AsyncImage
An extension for MIT App Inventor 2.Simple asynchronous image loader extension to load image asynchronously in an image or arrangement component with circular image. This is a simple, light weight and fast async image loader since it does not uses any external library to load images.
 Specifications
Specifications
![]() Size: 9.36 KB
Size: 9.36 KB
![]() Version: 5.0
Version: 5.0
![]() Minimum API Level: 7
Minimum API Level: 7
![]() Updated On: 2025-02-17T18:30:00Z
Updated On: 2025-02-17T18:30:00Z
![]() Built & documented using: FAST-CLI
Built & documented using: FAST-CLI
Event:
AsyncImage has total 1 event.
 OnError
OnError

Event raised when an error occurs while loading an image.
| Parameter | Type |
|---|---|
| errorMessage | text |
Methods:
AsyncImage has total 2 methods.
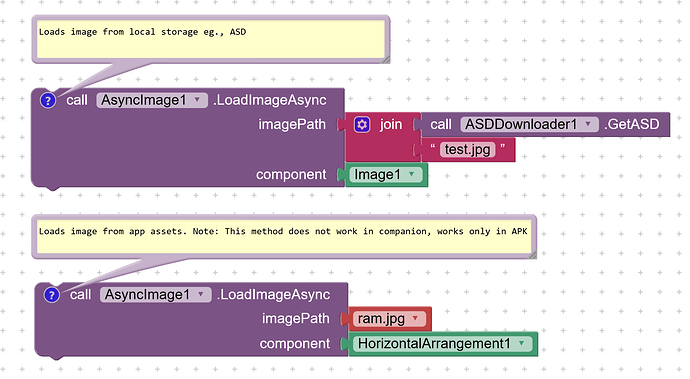
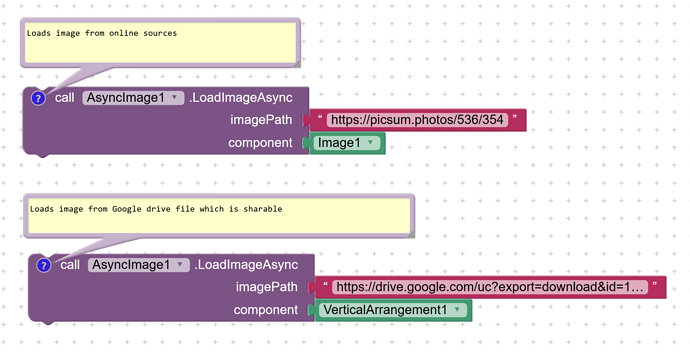
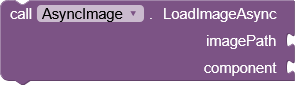
 LoadImageAsync
LoadImageAsync

Load image asynchronously from the given path in the specified component.
| Parameter | Type |
|---|---|
| imagePath | text |
| component | component |
 ClearCache
ClearCache
![]()
Clears the image cache memory.
Designer:
AsyncImage has total 5 designer properties.
 PlaceholderImage
PlaceholderImage
- Input type:
asset
 ErrorImage
ErrorImage
- Input type:
asset
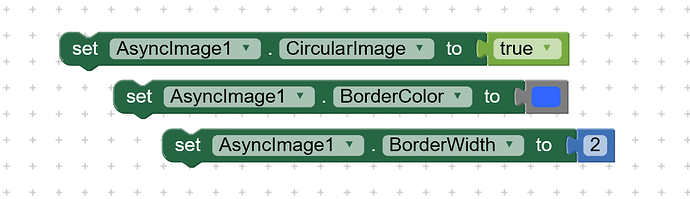
 CircularImage
CircularImage
- Input type:
boolean - Default value:
false
 BorderWidth
BorderWidth
- Input type:
integer - Default value:
0
 BorderColor
BorderColor
- Input type:
color - Default value:
&HFF000000
Setters:
AsyncImage has total 5 setter properties.
 PlaceholderImage
PlaceholderImage
![]()
Sets the placeholder image to be shown while the image is loading.
- Input type:
text
 ErrorImage
ErrorImage
![]()
Sets the error image to be shown if loading the image fails.
- Input type:
text
 CircularImage
CircularImage
![]()
Set to true to make the loaded image circular.
- Input type:
boolean
 BorderWidth
BorderWidth
![]()
Specifies the width of the border around the loaded image.
- Input type:
number
 BorderColor
BorderColor
![]()
Specifies the color of the border around the loaded image.
- Input type:
number
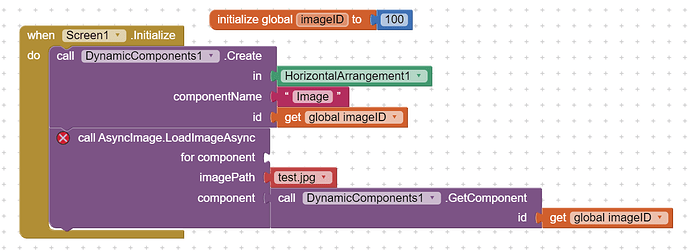
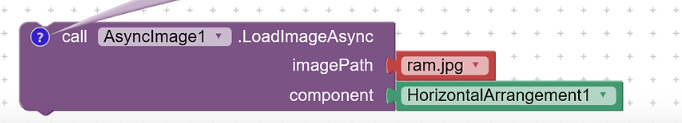
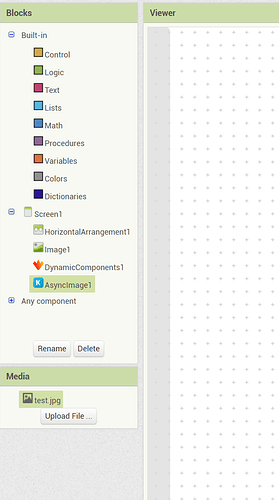
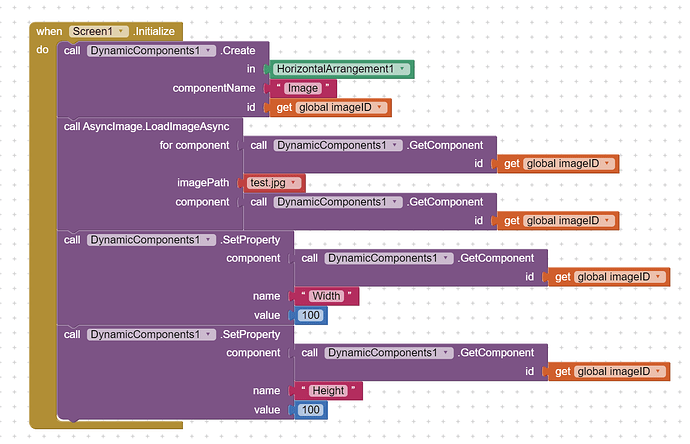
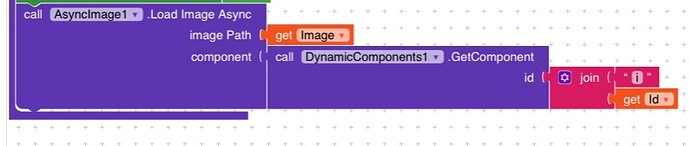
Sample Blocks:
Download:
v5.0 com.thekstudio.asyncimage.aix (9.4 KB)
Async Zoomage extension to load image async with zoom functionality using Zoomage Library
v1.0 com.thekstudio.asynczoomage.aix (21.1 KB)