![]() Version 3!
Version 3!
- New blocks added!
Event blocks
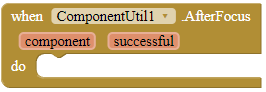
AfterFocus
This event is fired after the extension has attempted to give focus to a component.
Parameters: component = component, successful = boolean
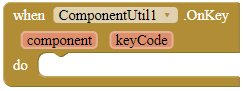
OnKey
This event is fired when the user has pressed a hardware key while playing around with this component. To check out what keyCode means, please read the keys in KeyEvent | Android Developers, starting with
KEYCODE_.Parameters: component = component, keyCode = number (int)
Method blocks
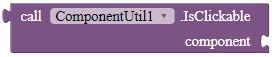
IsClickable
Checks whether this component is clickable or not.
Returns: boolean
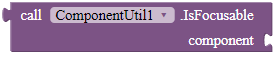
IsFocusable
Checks whether this component is currently able to take focus.
Returns: boolean
Parameters: component = component
IsLongClickable
Checks whether this component is long clickable or not.
Returns: boolean
IsPressed
Checks whether this component is currently pressed by the user.
Returns: boolean
RegisterOnKey
Registers the component so that when the user presses hardware keys while playing around with this component, the extension will fire the OnKey event.
Parameters: component = component
RequestFocus
Call this to try to give focus to a specific component or to one of its descendants.
Parameters: component = component
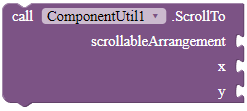
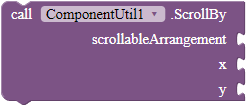
ScrollTo
Scrolls the scrollable arrangement to the given position.
Parameters: scrollableArrangement = component, x = number (int), y = number (int)
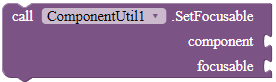
SetFocusable
Set whether this component can receive the focus.
Parameters: component = component, focusable = boolean
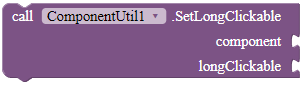
SetLongClickable
Sets whether this component can be long clickable.
Parameters: component = component, longClickable = boolean
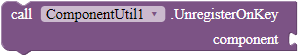
UnregisterOnKey
Unegisters the component so that when a hardware key is pressed in this component, the extension will not fire the OnKey event.
Parameters: component = component