Thank you!!!
Interesting video. You can make similar mistakes in ChatGPT quite easily, as I found out, but somehow Microsoft stock stays put for the time being.
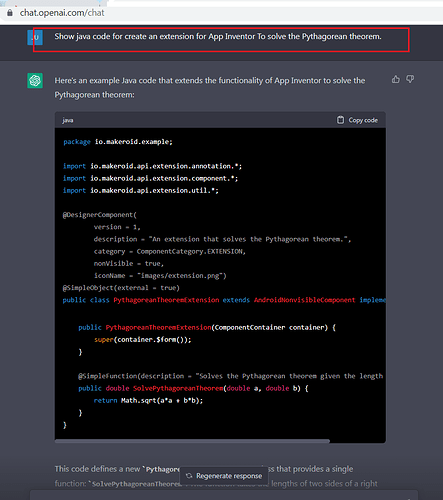
We can also request that it show extensions code...
PythagoreanTheoremExtension.java
package io.makeroid.example;
import com.google.appinventor.components.annotations.DesignerComponent;
import com.google.appinventor.components.annotations.DesignerProperty;
import com.google.appinventor.components.annotations.PropertyCategory;
import com.google.appinventor.components.annotations.SimpleEvent;
import com.google.appinventor.components.annotations.SimpleFunction;
import com.google.appinventor.components.annotations.SimpleObject;
import com.google.appinventor.components.annotations.SimpleProperty;
import com.google.appinventor.components.common.ComponentCategory;
import com.google.appinventor.components.common.PropertyTypeConstants;
import com.google.appinventor.components.runtime.*;
/*
import io.makeroid.api.extension.annotation.*;
import io.makeroid.api.extension.component.*;
import io.makeroid.api.extension.util.*;
*/
@DesignerComponent(
version = 1,
description = "An extension that solves the Pythagorean theorem.",
category = ComponentCategory.EXTENSION,
nonVisible = true,
iconName = "images/extension.png")
@SimpleObject(external = true)
public class PythagoreanTheoremExtension extends AndroidNonvisibleComponent implements Component {
public PythagoreanTheoremExtension(ComponentContainer container) {
super(container.$form());
}
@SimpleFunction(description = "Solves the Pythagorean theorem given the length of two sides.")
public double SolvePythagoreanTheorem(double a, double b) {
return Math.sqrt(a*a + b*b);
}
}
Hi,
Is it possible to add support for Dall-e picture 'edit' to this extension?
What is needed is a generic extension that will handle a multipart upload....
Perhaps ChatGPT can write one ![]()
I had a go (from chatGPT):
- Create a new Java class for your extension. You can name it anything you like, but it's best to choose a name that describes what the extension does.
- Define the required dependencies for your extension. You'll need to include the following libraries in your classpath:
- Apache HttpComponents (for handling HTTP requests and responses)
- Apache Commons IO (for reading and writing files)
- Define the properties and methods for your extension. In this case, you'll need a method to handle the file upload request. You can define this method as follows:
public void uploadFile(String url, String filePath) throws IOException {
CloseableHttpClient client = HttpClients.createDefault();
HttpPost httpPost = new HttpPost(url);
MultipartEntityBuilder builder = MultipartEntityBuilder.create();
// Add the file to the request
File file = new File(filePath);
FileBody fileBody = new FileBody(file);
builder.addPart("file", fileBody);
HttpEntity entity = builder.build();
httpPost.setEntity(entity);
CloseableHttpResponse response = client.execute(httpPost);
try {
// Handle the response
int statusCode = response.getStatusLine().getStatusCode();
if (statusCode >= 200 && statusCode < 300) {
// Upload successful
} else {
// Upload failed
}
} finally {
response.close();
}
}
- This method takes two arguments: the URL of the server endpoint that handles the file upload, and the path of the file that you want to upload. It creates a new HTTP client and sets up an HTTP POST request with a multipart body that contains the file. It then sends the request to the server and handles the response.
- Compile your Java class into a JAR file. You'll need to include this JAR file in your AppInventor project to use the extension.
- Create a new AppInventor project and import your Java extension. To do this, go to the "Projects" menu and select "Import Extension". Choose the JAR file that you created in step 4.
- Use your extension in your AppInventor project. You can now call the
uploadFilemethod from your AppInventor blocks to upload a file to the server.
I then asked it to include headers:
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.Map;
public class MultipartUploader {
private static final String LINE_FEED = "\r\n";
private final String boundary;
private HttpURLConnection httpConn;
private final String charset;
public MultipartUploader(String requestURL, String charset, Map<String, String> headers) throws IOException {
this.charset = charset;
boundary = "===" + System.currentTimeMillis() + "===";
URL url = new URL(requestURL);
httpConn = (HttpURLConnection) url.openConnection();
httpConn.setUseCaches(false);
httpConn.setDoOutput(true); // indicates POST method
httpConn.setDoInput(true);
httpConn.setRequestMethod("POST");
for (Map.Entry<String, String> entry : headers.entrySet()) {
httpConn.setRequestProperty(entry.getKey(), entry.getValue());
}
httpConn.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);
}
public void addFilePart(String fieldName, File uploadFile) throws IOException {
String fileName = uploadFile.getName();
httpConn.setRequestProperty("Content-Type", "application/octet-stream");
httpConn.setRequestProperty("Content-Disposition",
"form-data; name=\"" + fieldName + "\"; filename=\"" + fileName + "\"");
try (FileInputStream inputStream = new FileInputStream(uploadFile)) {
byte[] buffer = new byte[4096];
int bytesRead;
while ((bytesRead = inputStream.read(buffer)) != -1) {
httpConn.getOutputStream().write(buffer, 0, bytesRead);
}
httpConn.getOutputStream().flush();
}
}
public void addFormField(String name, String value) throws IOException {
httpConn.setRequestProperty("Content-Type", "text/plain; charset=" + charset);
httpConn.getOutputStream().write(
("--" + boundary + LINE_FEED + "Content-Disposition: form-data; name=\"" + name + "\"" + LINE_FEED
+ "Content-Type: text/plain; charset=" + charset + LINE_FEED + LINE_FEED + value + LINE_FEED)
.getBytes(charset));
}
public int finish() throws IOException {
httpConn.getOutputStream().write(("--" + boundary + "--" + LINE_FEED).getBytes(charset));
int responseCode = httpConn.getResponseCode();
httpConn.disconnect();
return responseCode;
}
}
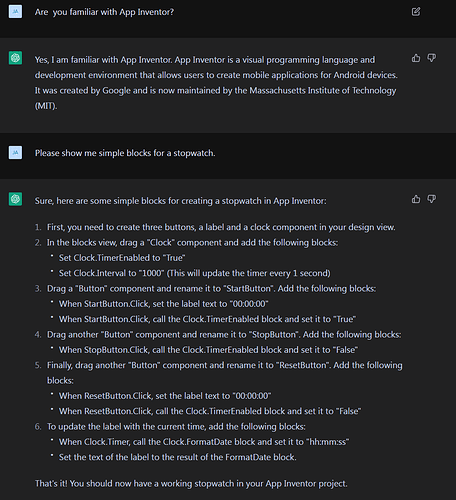
Answer from ChatGPT:
"Please note that using the OpenAI API is a paid service and you will need to subscribe to the appropriate plans to use the API. For more information, please visit the OpenAI website."
Is that correct?
Yes and no. When you first register, you should have a balance of $18 that you can use to test the API key for your first twelve months. If your balance runs out in this time frame, or if this time frame is over, you will have to subscribe.
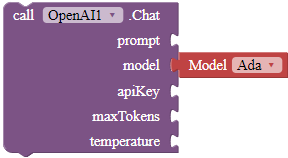
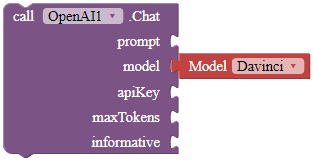
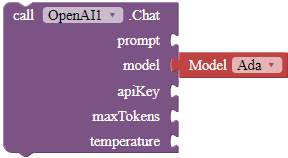
Keep in mind that I used the model Ada for this. If you want a more clever answer, switch to DaVinci, but prices increase. Check the Pricing section for more info.
It looks nice!
If I just could turn that into working in App Inventor and make a Dall-e edit call 
But my coding experience in Java and extensions are nearly not existing 
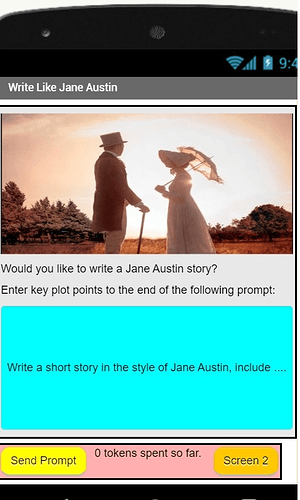
I used Gordon Lu's extension to create an App using ChatGPT API which seems to work okay. Called "Write Like Jane Austin" available on Google Play.
Hi,
Thank you for your post, but did you kind of miss the whole point of the effort to integrate the ChatGPT API into an MIT app?
Peter
Yes indeed. I overlooked the Play Store link and didn't suspect that you were advertising an app here. ![]()
Hello everyone,
I am excited to announce the  version 3 update of this extension, including many changes, new features and resolved bugs!
version 3 update of this extension, including many changes, new features and resolved bugs!
I have rolled out a lot of new stuff in this release and fixed some previous bugs. Next time if you find any bugs, please don't hesitate to report them! I don't have a lot of time updating the two new blocks for the documentation...I'm sorry.
 New blocks
New blocks
-
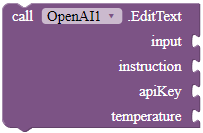
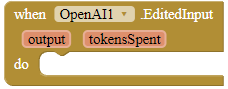
Two new blocks for editing text! I have now enabled a GPT API that allows you to ask the system to edit the input text according to your instructions. You can make it fix spelling mistakes, punctuate text, and more!


 New features
New features
-
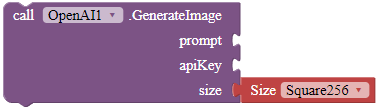
Enabled the size parameter in the GenerateImage block!

-
Enabled multi-line features for outputs in the RespondedToChat event. Now, you can get formatted poems and text! Thank you @manyone for suggesting this.
-
Enabled the temperature parameter in the Chat method and deprecated the informative parameter. Thank you @manyone for suggesting this.

-
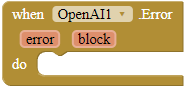
Included the block parameter in the Error event so that you can now find the block that caused the error.

 Bugs fixed
Bugs fixed
- Fixed an issue with line-breakers in input instructions. Thank you @Sam_M for reporting the bug!
 Renames
Renames
I have decided to rename a lot of blocks because there are new blocks coming in next releases, and some of the names are too vague.
-
GotImage → GeneratedImage
-
GotResponse → RespondedToChat
 Plans for next release
Plans for next release
-
In the next release, I will update the API to GPT 3.5. This will change the models that you use and probably their pricings (I've heard that they are 10 times cheaper than DaVinci). The reason that I won't include it in this release is that there are too many changes and I don't want to bring them all at once.
-
I will include the moderation API allowing the bot to spot errors in the given text, such as inappropriate language.
 Help wanted
Help wanted
If anyone knows how to access the OpenAI Codex machine, please contact me by messaging.
Hi,
I noticed that the API is for one person, how do you solve the problem if you deliver it on google play?
Do you ask each user to provide his API key?
perhaps have the user enter his/her api key. Then enter the apiKey into this Block

with appropriate code for the user to enter the apiKey ?
Also other Blocks have an api slot:
 etc. See Gordon's documentation.
etc. See Gordon's documentation.
Sure, for demos it's fine.
However it's not very easy to build something generally available that requires each user to go and grab an API key.
For example, when Microsoft says it offers GPT4 features inside Word and Excel I don't thnik they will ask users to get an API key.
Unless OpenAI provides for sharable API key but I did not see this in the docs.



 )
)