Ya, I will add it soon, Optimizations + Custom Interpolators and more coming in V2
Phase is based on another animation library by Daimajia
From where i can download this extension?
Here it is ![]()
thanks it is amazing
Hello all.
I am back working on a skydiving Heads Up Display (HUD) for use with augmented reality (AR) glasses. I have my FeatherBLE microprocessor successfully sending the data. Now I need a graphic display for that data, similar to a flight display used in aircraft. Would this be a good extension for that purpose?
Three years ago I just used numeric output and changing colors. I would like a better display now, such as a moving horizontal or vertical line.
Thank you.
John
What is not working?
Hi Patryk. Perhaps this was the wrong venue to post my query. I have zero knowledge of animation and I am trying to gain some. I just wanted to know if this flubbie extension was a good route to go.
Cheers
Hello John, welcome.
I am not aware of an extension to do what you want. I suspect you can make your
possibly to mimic aircraft attitude using existing Blocks and controls.
Use a Canvas to display a manipulate horizontal and vertical lines . Creating Animated Apps shows some of the basics.
Simulate working gauges etc. doing something like this Make an Analog Gauge and use it to display something useful
Other animation techniques involve using animated gif files or a series of png images .
Thank you Steve!
I had a rudimentary round gauge airspeed indicator working fairly well for output three years ago so I will dust off those techniques again.
Thank you.
Adding the extension makes my screen flash when I test the app... Is there a way to fix this?
Could you explain in detail?
hello there.
i would like to have animation by one by. for example, one object does flip animation 5 times, then the same object does alfa animation 5 times.
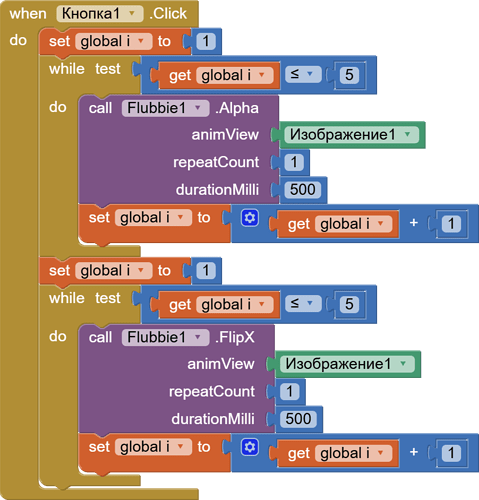
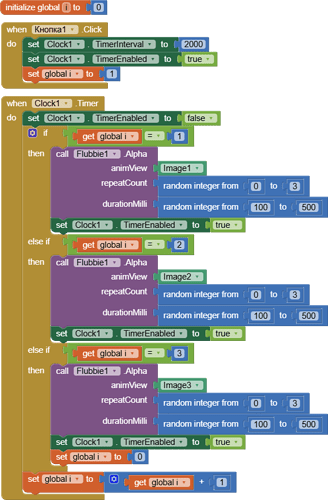
i made these blocks, but all animations play the same time. what's i made wrong?
Could you post the blocks in English?
i changed these blocks in English. i missed global I yet. tell me please, if you know it.
sorry for my english
You can use "repeatCount" to repeat the same animation, you don't need a loop.
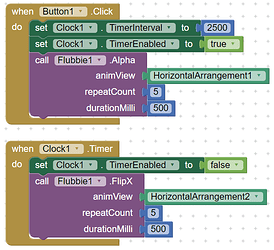
Other problem is that your first 5 animations take 2.5 seconds to fully display...the code runs faster, that's why the second animations start...you can use a clock to delay the second animations:
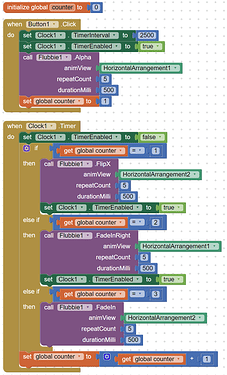
thank you for your answer. tell me please, in your code there are only two different animations. if i need one by one three or more one by one animations, what should i do which repeat count?.
thank you