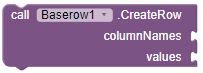
This block helps you to create a row in table. Columns names and values must be list. If you entered any value wrong in column name then baserow will store null value to that row. If the row is created then Row Created event will be triggered.

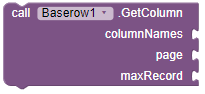
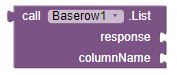
This block helps you to get the column with column name and a limit that you want to recieve. Note:- Baserow has a limit of 200 maximum records so if you tried to get more than 200 then Error Occurred event will be triggered.
![]()
This block helps you to get all the columns names and fields id that your table contains. GotColumnsNames event will be trieggered with a list of all cloumns names.

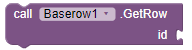
This block helps you to fetch a particular row in your table. Got Row event will be triggered with a list of all values ot that row.

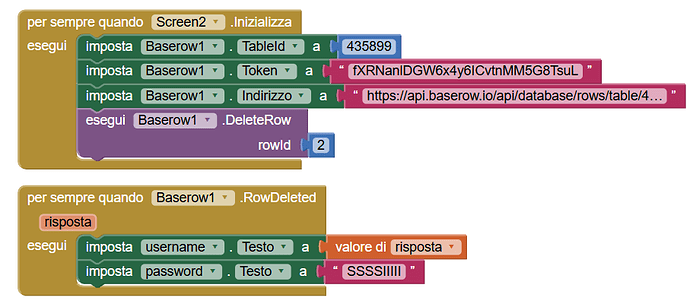
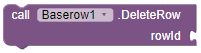
This block helps you to delete a particular row from your table. RowDeleted event will be triggered if row deleting success.

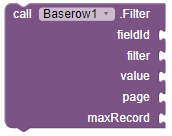
This block will helps you to fetch the data with given filter. Filter will be applied to the given field id with max record. Value accept the Filter valoue. For ex, if you’re using euqal filter then the value should be the string that you want to fing equal to. If not needed then you can leave it as an empty string. Got All Rows event will be triggered when the block got the values.

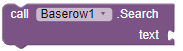
This block helps you to fetch such rows that contains given text. for ex, I have three rows in my table
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| John | Doe | 80 |
And I used this block and searched Jill then the first row will be fetched and GotAllRows event will be triggered and if you searched j then all the rows will be fecthed as all row contains J letter in their cells. It is a type of filter that Baserow offers.

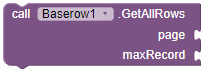
This block helps you to fetch all the rows of table with a limit size. GotAllRow event will be triggered with a JSON response body and a integer that contains total number of the rows present in your table.

This block helps you to move a particular row to a particular index. for ex I have three rows with id 1,2,3
| ID | Firstname | Lastname | Age |
|---|---|---|---|
| 1 | Jill | Smith | 50 |
| 2 | Eve | Jackson | 94 |
| 3 | John | Doe | 80 |
If I want to move the last row to the top of the table then I wills imply pass the id of the last row to row Id parameter and first row's id to before Id parameter then the updated result will be like below.
| ID | Firstname | Lastname | Age |
|---|---|---|---|
| 3 | John | Doe | 80 |
| 1 | Jill | Smith | 50 |
| 2 | Eve | Jackson | 94 |
RowMoved event will be triggered with a JSON response body. I hope you got this.

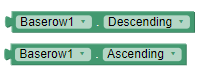
This block fetches the all row in ascending or descending order of a particular column. column Name parameter accept the column name that you want to filter. And technique parameter accept string in which order you want to filter the row, There are two properties avaliable for technique.
for exampe,
| ID | Firstname | Lastname | Age |
|---|---|---|---|
| 1 | Jill | Smith | 50 |
| 2 | Eve | Jackson | 94 |
| 3 | John | Doe | 80 |
If you want to fetch the rows in ascending order of age simply pass the Ascending property to technique parameter and Age to column Name parameter. And the data will be fetched in acsending order of Age column like this.
| ID | Firstname | Lastname | Age |
|---|---|---|---|
| 1 | Jill | Smith | 50 |
| 3 | John | Doe | 80 |
| 2 | Eve | Jackson | 94 |
GotAllRows event will be triggered with a JSON response body and total number of the rows of table. I hope you got this.

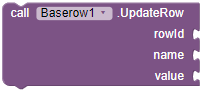
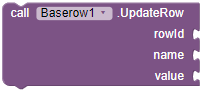
This block helps you to set or update the cell of a particular row of given id, column Name and the cell value. Row Updated event will be triggered when it will updated.

This block helps you to extract the list of a particular column by response received from the events.
For example, if you have a response received by the Got All Row event.
{
"count": 1024,
"next": "https://api.baserow.io/api/database/rows/table/4946/?page=2",
"previous": null,
"results": [
{
"id": 0,
"order": "1.00000000000000000000",
"Name": "string",
"Last name": "string"
},
{
"id": 0,
"order": "1.00000000000000000000",
"Name": "string",
"Last name": "string"
}
]
}
If you want to get all the names from this json response then simply pass this json text to response parameter and Name to column Name. And the block will return you the list of all names.
 )
)
Two properties for defining the techique while fetching rows with technique.

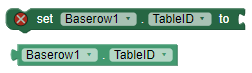
This block is for setting or getting the Table ID.

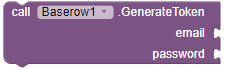
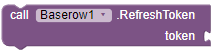
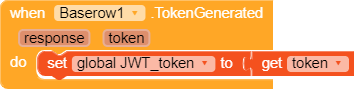
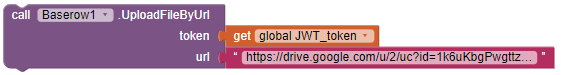
This block is for setting and getting the token. It is main thing for authenticating with your database. You need to generate it within your account.

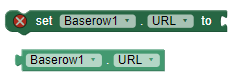
A property for setting the URL for self hosting. If you are not using self host then ignore it.

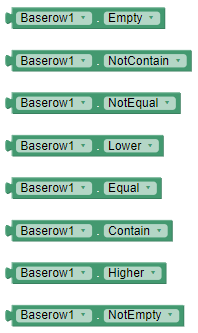
These are the available properties for defining the filters. You can see here the usage of filters in docs.
I hope you understood the documentation.
Usage
Let see usage of blocks
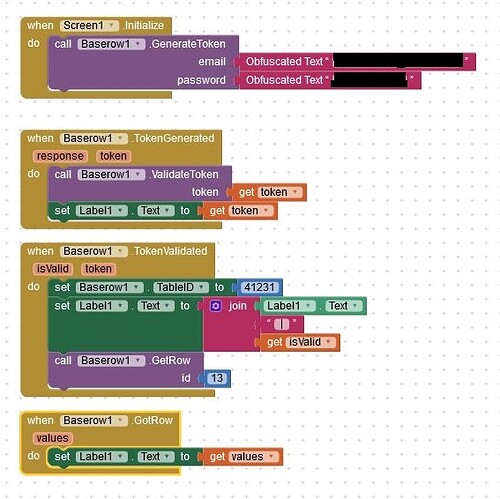
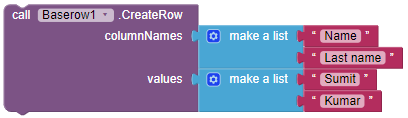
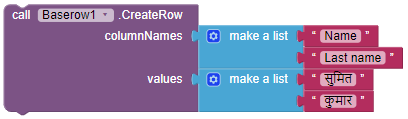
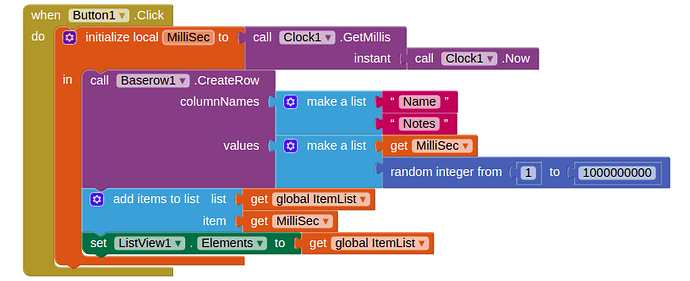
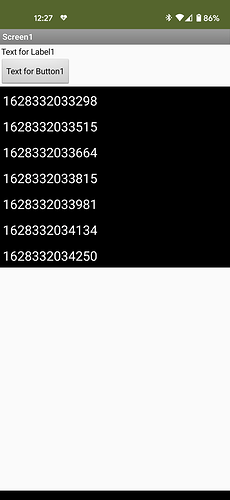
Creating a Row

Make sure to enter the token and table id before you use any block.
Response
{
"id":3,
"order":"1.00000000000000000000",
"Name":"Sumit",
"Last name":"Kumar"
}
Creating row with Hindi language

You can also use other languages for string data.
Response
{
"id":4,
"order":"2.00000000000000000000",
"Name":"सुमित",
"Last name":"कुमार"
}
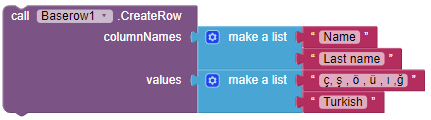
Creating row with Turkish language

Response
{
"id":6,
"order":"4.00000000000000000000",
"Name":"ç, ş , ö , ü , ı ,ğ",
"Last name":"Turkish"
}
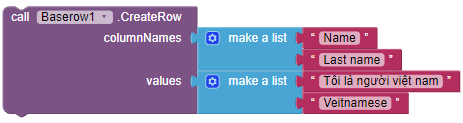
Creating row with Vietnamese language

Response
{
"id":5,
"order":"3.00000000000000000000",
"Name":"Tôi là người việt nam",
"Last name":"Vietnamese"
}
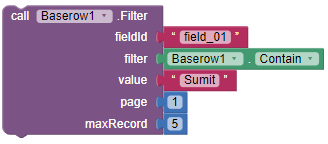
Filtering the Data

Filter will be applied to the given field id with max record. Value accept the Filter valoue. For ex, if you’re using euqal filter then the value should be the string that you want to fing equal to. If not needed then you can leave it as an empty string. Got All Rows event will be triggered when the block got the values.
Getting the Data

I have tried here getting data of Hindi language for showing you.
Response
I recieved a list of values in Hindi (सुमित कुमार).
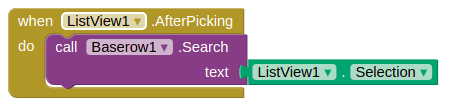
Searching Data

There are two rows in which one of them contain S letter so I am going to search it
Response
{
"count":1,
"next":null,
"previous":null,
"results":[
{
"id":3,
"order":"1.00000000000000000000",
"Name":"Sumit",
"Last name":"Kumar"
}
]
}
Important Note
There are some important thing that you must know before going to use it.
Row Id != Row Number. Mean row id is given by baserow database when you create the rows. And it is the unique identity of a row. For ex, first row of your table's Id will be 1 if you delete it then the next newly created row's Id will be 2 not 1. So make sure to use correct I'd while updating and fetching the data. You can extract the row id of the newly created row from the JSON response received from Row Created event
You can use dictionary block for decoding the responses received by the event blocks.
Download
Credit
Thanks to @shreyash for his super powerful  Rush .
Rush .
Suggestion and issue are welcome
More filters and features are coming in future so Get ready for it.
If you like the extension then like the topic
Thank You All
Donate
If you like my work then donate if you can  .
.


















 . Downloads links are added in the above on topic.
. Downloads links are added in the above on topic.