I still can't figure out where the problem is. The source code is open source, I'll find some extension developers to figure it out. 
The extension is now open source in GitHub. Don't forget to  the repo!
the repo!
Doesn't seem to have an error this time. I looked at it, the outputs are the same as the ones in this topic.
![]() Version 3!
Version 3!
- New blocks added!
Event blocks
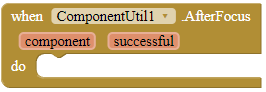
AfterFocus
This event is fired after the extension has attempted to give focus to a component.
Parameters: component = component, successful = boolean
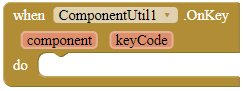
OnKey
This event is fired when the user has pressed a hardware key while playing around with this component. To check out what keyCode means, please read the keys in KeyEvent | Android Developers, starting with
KEYCODE_.Parameters: component = component, keyCode = number (int)
Method blocks
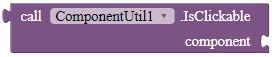
IsClickable
Checks whether this component is clickable or not.
Returns: boolean
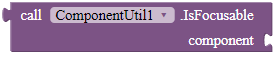
IsFocusable
Checks whether this component is currently able to take focus.
Returns: boolean
Parameters: component = component
IsLongClickable
Checks whether this component is long clickable or not.
Returns: boolean
IsPressed
Checks whether this component is currently pressed by the user.
Returns: boolean
RegisterOnKey
Registers the component so that when the user presses hardware keys while playing around with this component, the extension will fire the OnKey event.
Parameters: component = component
RequestFocus
Call this to try to give focus to a specific component or to one of its descendants.
Parameters: component = component
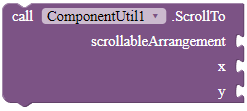
ScrollTo
Scrolls the scrollable arrangement to the given position.
Parameters: scrollableArrangement = component, x = number (int), y = number (int)
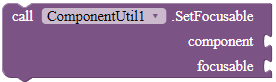
SetFocusable
Set whether this component can receive the focus.
Parameters: component = component, focusable = boolean
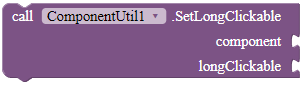
SetLongClickable
Sets whether this component can be long clickable.
Parameters: component = component, longClickable = boolean
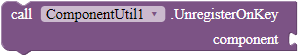
UnregisterOnKey
Unegisters the component so that when a hardware key is pressed in this component, the extension will not fire the OnKey event.
Parameters: component = component
Huh, i can't even read these much blocks and you have made them, I'm gonna to be mad now
Anyways i really appreciate your hard work
The app doesn't become buggy or slow when using a 90+ blocks extension?
I am finding it tough to read all the blocks functions
Some extensions have 100+ blocks, like CustomWebView...this is just one of them, not even 100 yet.
To navigate through the whole documentation, use Ctrl+F on Windows, or Command+F on Mac. Then, search the whole topic for the block you want.
Ok I already know it... ![]()
Ok ![]()
Usually the app should not become slow with just 100 blocks in an extensions. The size is only 30 KB, whereas normal apps should withstand around 1500 KB.
![]() Version 4!
Version 4!
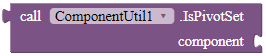
IsPivotSet
Checks if the pivot was set for this component.
Returns: boolean
Parameters: component = component
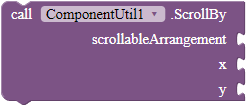
ScrollBy
Moves the scrolled camera position of your scrolled arrangement.
Parameters: scrolledArrangement = component, x = number (int), y = number (int)
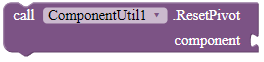
ResetPivot
Clears any pivot previously set by a call to SetPivotX() or SetPivotY(). After calling this IsPivotSet() will be false and the pivot used for rotation will return to default of being centered on the component.
Parameters: component = component
EDIT: I am currently busy, I will update the topic soon!
Nice,
SetScale_xy also need)
Nice,
SetRipple also need)
Hmm...I can't seem to find snippets that help me with ripple effect before. I'll try.
Most of the blocks are already in component util but I want the remaining ones from here: MakeViewUp Extension: beautify & customize android views so that I can replace my 3 extensions with one extension it will probably make my app bit sorted.
public void SetRipple(AndroidViewComponent in, int color){
View view = (View) in.getView();
view.setClickable(true);
int[][] states = new int[][] {{ android.R.attr.state_pressed}};
int[] colors = new int[]{color};
ColorStateList colorStateList = new ColorStateList(states, colors);
RippleDrawable rippleDrawable = new RippleDrawable(colorStateList, view.getBackground(), null);
// If state is pressed, it will set background of view ,
view.setBackground(rippleDrawable);
}Thank you. I'll finalize the new version tomorrow.
EDIT: Editing it now...