Could someone please tell me if this is possible. I want to distribute my app to others. Will they be able to input their own text and images in various sections that can be saved in their version of the app on their device. In other words they have a database of information that becomes private to their device. I have tried to do it in my test app but as soon as I exit the app the text blocks that i edit return to what was in them when I started. Is it achievable.
Thanks.
Yes, of course.
Use the magnifying glass top right to search the FAQ for databases/file storage
Thank you, will give it a try.
Thanks TimAI2,
It may be above my level of competence at this point but I will keep reading and playing and see how I go. I only started on this site a few days ago so it is still a bit over whelming at this point in time.
Regards.
You can use the TinyDB component to store the path to the images and the texts.
This is a video for another builder but PixiiBomb is great at explaining how something works.
This is a chapter from a great book about App Inventor that explains databases
http://www.appinventor.org/bookChapters/chapter22.pdf
Thank you, I will watch.
Regards.
Thank you for all the help. My app is coming along nicely. One problem I still have is that I want to save pictures to a screen called gallery so they are persistent. I have got the camera operating and I can save a photo to the gallery but only one. I cannot seem to find the right block build to keep all the photos taken in the same screen. I was able to set up a TinyDb to save lists etc but I am missing something in the camera build. Help please.
Thanks
If you have all the links to your image files in a list, why not make a simple image carousel with an image component and a couple of buttons (Next/Previous) and a bit of code logic to work through the list, this way you don’t have to worry about the number of images…
Hello,
The images do not exist until the end user takes the photo or draws from the phone gallery. I am, when testing, taking shots and only the last image stays in the screen that I have designated as the gallery. I am very much a beginner at this still so I am not sure I follow what your saying. The images will be created and placed by the end user over time. They will be added to and edited over time.
Regards.
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Thank you Taifun,
I have read some of the tutorials but I will go and check these. I have managed to get a lot of my app operating quite well, it is just this saving images so they are persistent and closing the app that are causing me confusion. But will reference what you have suggested and see how I go.
Thanks.
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Hello Taifun,
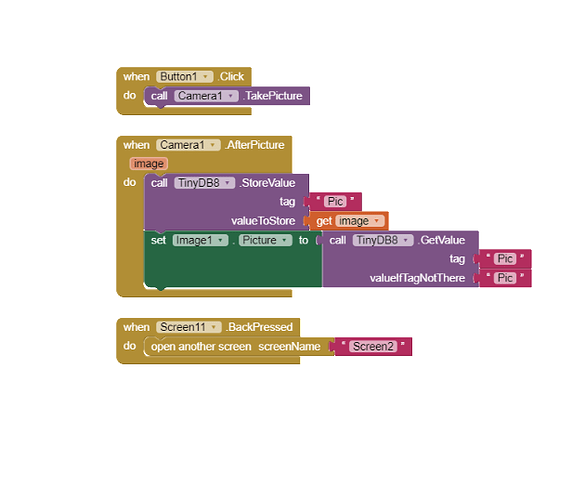
Attached is the screenshot. I know it is wrong but I tried to reformulate it from the way I had done making lists persistent.
Regards.
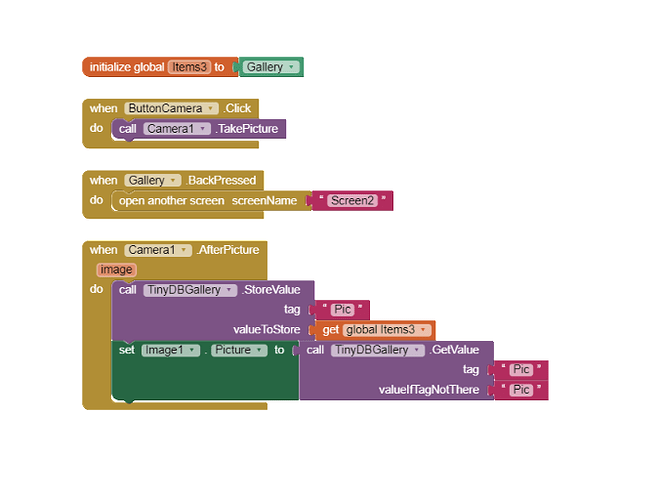
Hello Taifun,
Please ignore the previous screen block. This one works but it only saves 1 picture at a time into the gallery but at least it works. The idea is for the images to be saved persistently.
Regards.
The tag “Pic” will be overwritten every time the user saves a picture.
To save more than 1 picture you have to come up with a method for creating a unique tag name for each picture like for example the current date-time or the current milliseconds.
Or, if you know how to work with lists, save the pictures paths in a list, and save that list in the “Pics” tag.
Hello Italo,
Thank you, at this point I do not have enough knowledge to construct what you are suggesting. I will go through the tutorial etc to see if I can find what I need but so far I haven’t been able to.
Regards.
I have read the list tutorials and I have already built lists in the app. I can understand the lists but I am missing something, I cannot get how to make it applicable to images. I just cannot understand the connection or what the blocks should be in attaching the images to a list. I know once I see that it will probably become obvious but at the moment it is just a mental block for me. Is it possible for someone to create a basic block build of what I need and post it then I may be able get the missing link.
Regards.
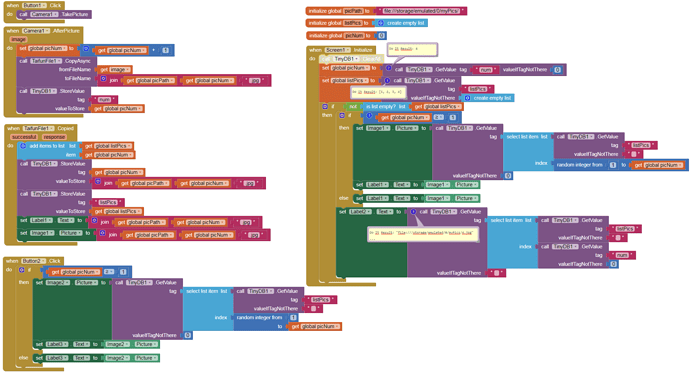
Try this simple example: photos_test.aia (36.7 KB)
I used Taifun's File extension to copy the photos in a new folder: myPics
file:///storage/emulated/0/myPics/
and rename them to 1.jpg, 2.jpg, ...
Play around with it, I hope it helps.
(but I'm still not quite sure what you intend to do)
Button2, Image2 are only to test that all photos taken are accessible (via TinyDB) again (in my example: randomly).
Hello Anke,
Thank you for the help, I will start playing around with what you have suggested.
What I am trying to do is have an app where end users can create a database of their possessions. I have sorted the list screens for all their text inputs so that is no problem. What I want with images is a screen that will store all the photos they take of their items, essentially a gallery of photos just like we have on our phones. As they add their photos all others stay on there unless they choose to delete them. So, take photo, store on a page, take a photo and add it to the page, take another and add, so on and so on. Does that make it a bit clearer.
Regards.