3.- Add, edit and delete user from a web page. JavaScript.
We will follow this tutorial, with modifications.
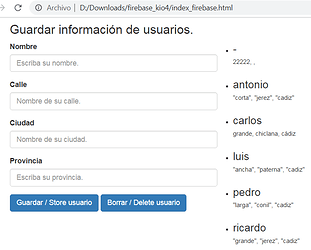
From a web page, on our PC, we will modify the Firebase database.
<!DOCTYPE html>
<html lang="es">
<!-- Modificado por Juan A. Villalpando - KIO4.COM -->
<!-- http://kio4.com/appinventor/8L_firebaseDB_basedatos.htm -->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Firebase - JavaScript - jQuery</title>
<link rel="stylesheet" href="bootstrap.min.css">
<style type="text/css">
#usuarios p,
#usuarios p.lead{
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<h3>Guardar información de usuarios.</h3>
<div class="row">
<div class="col-md-6">
<form method="post" name="Formulario">
<div class="form-group">
<label for="nombre">Nombre</label>
<input type="text" class="form-control" id="nombre" required placeholder="Escriba su nombre.">
</div>
<div class="form-group">
<label for="calle">Calle</label>
<input type="text" class="form-control" id="calle" placeholder="Nombre de su calle.">
</div>
<div class="form-group">
<label for="ciudad">Ciudad</label>
<input type="text" class="form-control" id="ciudad" placeholder="Nombre de su ciudad.">
</div>
<div class="form-group">
<label for="provincia">Provincia</label>
<input type="text" class="form-control" id="provincia" placeholder="Escriba su provincia.">
</div>
<button type="submit" class="btn btn-primary addValue">Guardar / Store usuario</button>
<button type="submit" class="btn btn-primary deleteValue">Borrar / Delete usuario</button>
</form>
</div>
<div class="col-md-6">
<ul id="usuarios" class="list-group">
<!-- En esta parte de la página web se mostrarán los usuarios. -->
</ul>
</div>
</div>
</div>
<script src="firebase.js"></script>
<script src="script.js"></script>
</body></html>
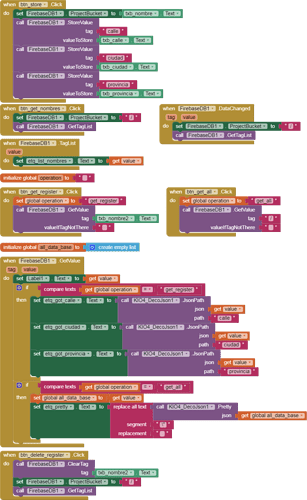
- The script.js file contains the execution code.
- Contains three events 'child_add', 'child_removed' and 'child_changed'
- The events cause the data to be refreshed on the web page.
- When we press the "Store user" button, the .addValue part is executed
- When we press the "Delete user" button, the .deleteValue part is executed
// Modificado por Juan A. Villalpando
// http://kio4.com/appinventor/8L_firebaseDB_basedatos.htm
var dbRef = new Firebase("https://kio4-3c240.firebaseio.com/");
var base_datosRef = dbRef.child('base_datos')
// Evento cuando añade un elemento. Carga los usuarios viejos y el recién añadido.
base_datosRef.on("child_added", function(snap) {
document.querySelector('#usuarios').innerHTML += (contactHtmlFromObject(snap.key(),snap.val()));
});
/////////////////////////////////////////////////////////////////////////////////////////
/// Evento cuando borra un elemento.
base_datosRef.on("child_removed", function(snap) {
window.location="index_firebase.html";
});
/////////////////////////////////////////////////////////////////////////////////////////
/// Evento cuando edita un elemento.
base_datosRef.on("child_changed", function(snap) {
window.location="index_firebase.html";
});
/////////////////////////////////////////////////////////////////////////////////////////
/// Añade usuario. ADD.
document.querySelector('.addValue').addEventListener("click", function( event ) {
event.preventDefault();
if (document.querySelector('#nombre').value != '') {
var nombre = document.querySelector('#nombre').value;
var calle = document.querySelector('#calle').value;
var ciudad = document.querySelector('#ciudad').value;
var provincia = document.querySelector('#provincia').value;
var userRegister = base_datosRef.child(nombre);
userRegister.set({calle:calle, ciudad:ciudad, provincia:provincia });
Formulario.reset();
} else {
alert('Escriba el nombre del usuario.');
}
}, false);
/////////////////////////////////////////////////////////////////////////////////////////
/// Borrar usuarios. DELETE.
document.querySelector('.deleteValue').addEventListener("click", function( event ) {
if (document.querySelector('#nombre').value != '') {
var nombre = document.querySelector('#nombre').value;
var userDelete = base_datosRef.child(nombre);
userDelete.remove();
var userRegister = base_datosRef.child("-");
userRegister.set({calle:Math.random(), ciudad:"", provincia:"" });
} else {
alert('Escriba el nombre del usuario a borrar.');
}
}, false);
/////////////////////////////////////////////////////////////////////////////////////////
/// Muestra los datos en la página Web HTML.
function contactHtmlFromObject(nombre, values){
var html = '';
html += '<li class="list-group usuarios"><div>';
html += '<p class="lead">'+nombre+'</p>';
html += '<p><small >'+values.calle+', '+values.ciudad+', '+values.provincia+'</small></p>';
html += '</div></li>';
return html;
}
Why have I put the user "-" with calle:Math.random?
-
App Inventor Firebase.DataChanged block detects when we add data and when we modify it, but it doesn't detect when we delete it.
-
I have created the user "-", so that every time a data is deleted, the calle is modified with a random numerical value, in this way the Firebase.DataChanged will detect that there has been a change when we delete any user.
oooooooooooooooooooooooooooooooooooooooooooooo
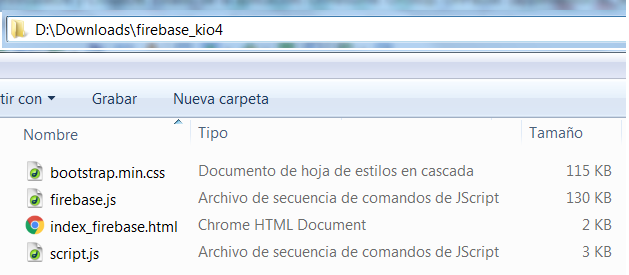
This code can work with the files in a folder on your PC or by uploading them to a hosting, here I have uploaded them to a hosting for testing:
http://kio4.com/firebase/firebase_kio4/index_firebase.html