Introduction
Introduction
An extension that creates an image of a visible component. This can be useful to screenshot components with particular information that needs to be stored, such as an arrangement that contains a bill, or images of buttons for other buttons.
Thanks to @Jerin_Jacob for the Convert component to image, I took inspiration from his extension.
![]() Release date: 2022-03-23T03:30:00Z
Release date: 2022-03-23T03:30:00Z
![]() Package name: com.gordonlu.viewutil.aix
Package name: com.gordonlu.viewutil.aix
![]() Version: 4
Version: 4
 Documentation
Documentation
Event blocks
Failed
This event is fired when the extension has encountered an error. Possible reasons: quality is not a number between 0 and 100, wrong path, etc.
Parameters: error = text
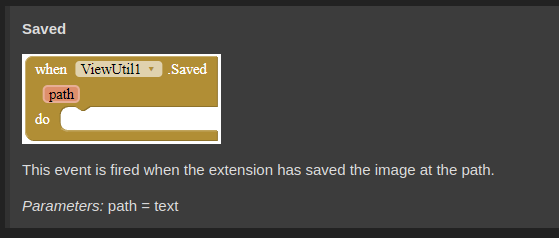
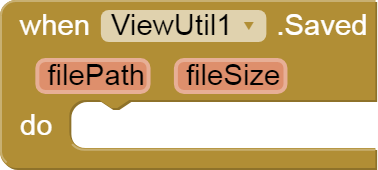
Saved
This event is fired when the extension has successfully saved the image of the component. The resulting file path is absolute, while the file size is in bytes.
Parameters: filePath = text, fileSize = number (long)
Method blocks
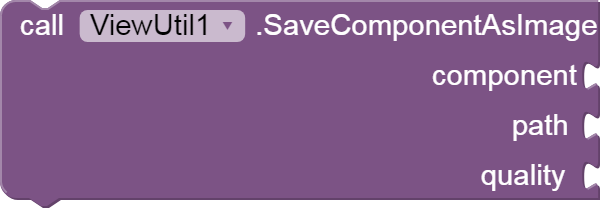
SaveComponentAsImage
Saves an image of the component to the given destination path with the given quality. The path can be:
- An absolute path (starting with /storae/emulated/0/)
- A full path (starting with file:///storage/emulated/0/)
- A path with no prefixes that point to the app-specific directory (such as button.png).
Currently only PNG, JPG and JPEG images are supported. The quality parameter should be a value between 0 and 100.
Parameters: component = component, path = text, quality = number (int)
 Downloads
Downloads
AIX:
com.gordonlu.viewutil.aix (7.5 KB)
AIA:
ViewUtilTest.aia (10.3 KB)
 Open Source
Open Source
This extension is built with Rush. As this forum does not support ZIP files, please rename the file extension from AIA to ZIP and unzip the file. This "AIA" will not work when you try to import it into App Inventor.
view-util-src.aia (13.9 KB)
Versions 1 to 3 made with Niotron IDE, compiled with Rush from version 4 onwards.
If you like this extension, please click the ![]() Like button below. Extensions take a long time to make and maintain, and I geniunely appreciate your motivation.
Like button below. Extensions take a long time to make and maintain, and I geniunely appreciate your motivation.





 , add other file types
, add other file types