Hello friends,
with this extension we can obtain the values of a JSON text, writing its path.
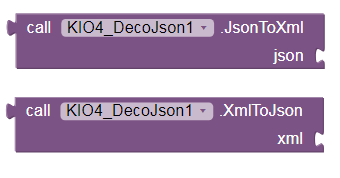
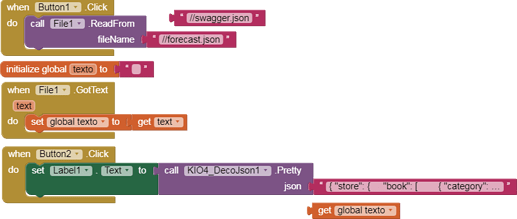
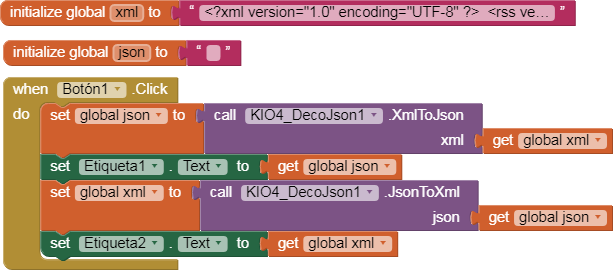
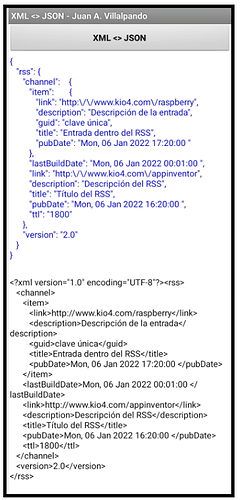
We can also convert string XML to JSON and from JSON to XML.
JSON: https://www.json.org/json-es.html
In JSON we can find:
-
Object, the elements is in {brace}, for example: {"age": 25, "name": "Juan Antonio", "value": true}
-
Array, the elements is in [square bracket], for example: ["24", "Pedro Luis", false]
-
In Array the elements are numbered: store.book [1]
1.- JSON Examples: https://json-schema.org/learn/miscellaneous-examples.html
2.- JSON Examples: https://opensource.adobe.com/Spry/samples/data_region/JSONDataSetSample.html
3.- JSON validator: https://jsonformatter.curiousconcept.com/
4.- JSONPATH validator: https://jsonpath.com/
- To convert XML <> JSON I have used this library:
- To obtain the values through the Json path I have used this library:
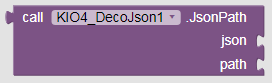
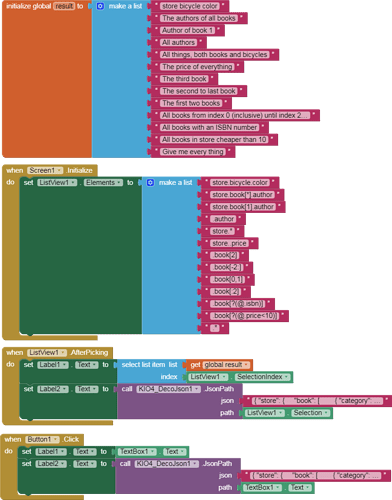
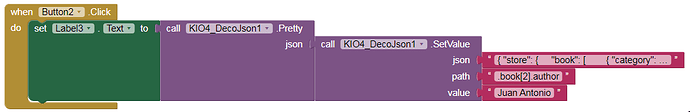
- We can obtain the value of an element by writing its path:
$.store.bicycle.color
- In this extension it is not necessary to put the $.
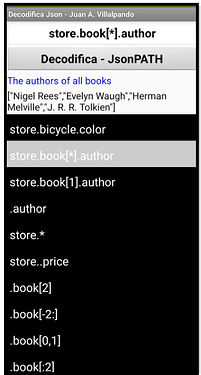
store.bicycle.color
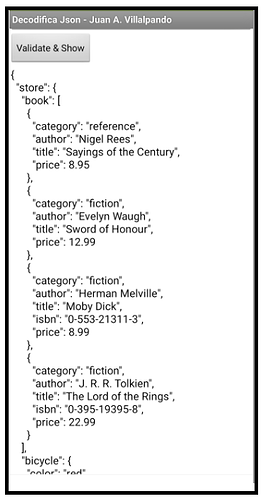
- To carry out the tests we will use the example of the author of the library:
{
"store": {
"book": [
{
"category": "reference",
"author": "Nigel Rees",
"title": "Sayings of the Century",
"price": 8.95
},
{
"category": "fiction",
"author": "Evelyn Waugh",
"title": "Sword of Honour",
"price": 12.99
},
{
"category": "fiction",
"author": "Herman Melville",
"title": "Moby D ck",
"isbn": "0-553-21311-3",
"price": 8.99
},
{
"category": "fiction",
"author": "J. R. R. Tolkien",
"title": "The Lord of the Rings",
"isbn": "0-395-19395-8",
"price": 22.99
}
],
"bicycle": {
"color": "red",
"price": 19.95
}
},
"expensive": 10
}