![]() Introduction
Introduction
A non-visible extension that provides additional tools to the built-in Image component.
![]() Package name: com.gordonlu.imageutil.aix
Package name: com.gordonlu.imageutil.aix
![]() Version: 5
Version: 5
![]() Release date: 2022-03-08T06:00:00Z
Release date: 2022-03-08T06:00:00Z
![]() Minimum API: 19 (Android 4.4 KitKat)
Minimum API: 19 (Android 4.4 KitKat)
![]() Documentation
Documentation
Method blocks
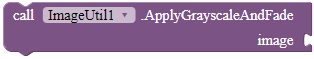
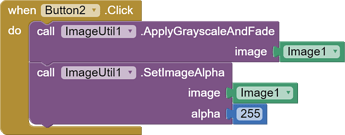
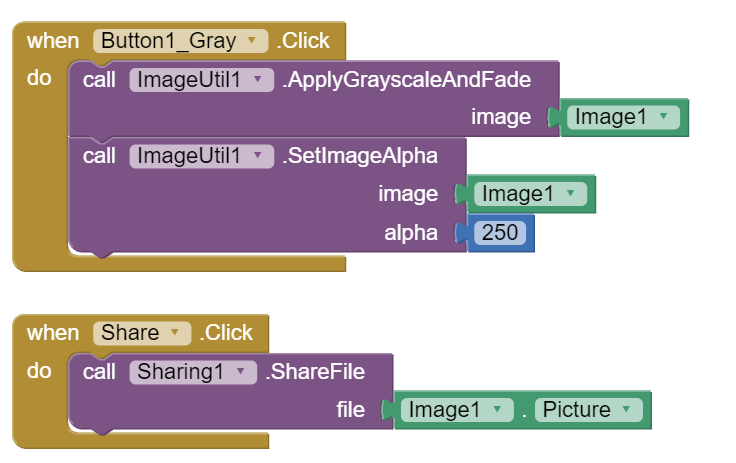
ApplyGrayscaleAndFade
Applies grayscale effect to an image and fades the image.
Parameters: component = image
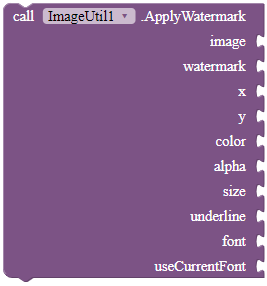
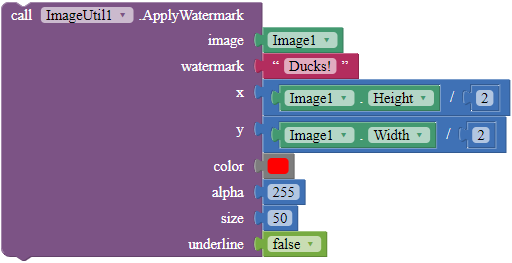
ApplyWatermark
Applies watermark text to the given image's content. Set the text of the watermark via the watermark parameter, and the x and y parameters are the co-ordinates of the watermark located on the image. The parameter color is the text color of the watermark, and alpha is the luminance of the watermark. The size parameter is the size of the watermark in points. Specify whether to underline the watermark via the underline boolean parameter. Use the blocks in the properties of this extension for the font parameter. If useCurrentFont is true, the font parameter will be ignored.
Parameters: image = component, watermark = text, x = number (int), y = number (int), color = color, alpha = number (int), size = number (int), underline = boolean, font = text, useCurrentFont = boolean
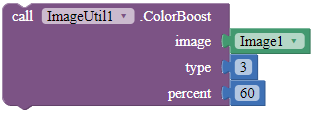
ColorBoost
Applies color boost to the content of the given content. To find out the type parameter, go to: Color Boost the image(Bitmap) in ImageView (Android) ~ Hamad's blog | Android News,Tutorials and Code-snippets. type should be a value, either 1, or 2, or 3.
Parameters: image = component, type = number (int), percent = number (float)
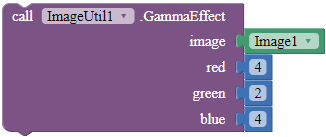
GammaEffect
Applies gamma effect to the given image.
Parameters: image = component, red = number (double), green = number (double), blue = number (double)
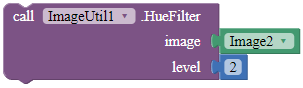
HueFilter
Sets the hue filter for the image, with the given level.
Parameters: image = component, level = number (int)
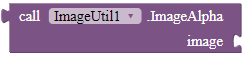
ImageAlpha
Returns the alpha that was applied to this ImageView. This will probably be a value between 0 and 255.
Returns: number (int)
Parameters: image = component
IsCroppedToPadding
Checks whether this image is cropped to padding.
Returns: boolean
Parameters: image = component
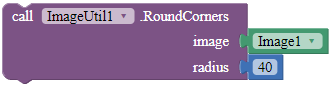
RoundCorners
Applies round corners to the Image, with the radius parameter as the radius of each corner.
Parameters: image = component, radius = number (int)
SepiaToningEffect
Turns the image to a Sephia Toned version of the image, by specifying the depth, red, green and blue parameters.
Parameters: image = component, depth = number (int), red = number (double), green = number (double), blue = number (double)
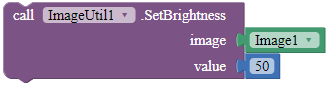
SetBrightness
Sets the brightness of the content for the given image, according to the value parameter.
Parameters: image = component, value = number (int)
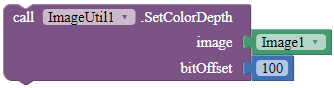
SetColorDepth
Sets the color depth of the image.
Parameters: image = component, bitOffset = number (int)
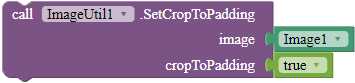
SetCropToPadding
Sets whether the image should crop to padding.
Parameters: image = component, cropToPadding = boolean
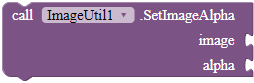
SetImageAlpha
Sets the alpha value that should be applied to the image.
Parameters: image = component, alpha = number (int)
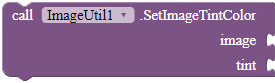
SetImageTintColor
Change the image tint color. You can use too alpha values if you want with the 'make a list' block. Do not forget to use the 'make color' block together with the 'make a list' block.
Parameters: image = component, tint = color
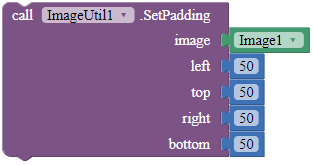
SetPadding
Sets the padding of the given image.
Parameters: image = component, left = number (int), top = number (int), right = number (int), bottom = number (int)
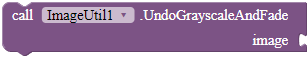
UndoGrayscaleAndFade
Undos the grayscale and fade effects applied with the AplyGrayscaleAndFade method.
Parameters: image = component
![]() Downloads
Downloads
AIX:
com.gordonlu.imageutil.aix (14.8 KB)
For the source code, here you go. Go to the GitHub repo, and don't forget to ![]() it!
it!
Please click the beautiful ![]() Like button if you like the extension, it took a lot of effort and time to make it.
Like button if you like the extension, it took a lot of effort and time to make it.